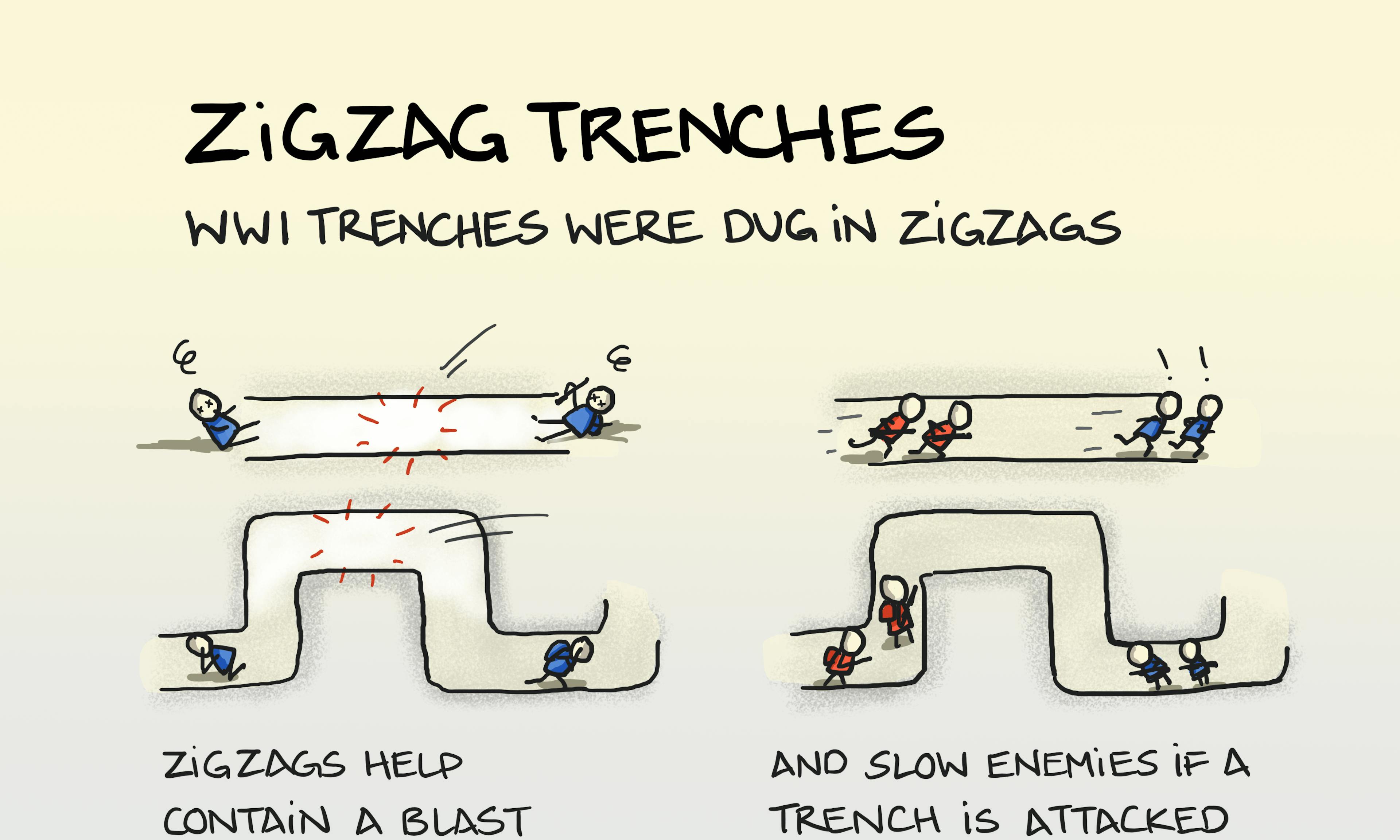
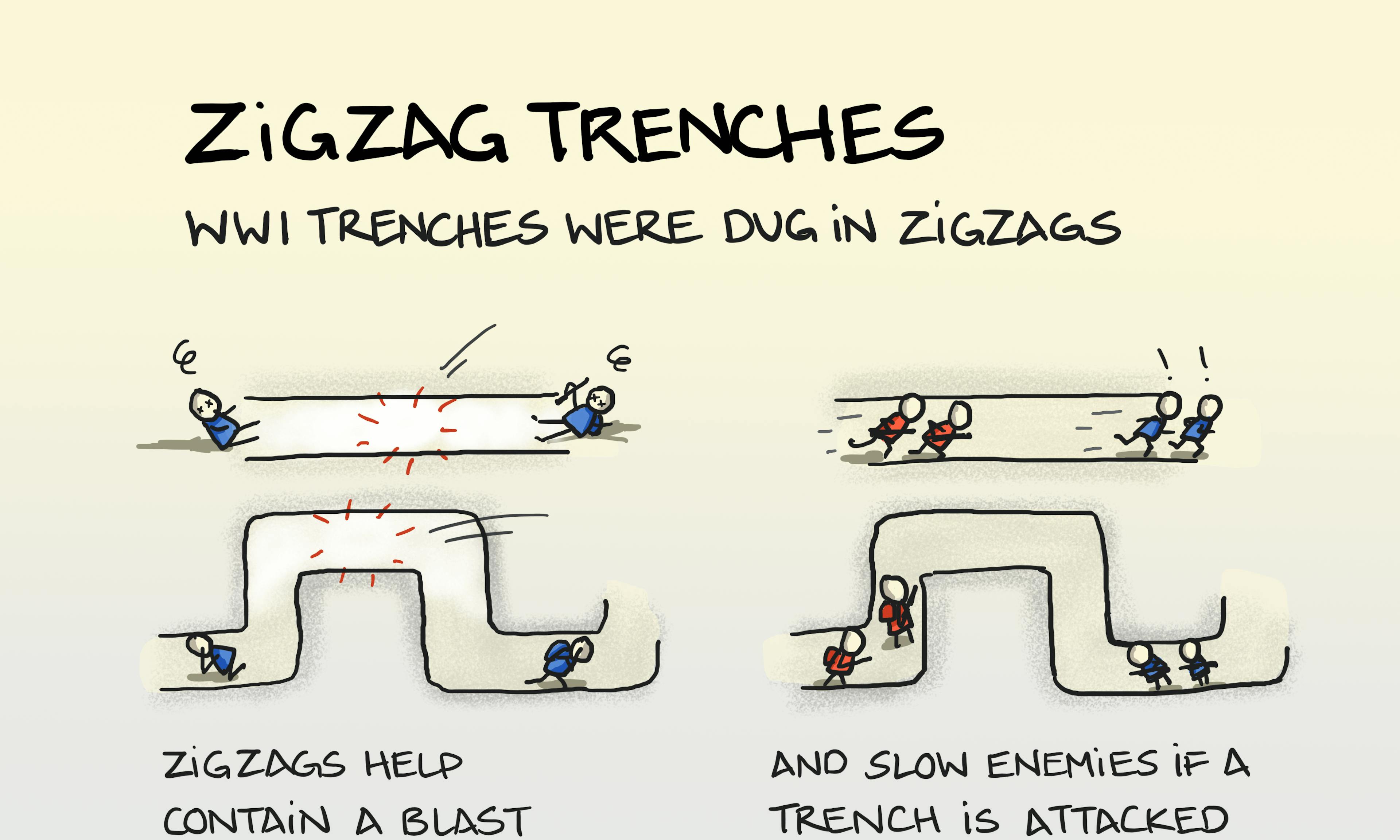
Category Zigzag trenches
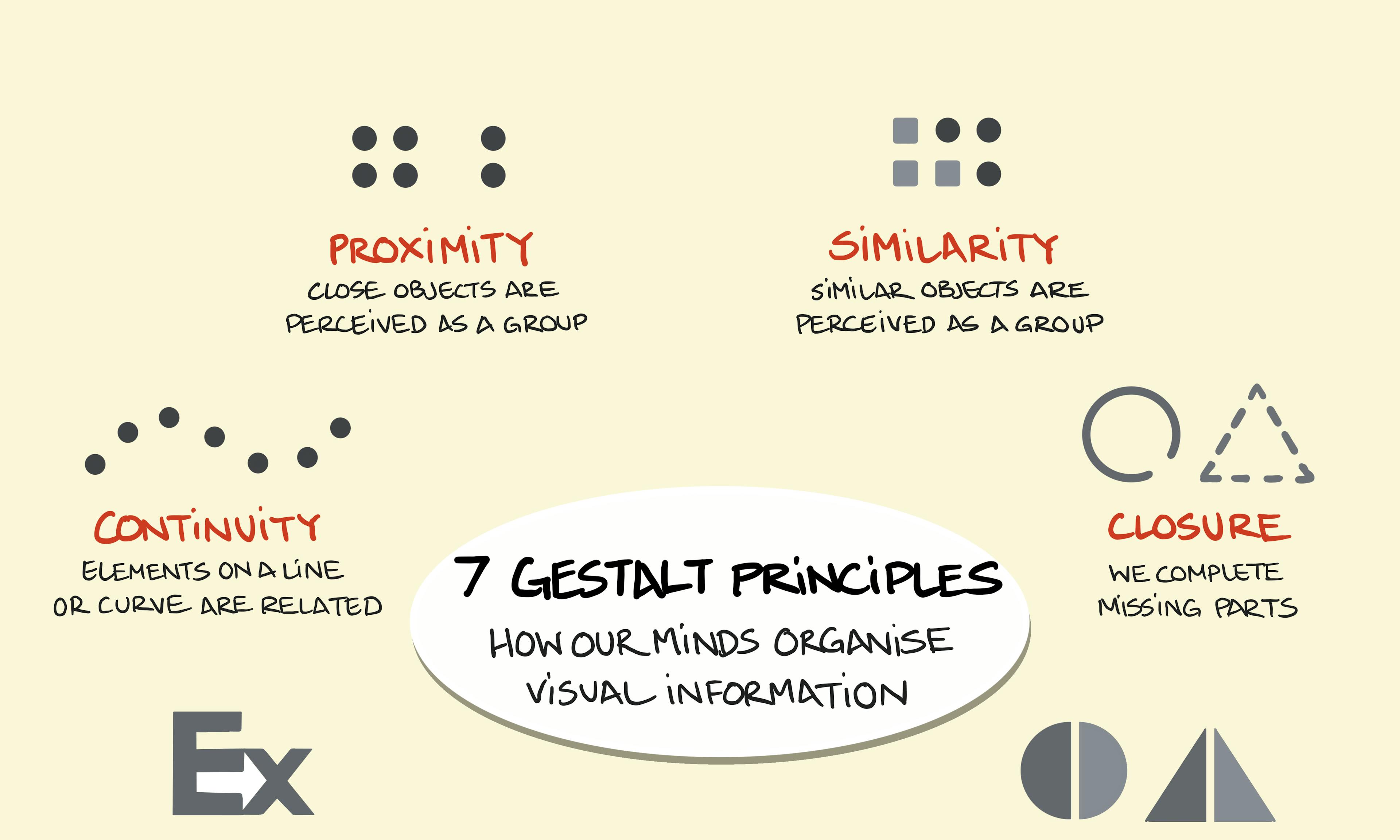
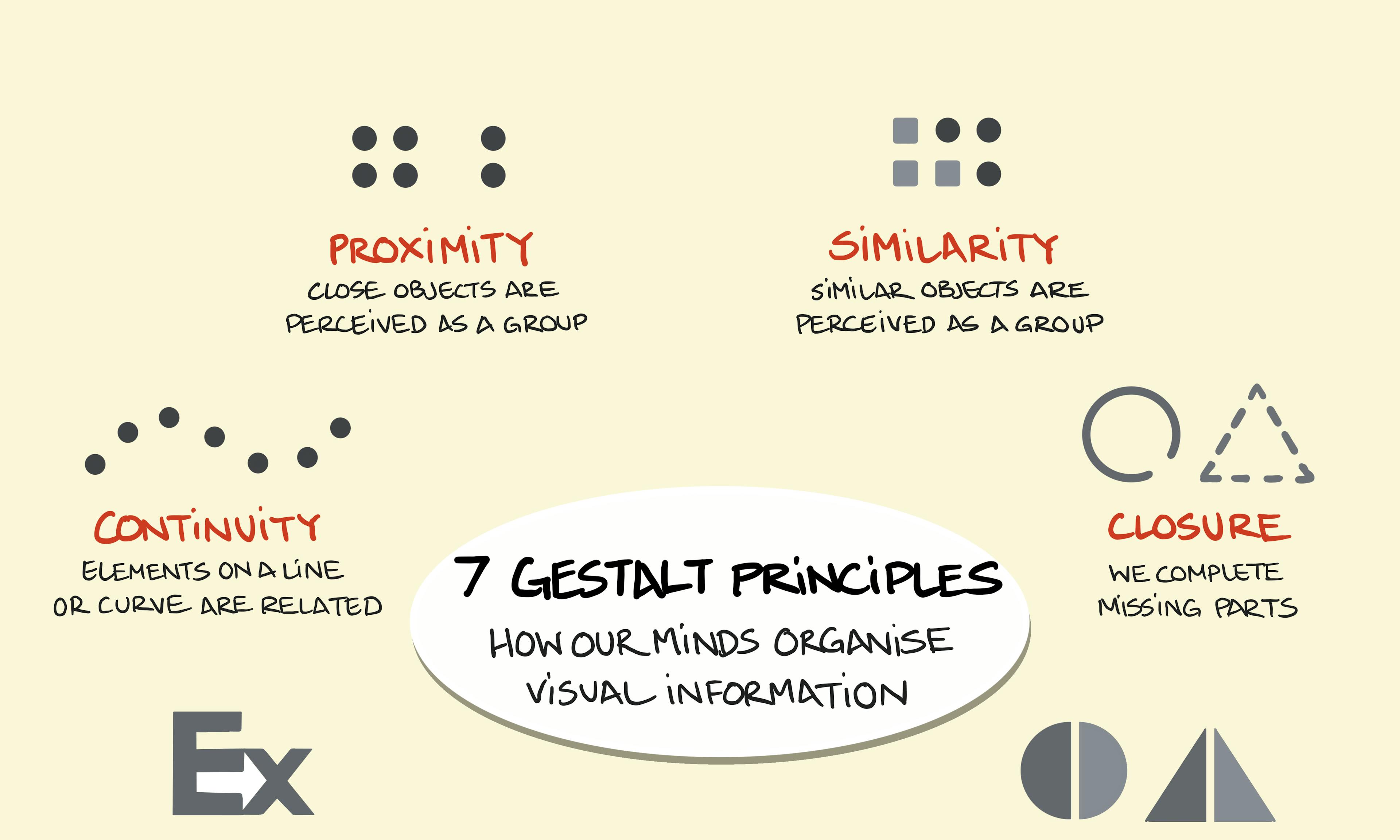
Zigzag trenches Gestalt principles
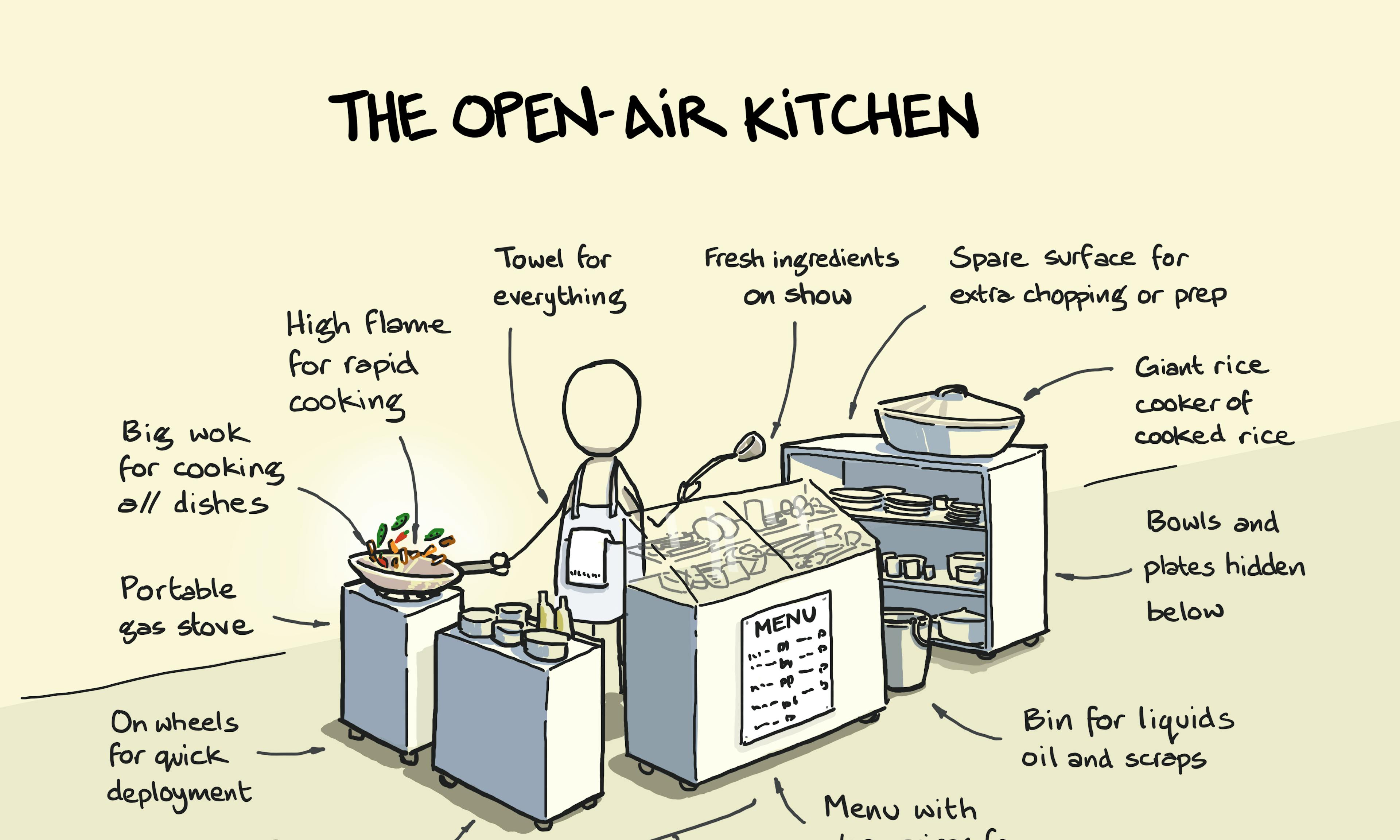
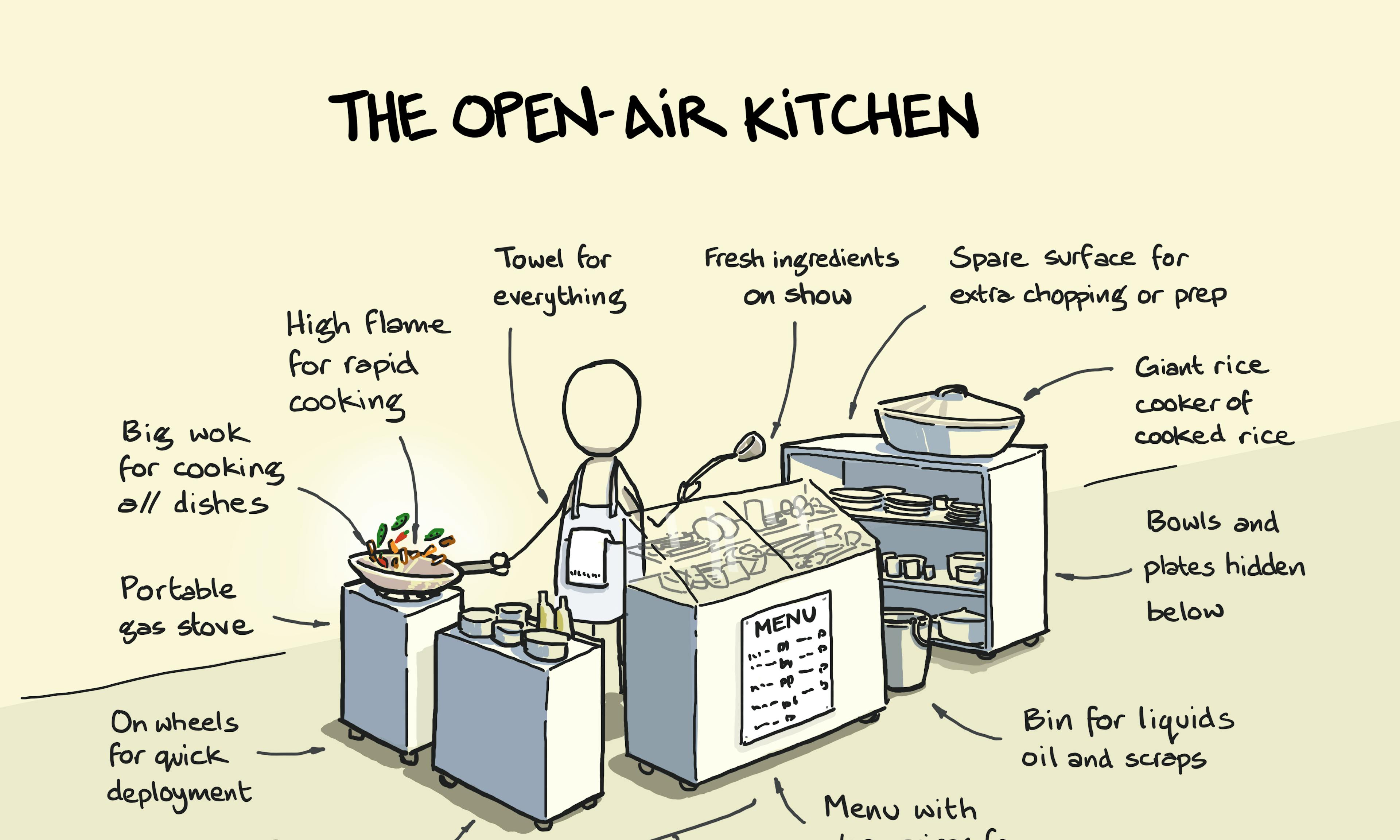
Gestalt principles The open-air kitchen
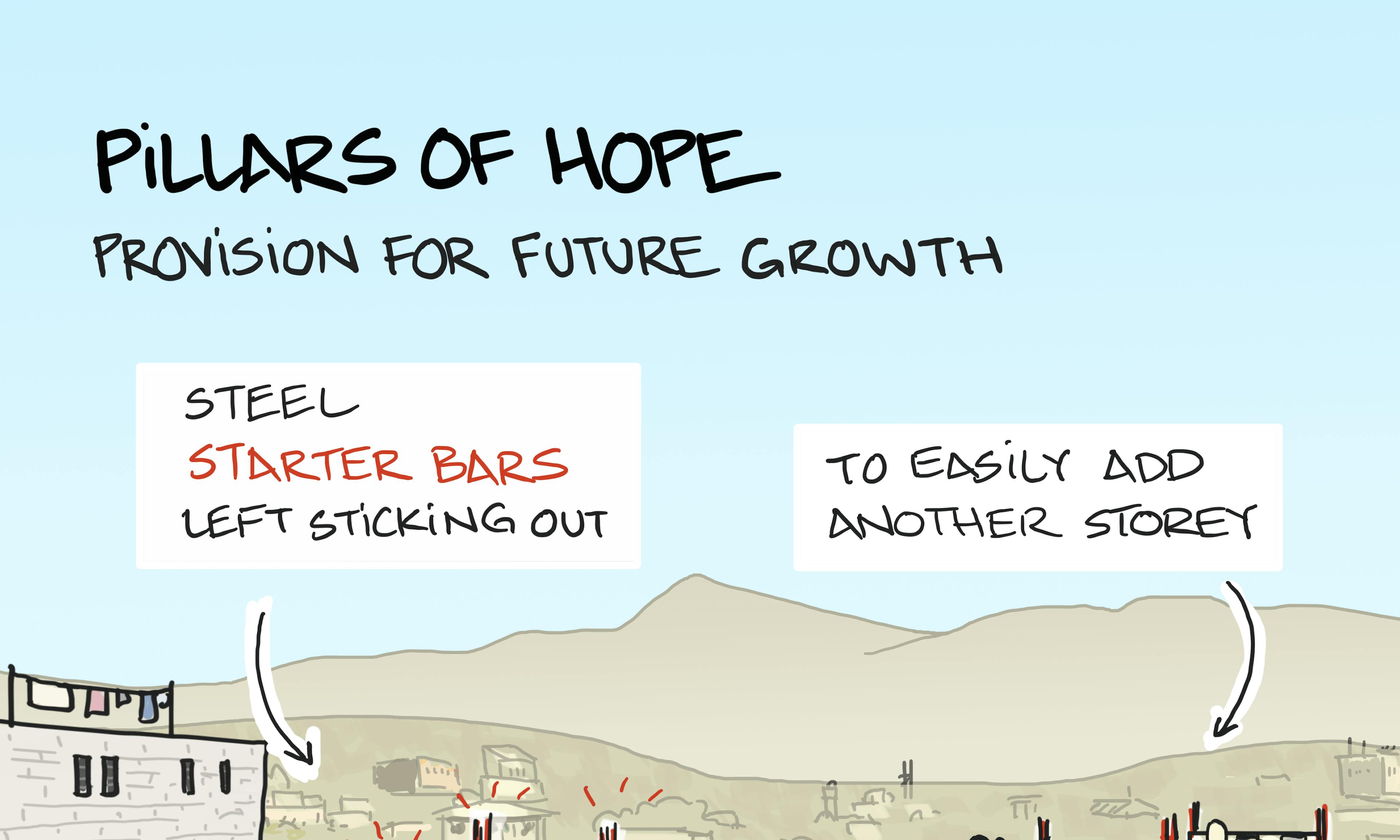
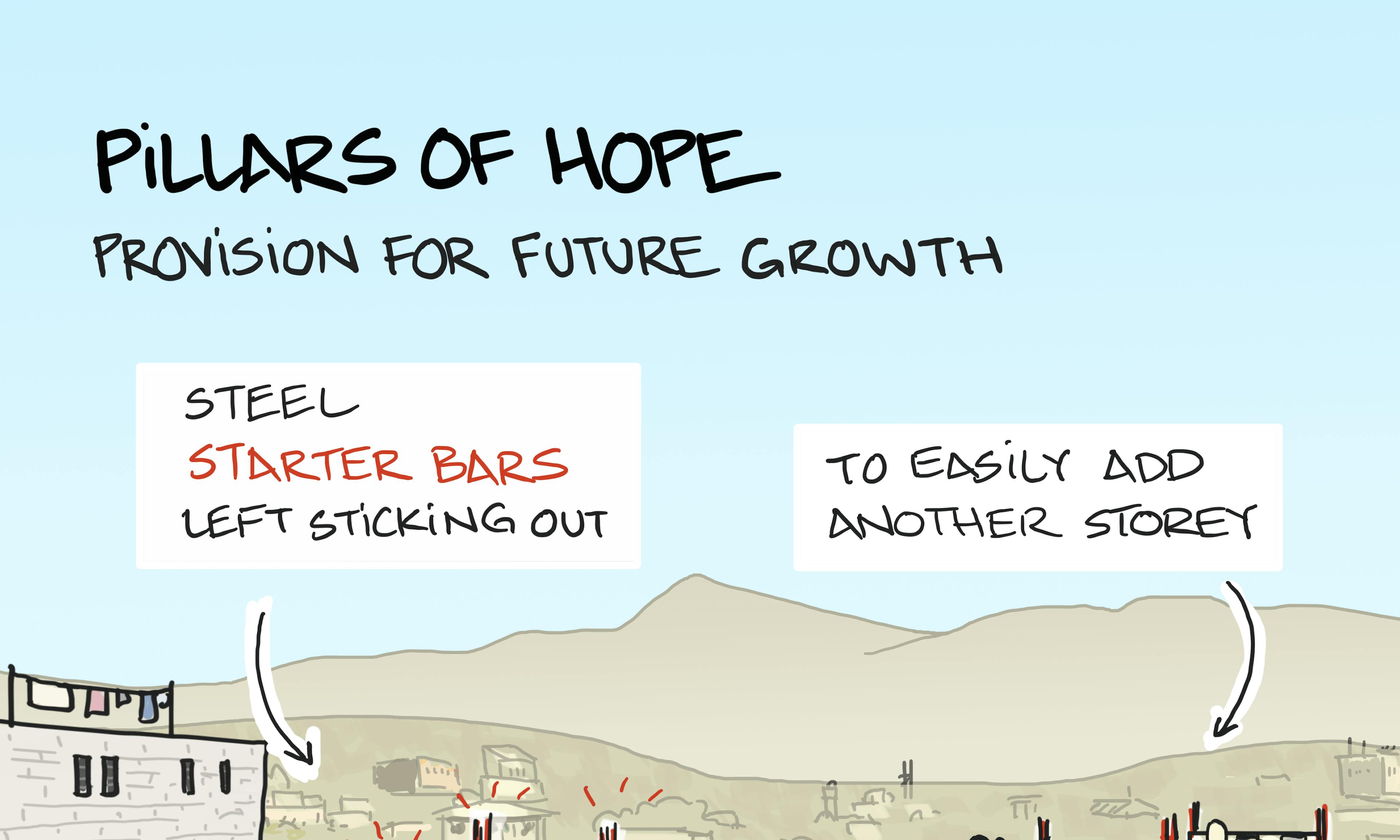
The open-air kitchen Pillars of hope
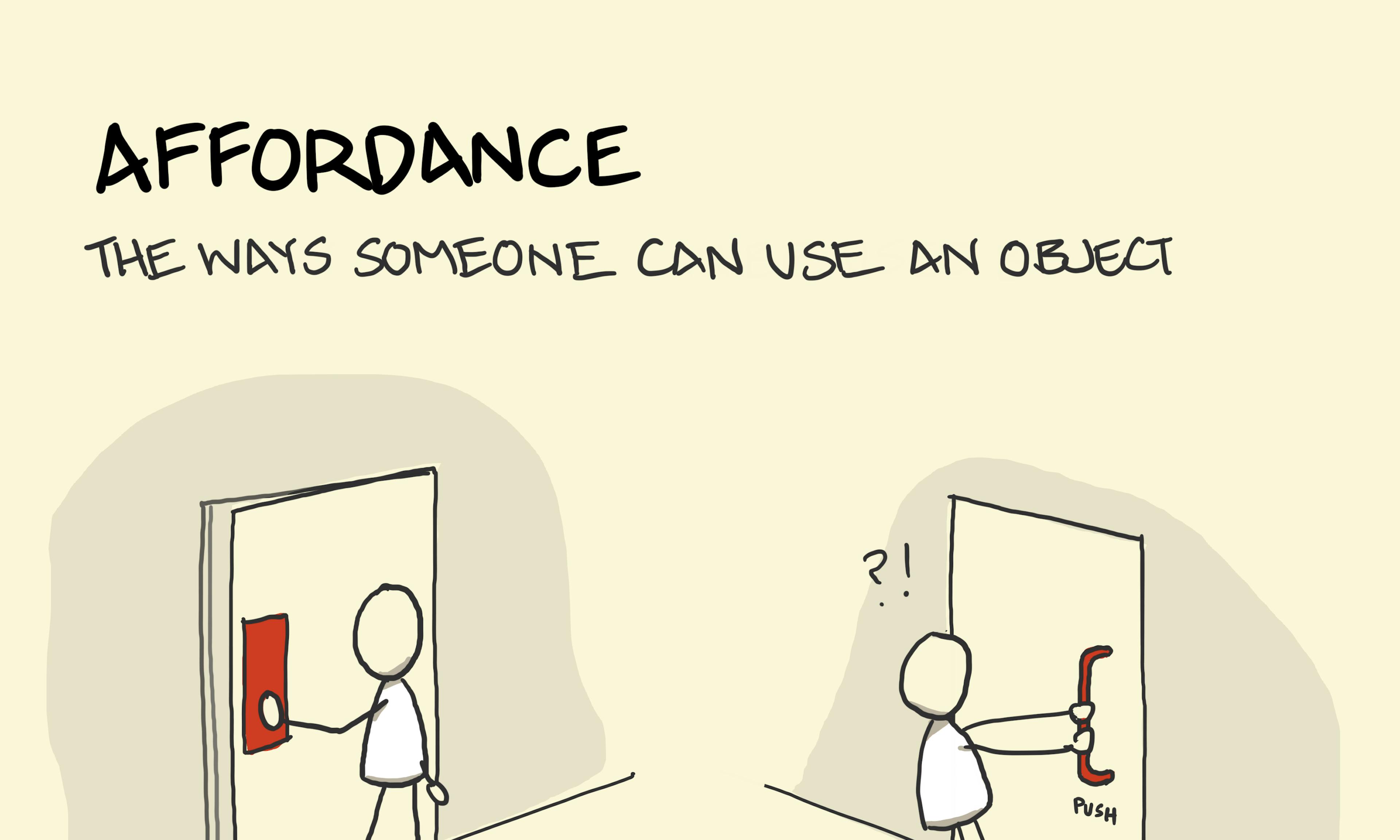
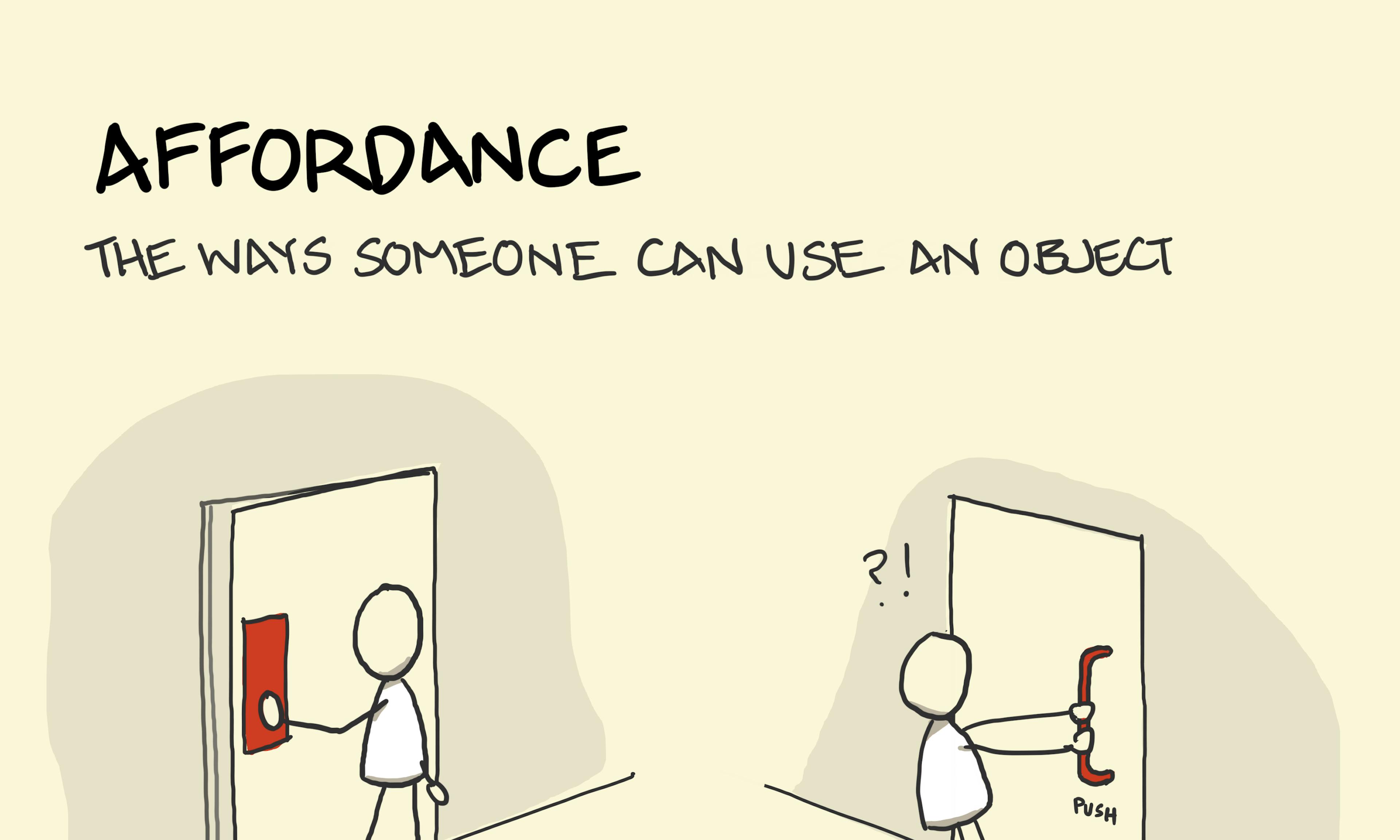
Pillars of hope Affordance
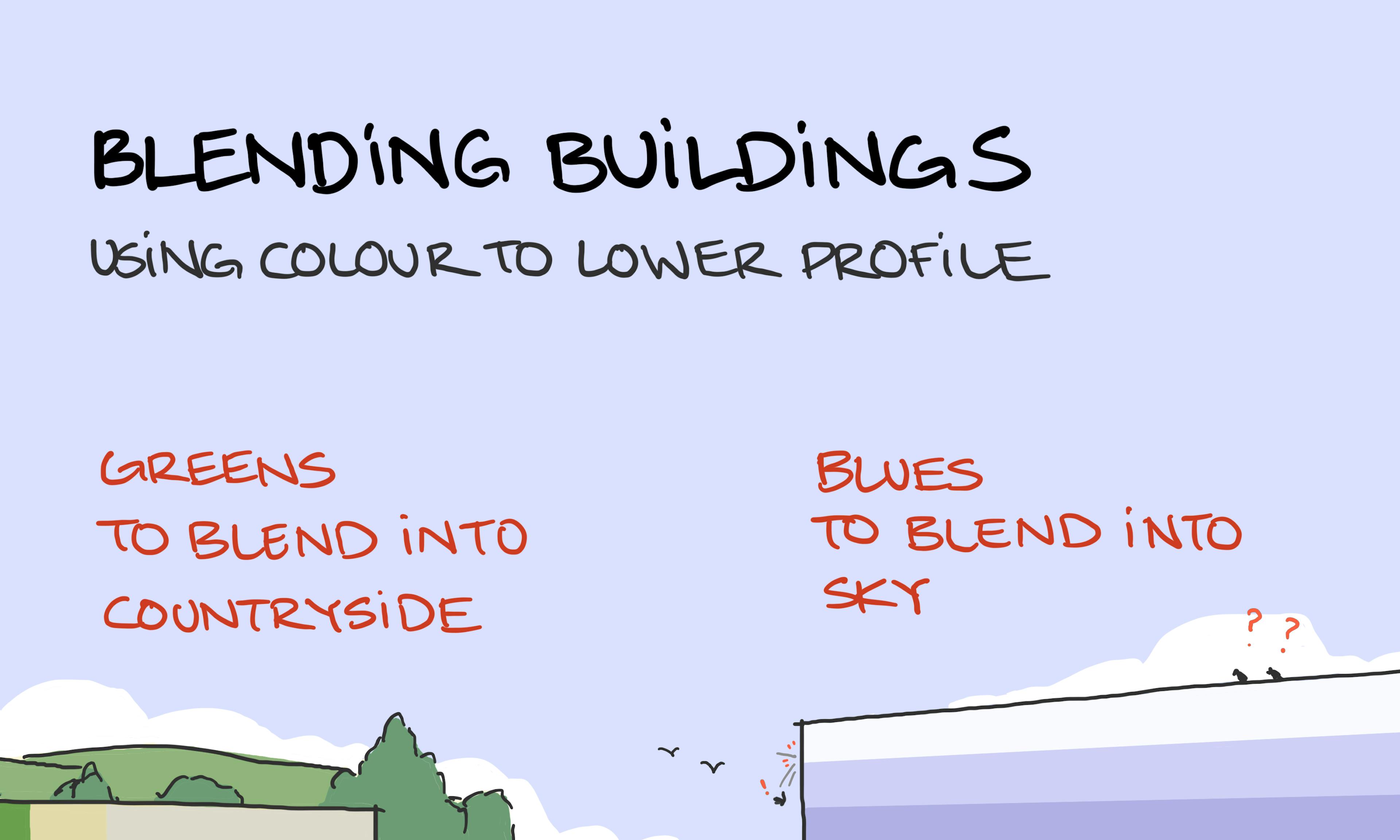
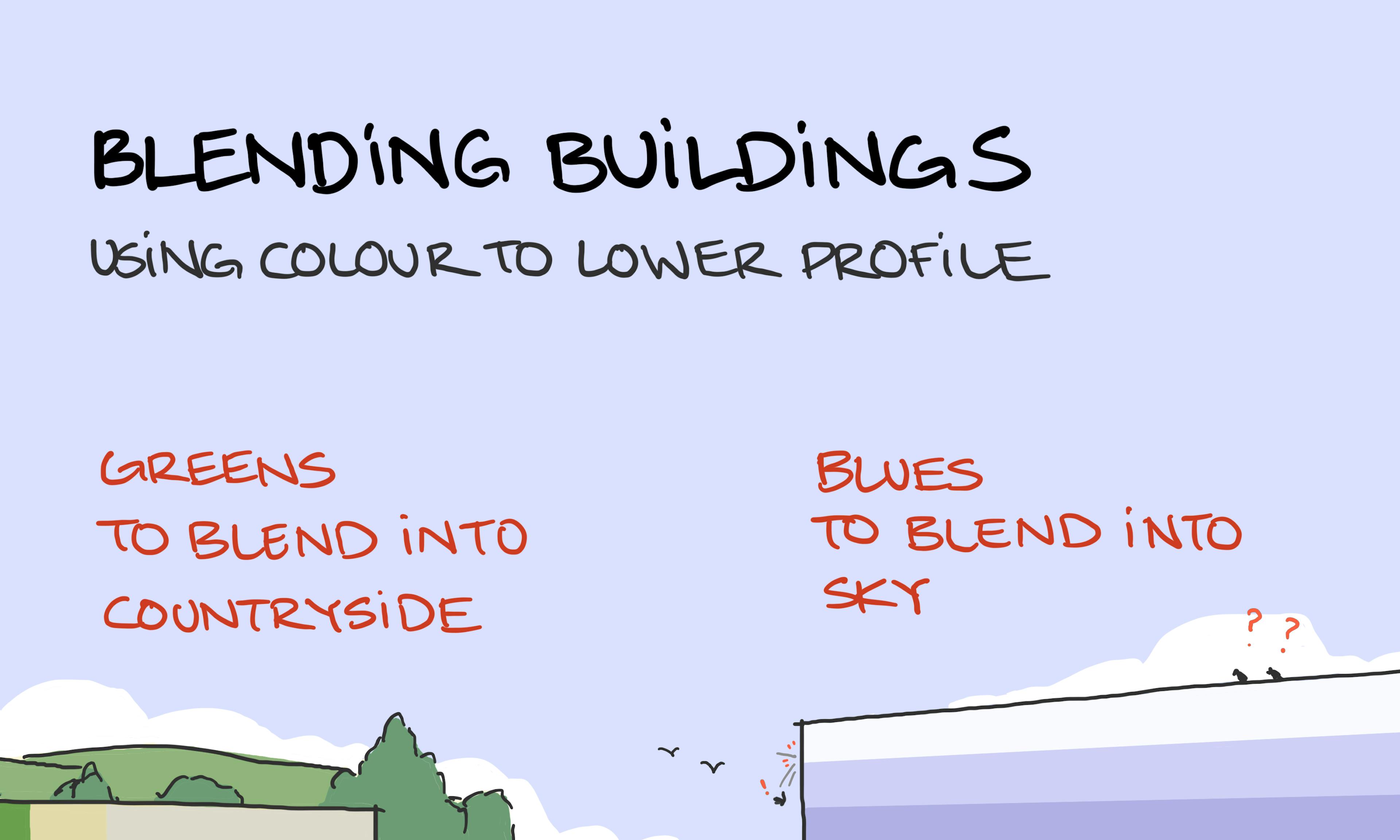
Affordance Blending buildings
Blending buildings Design by committee
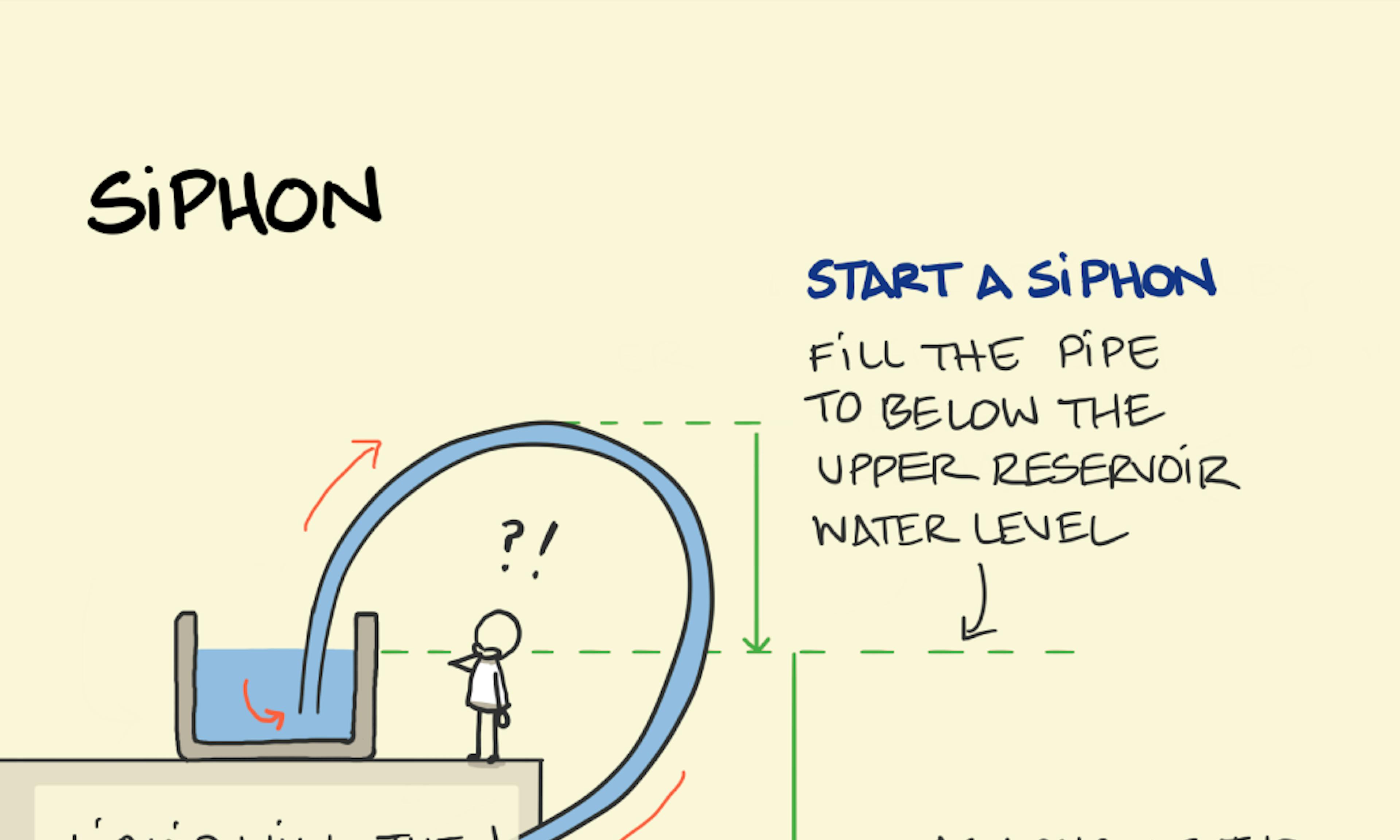
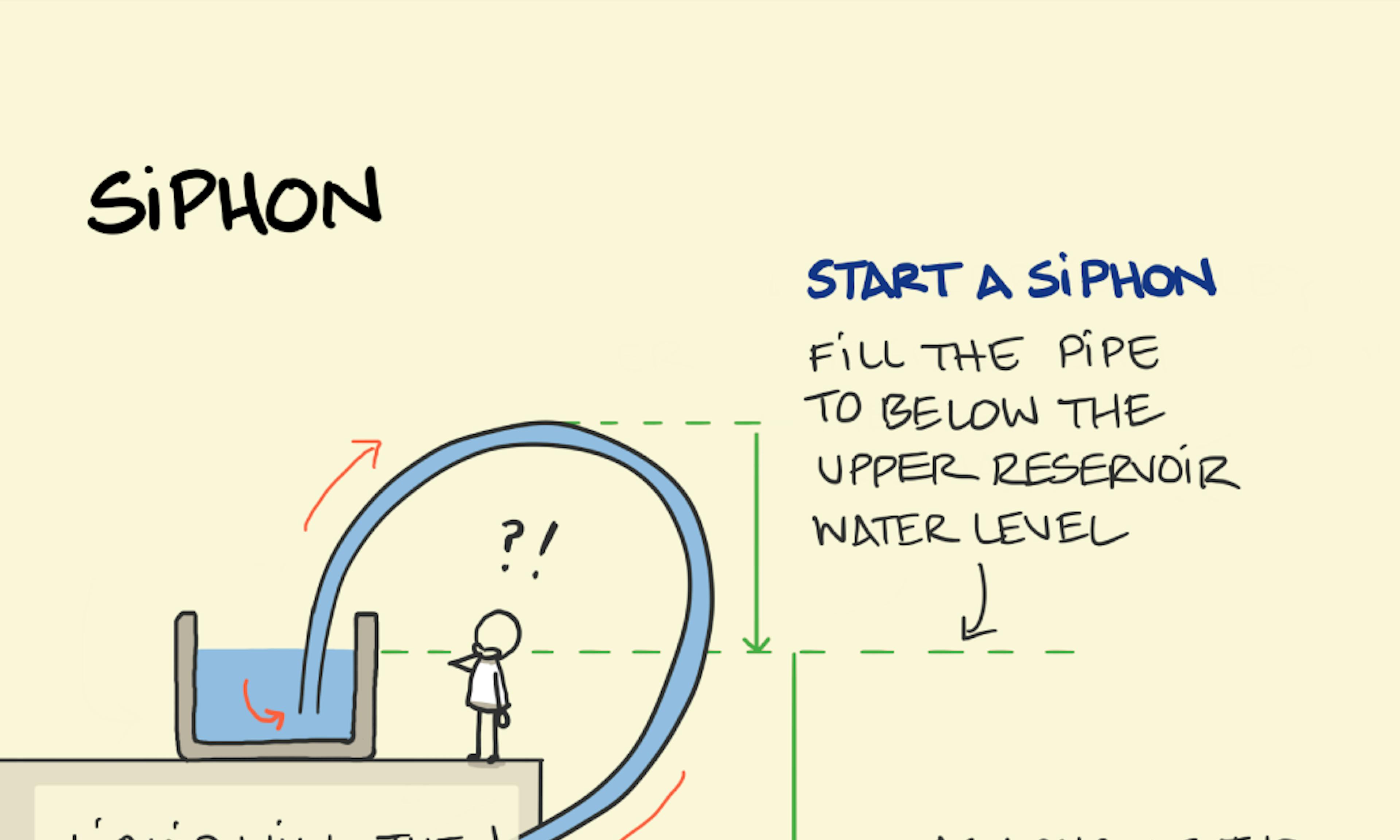
Design by committee Siphon
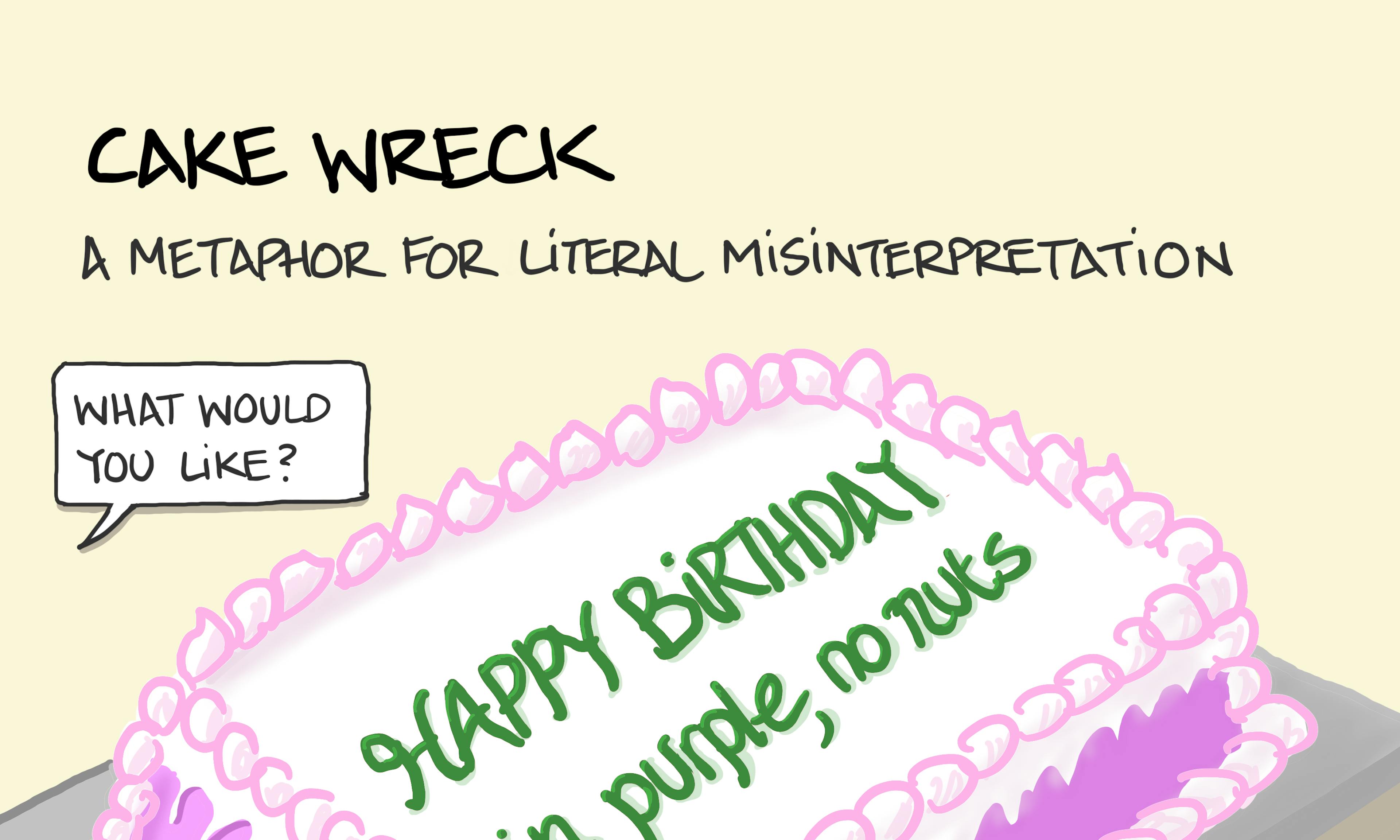
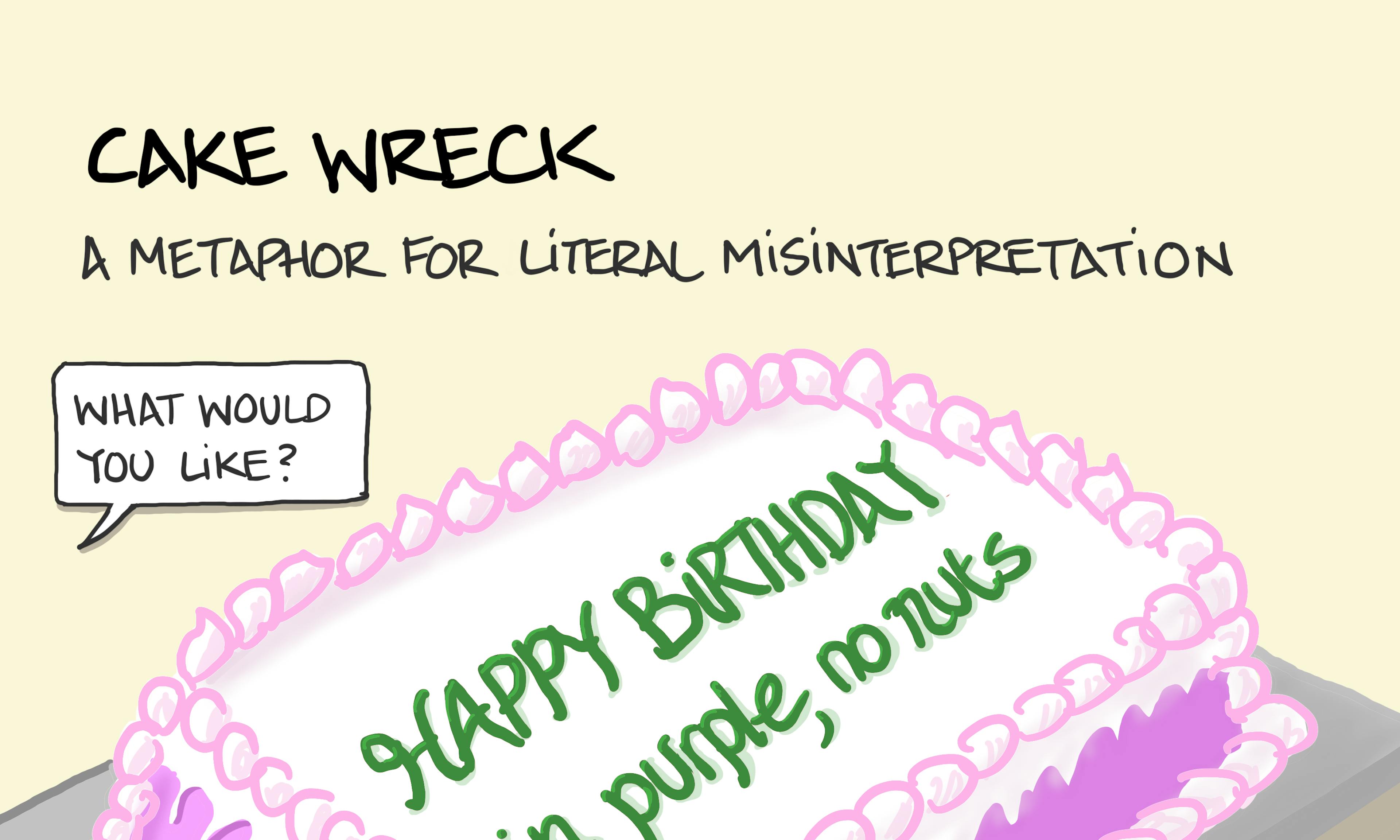
Siphon Cake wreck
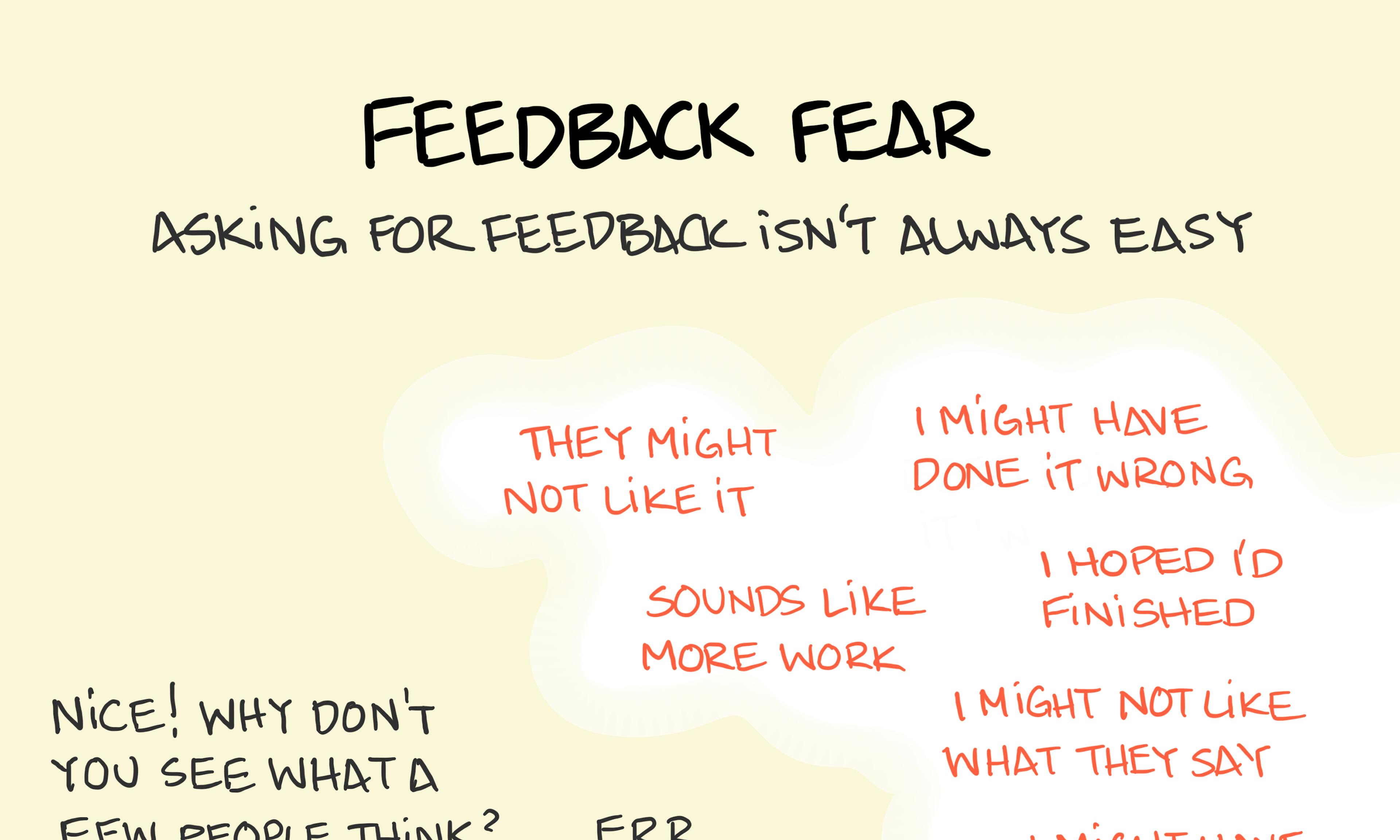
Cake wreck Feedback fear
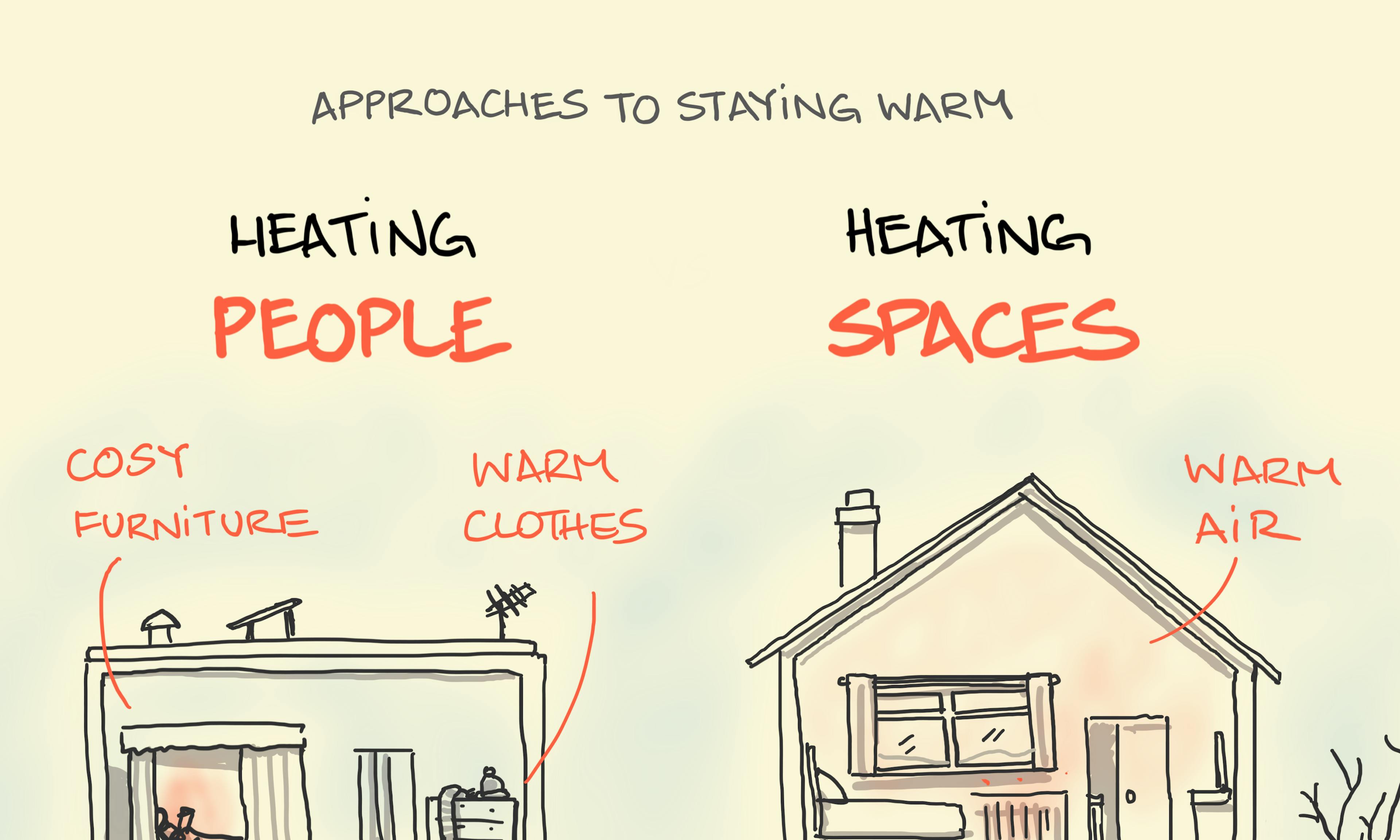
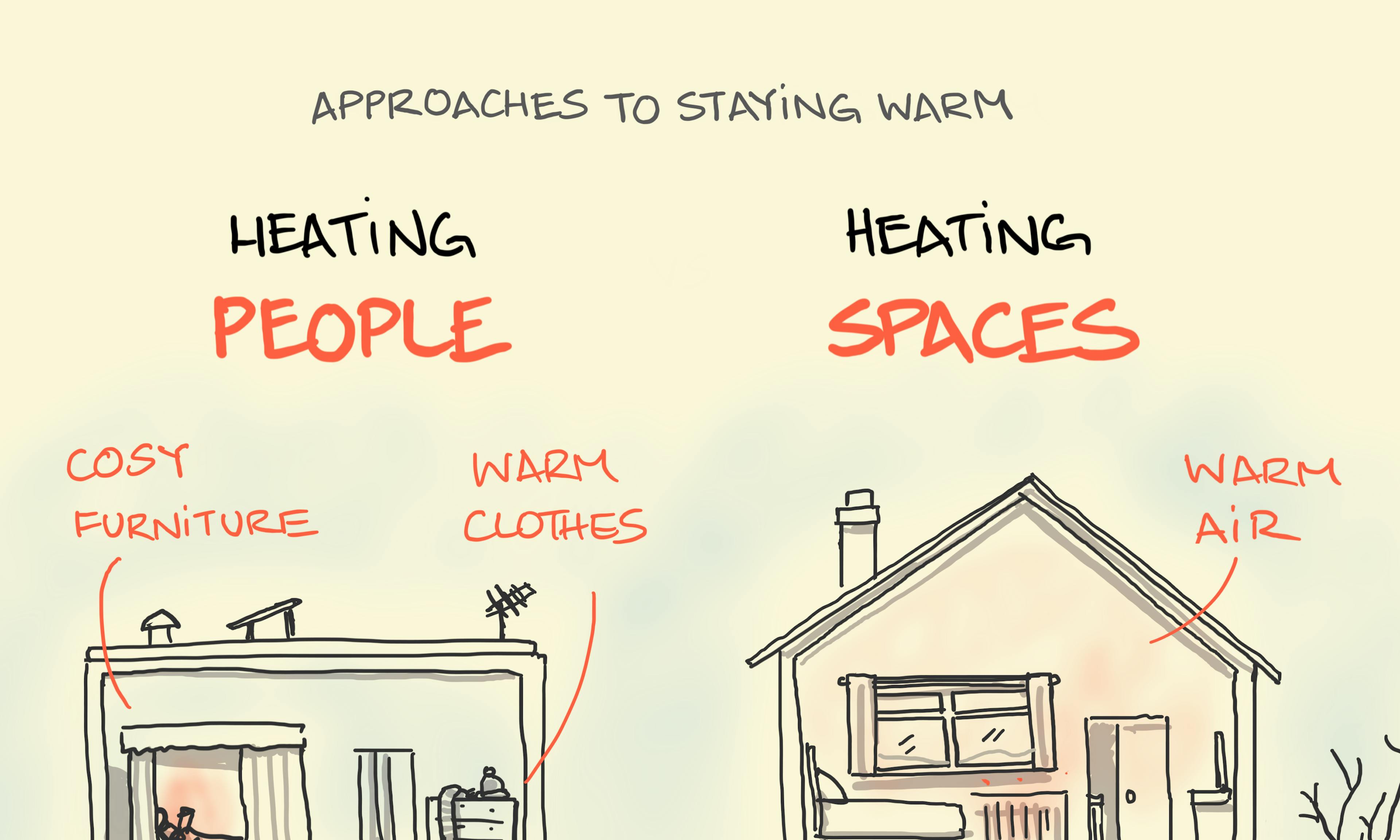
Feedback fear Heating people, heating spaces
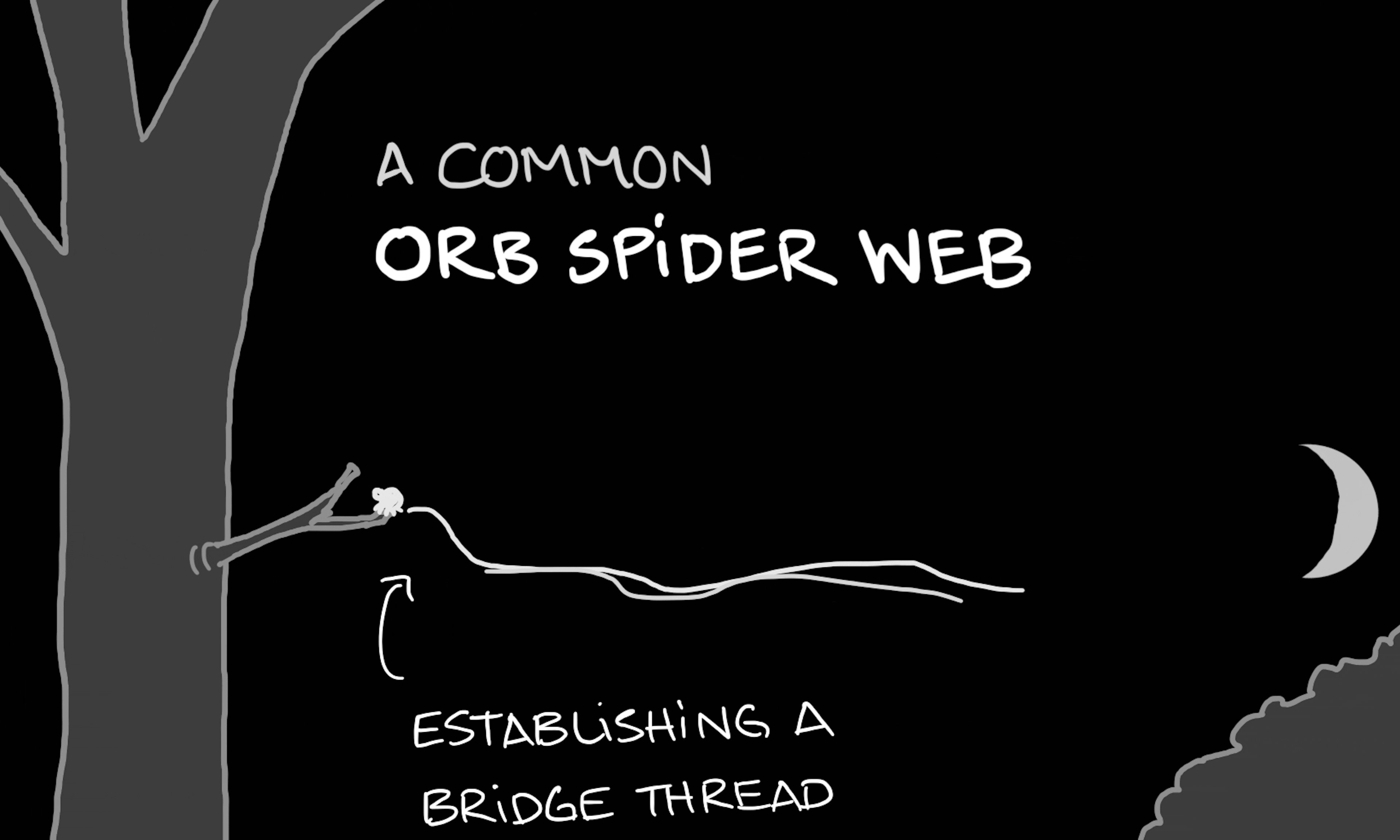
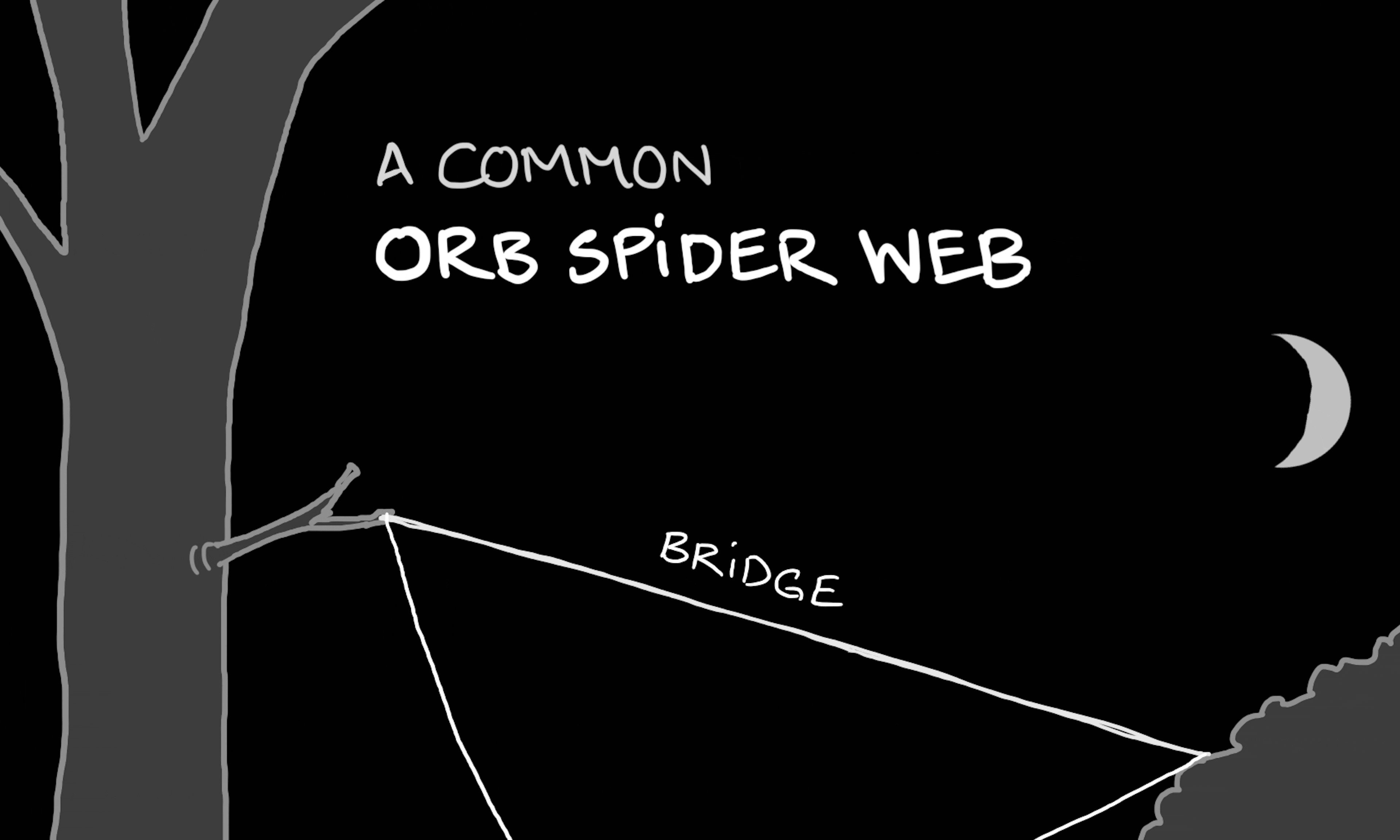
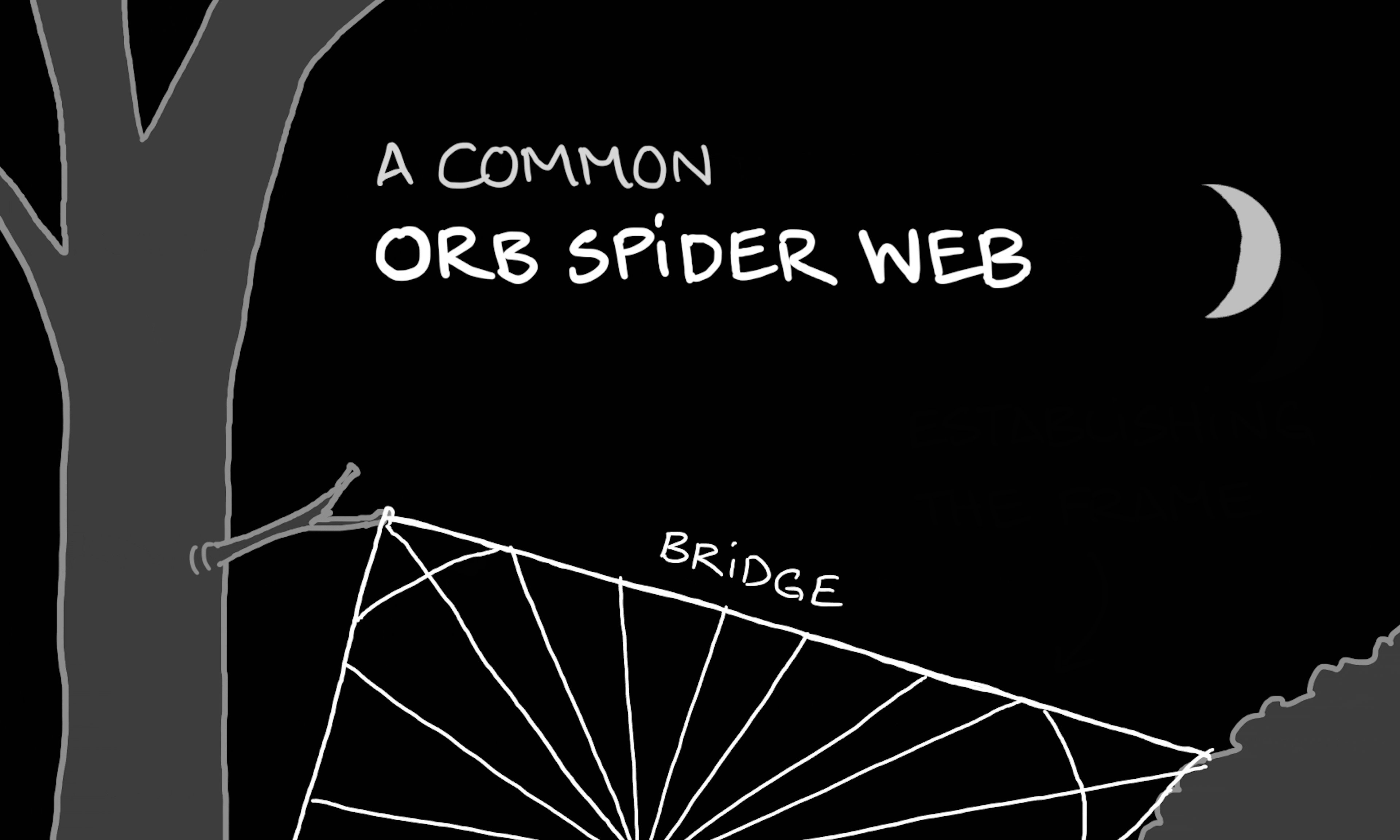
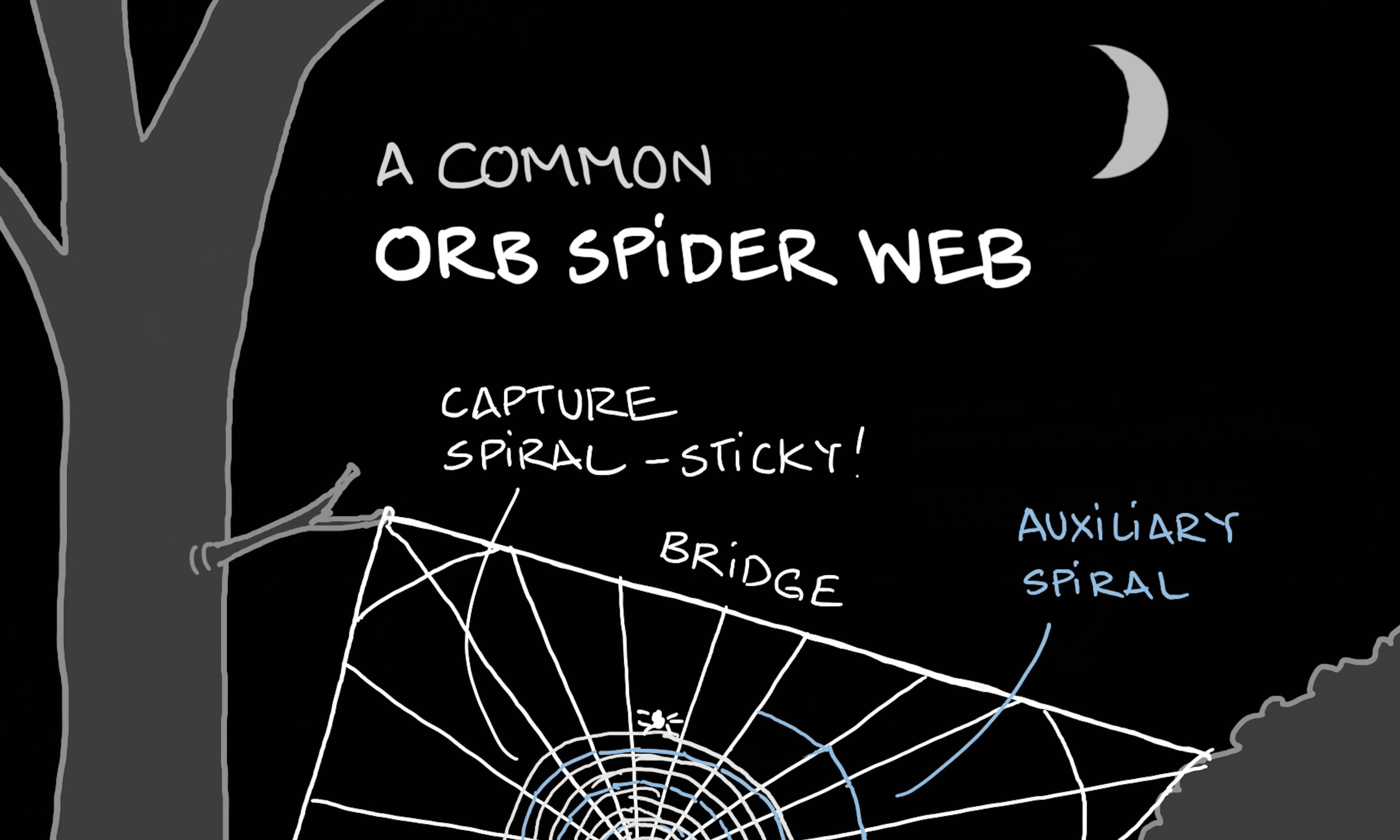
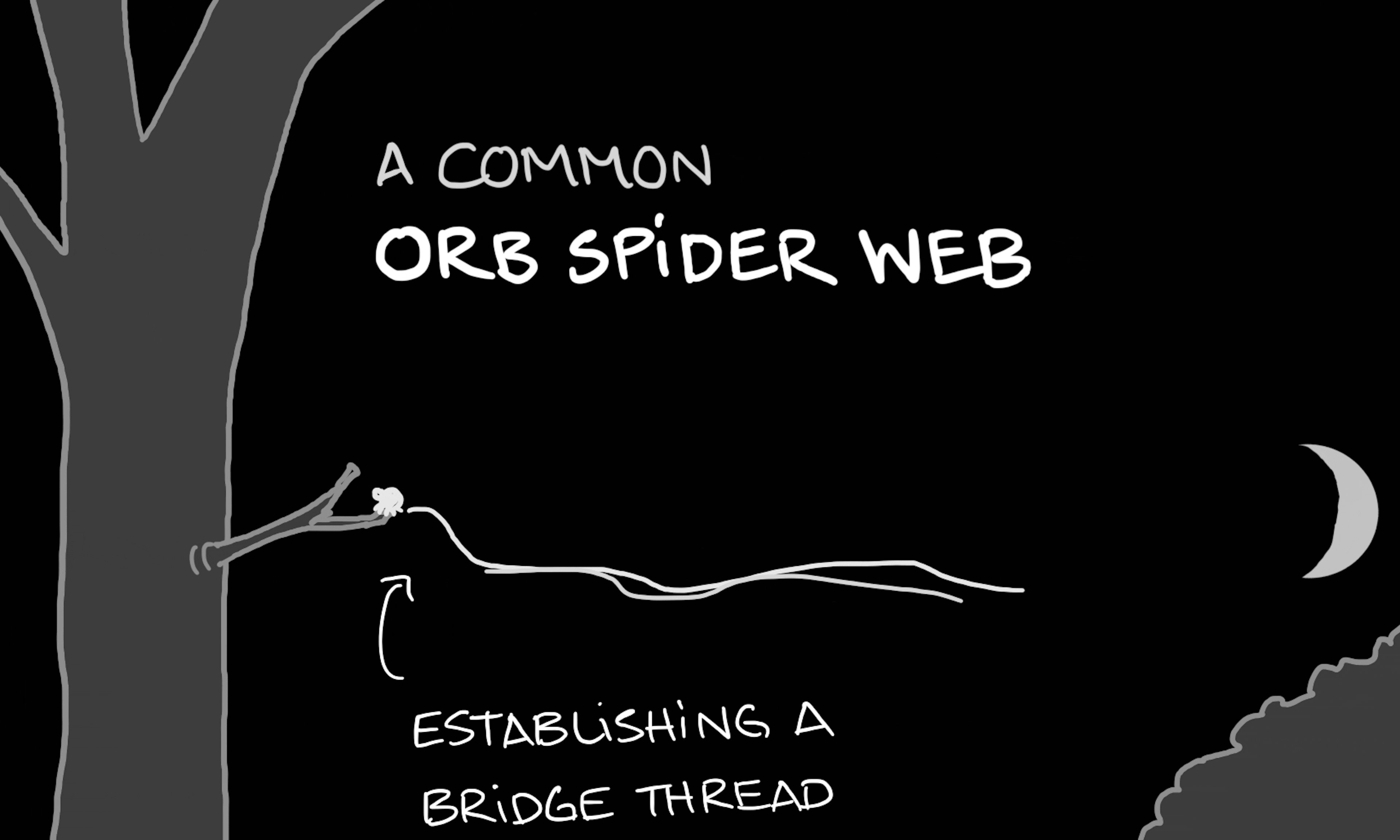
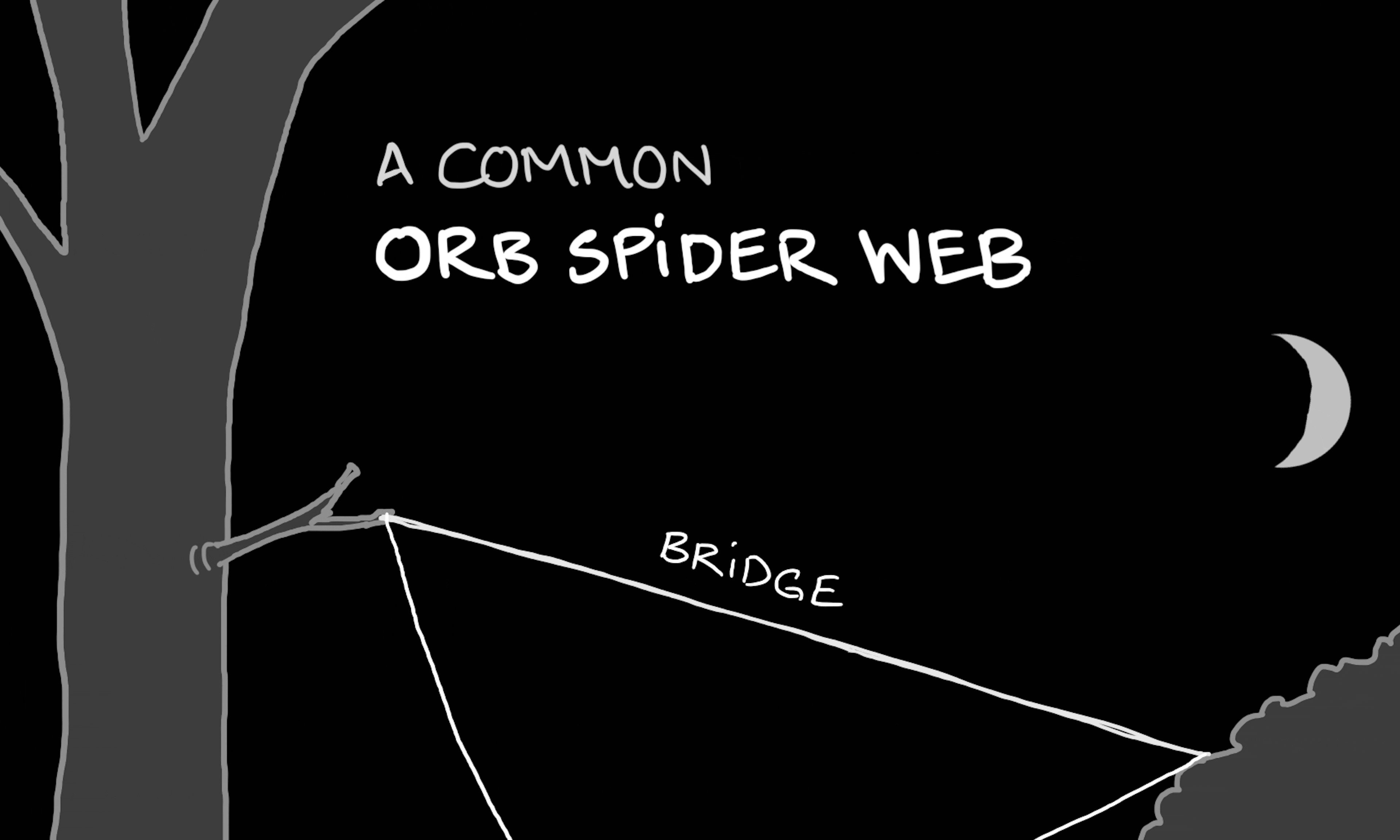
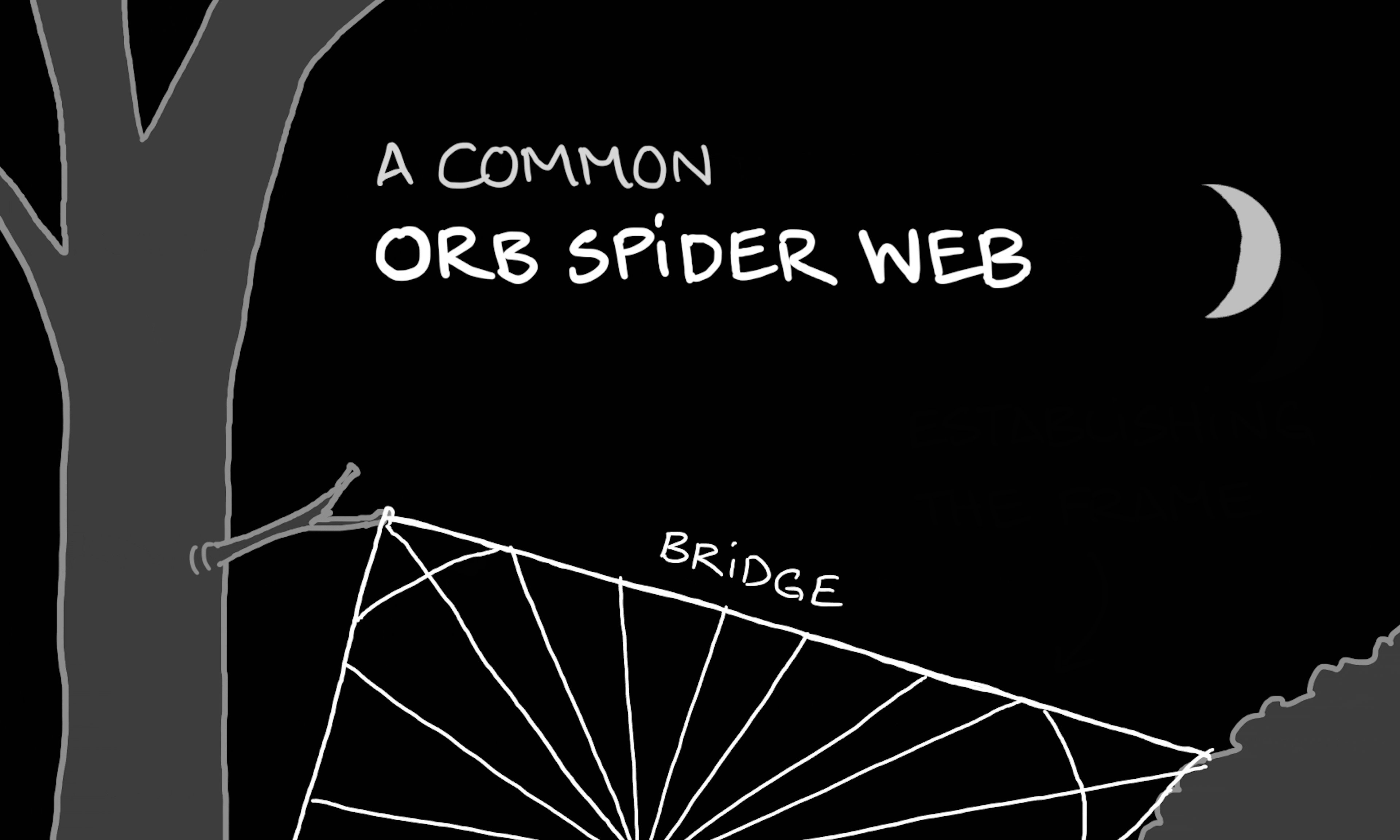
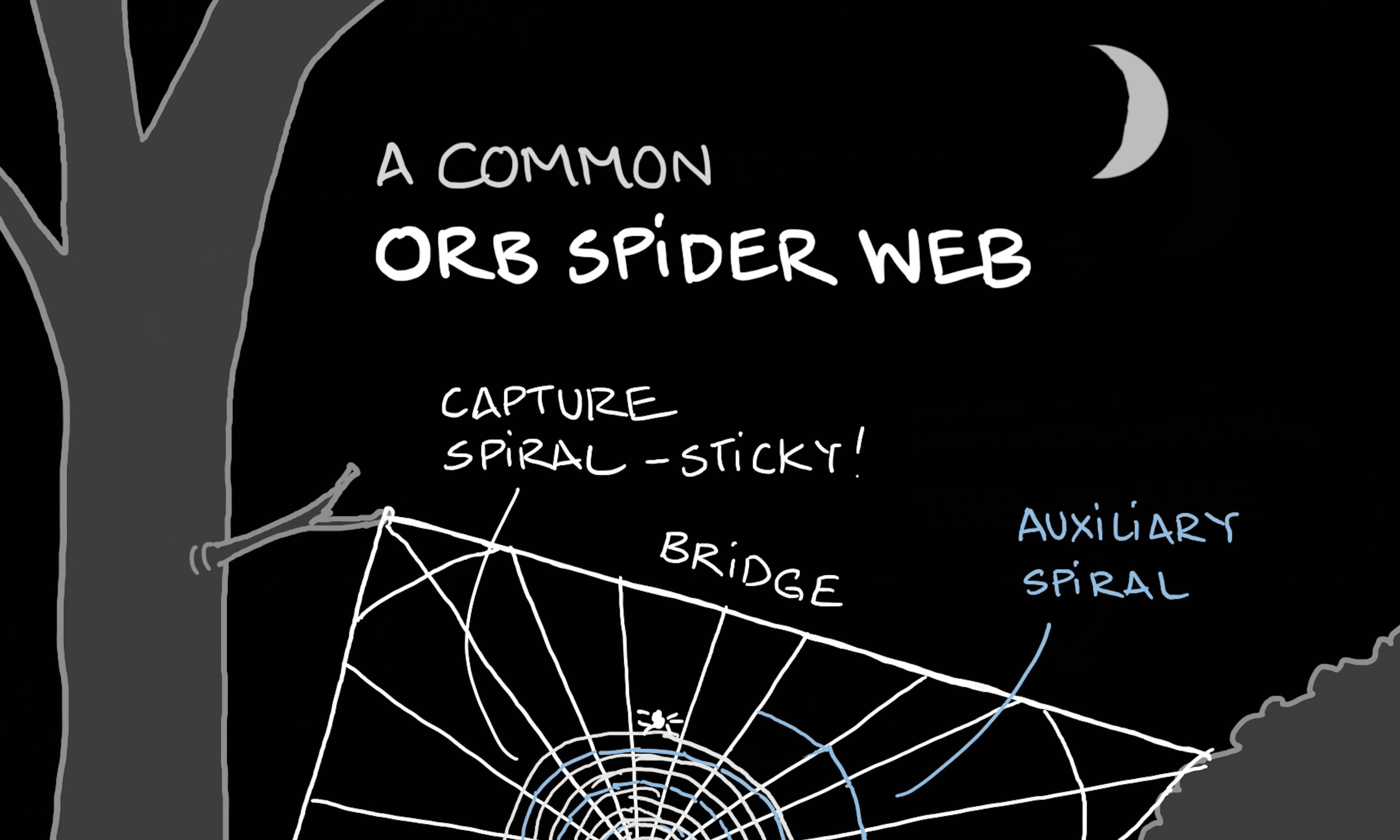
Heating people, heating spaces A common orb spider web
A common orb spider web The first draft is always perfect
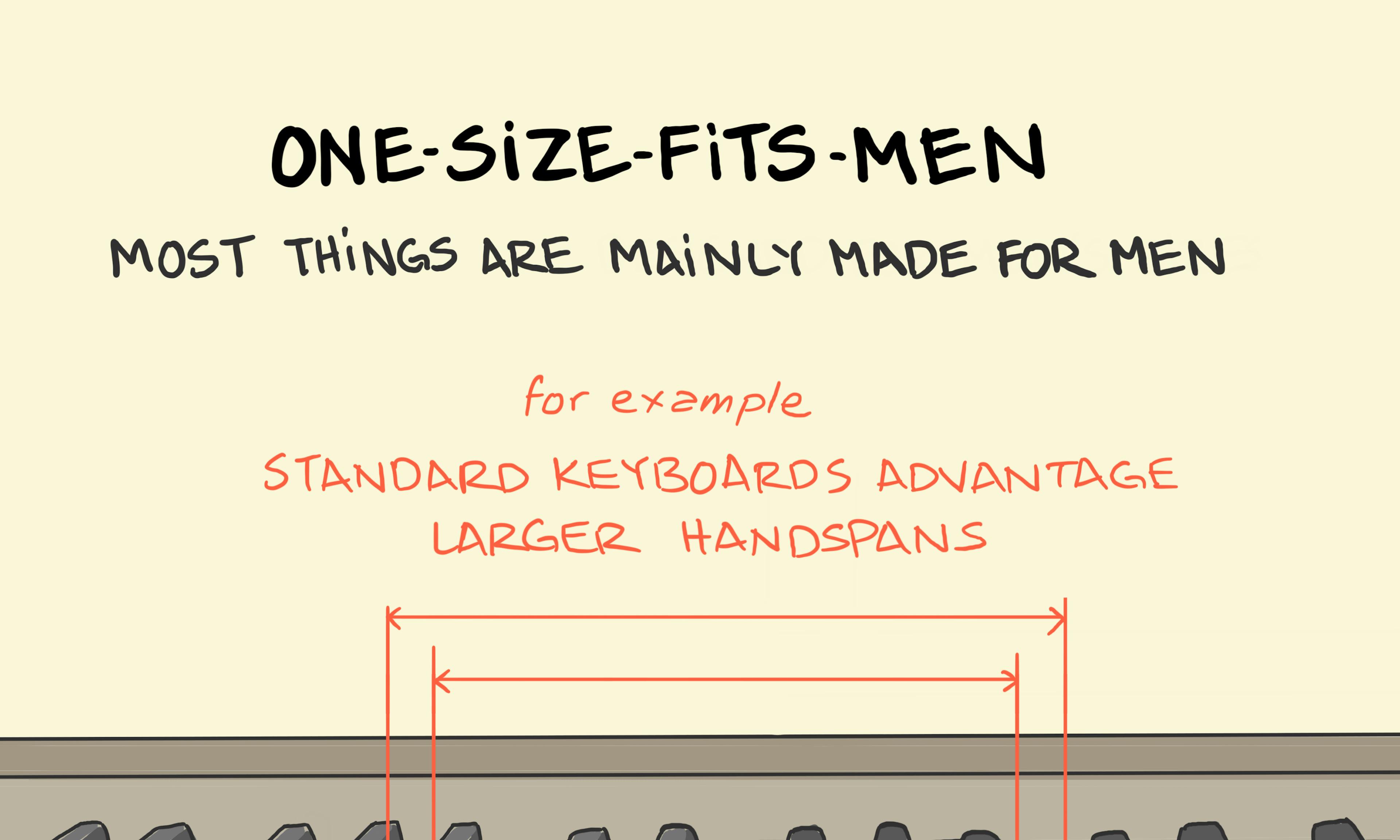
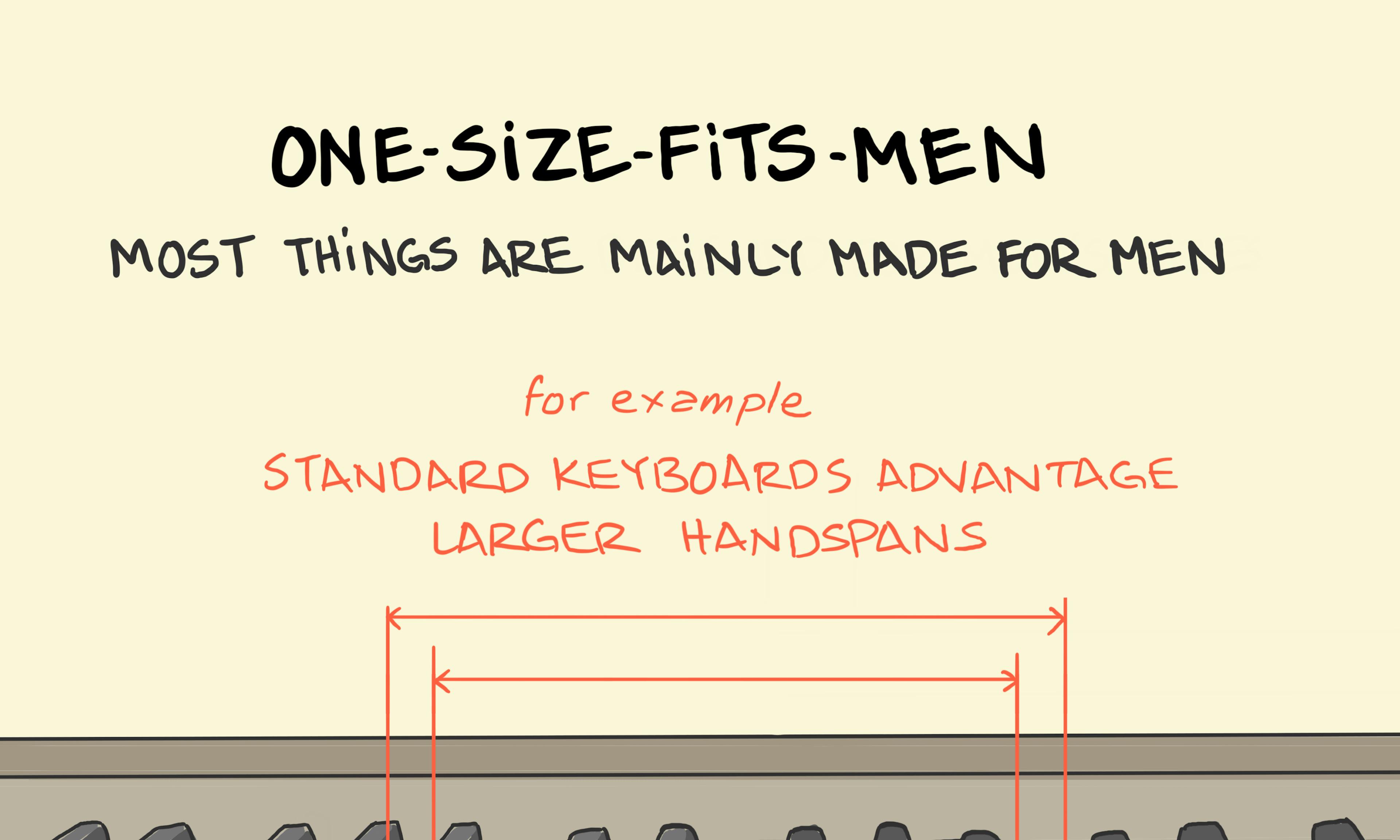
The first draft is always perfect One-size-fits-men
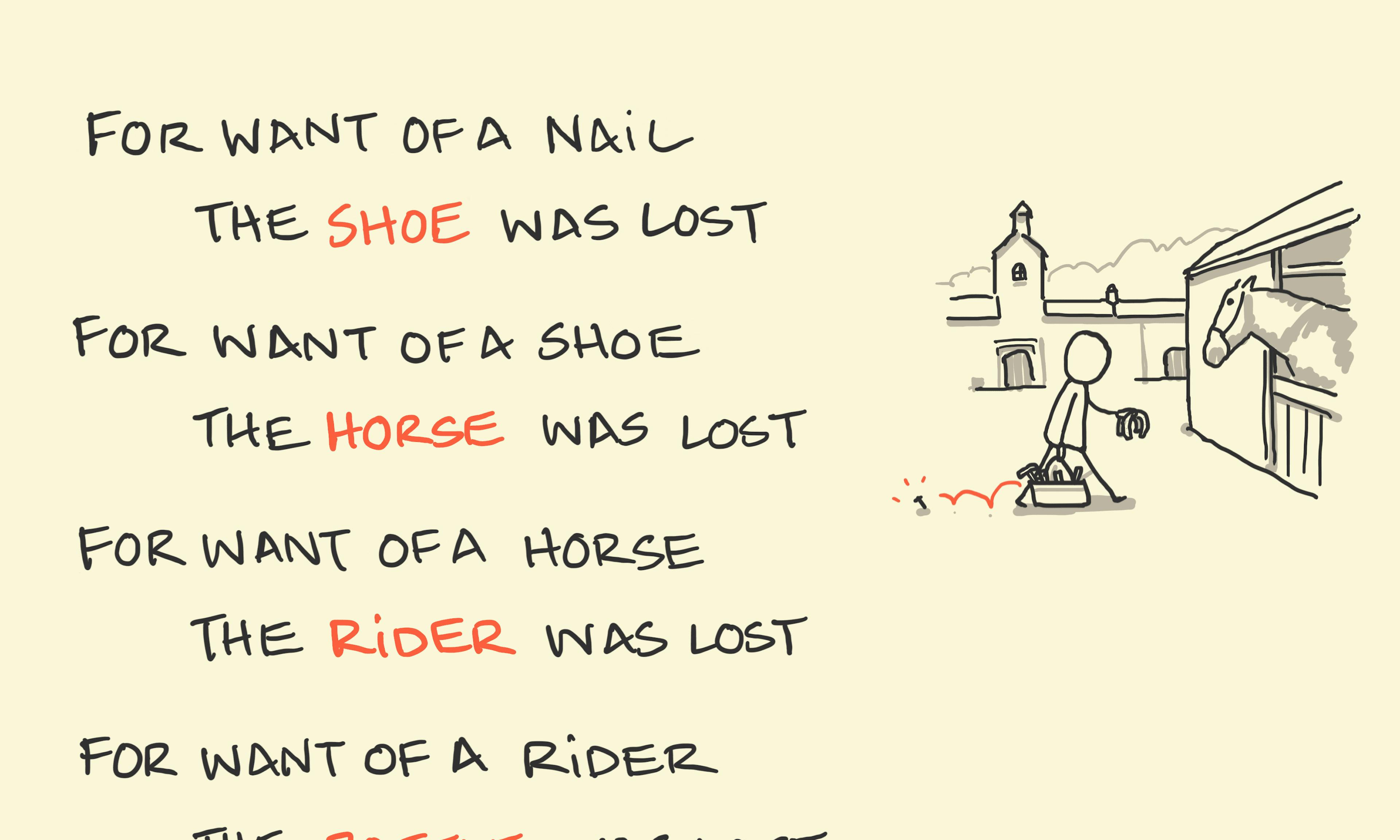
One-size-fits-men For want of a nail
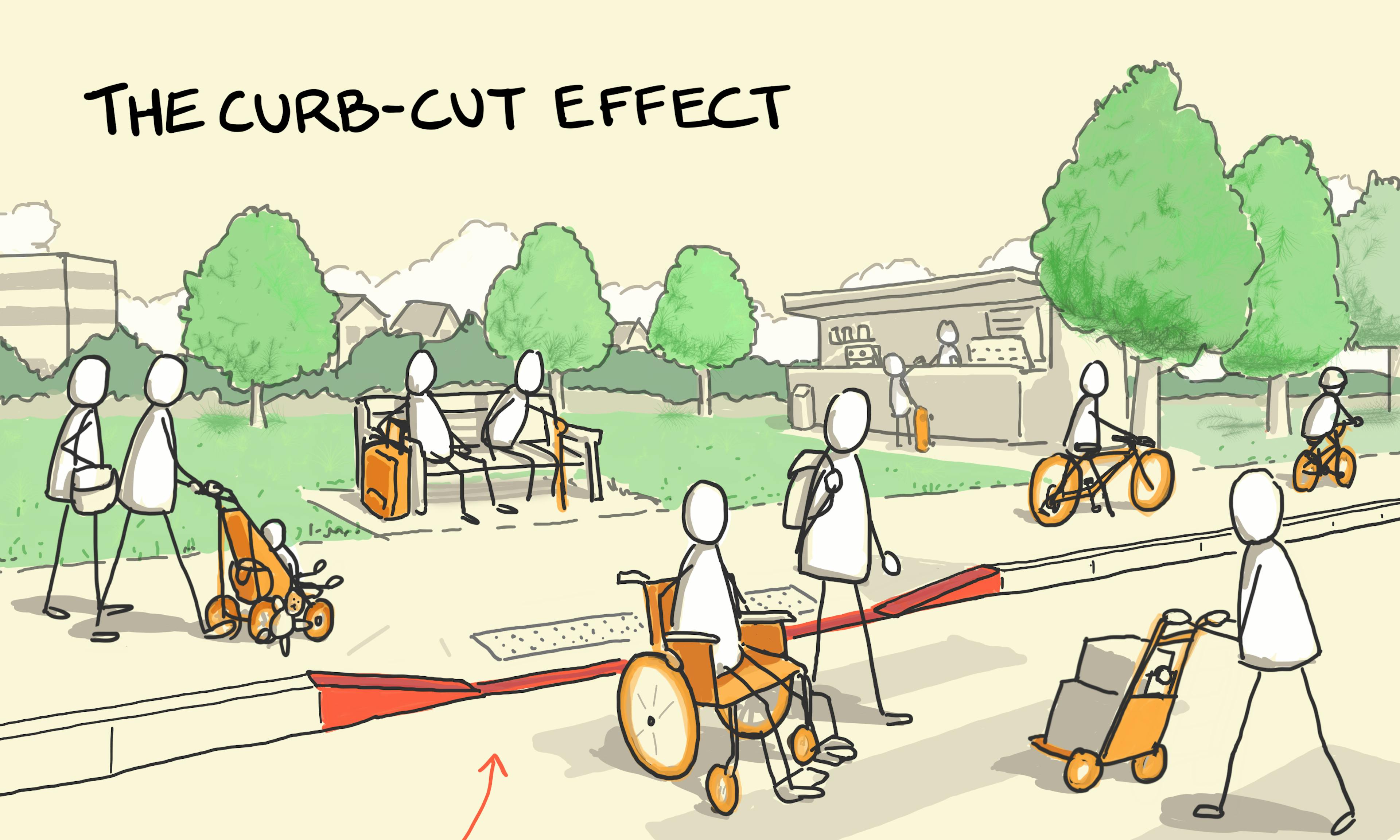
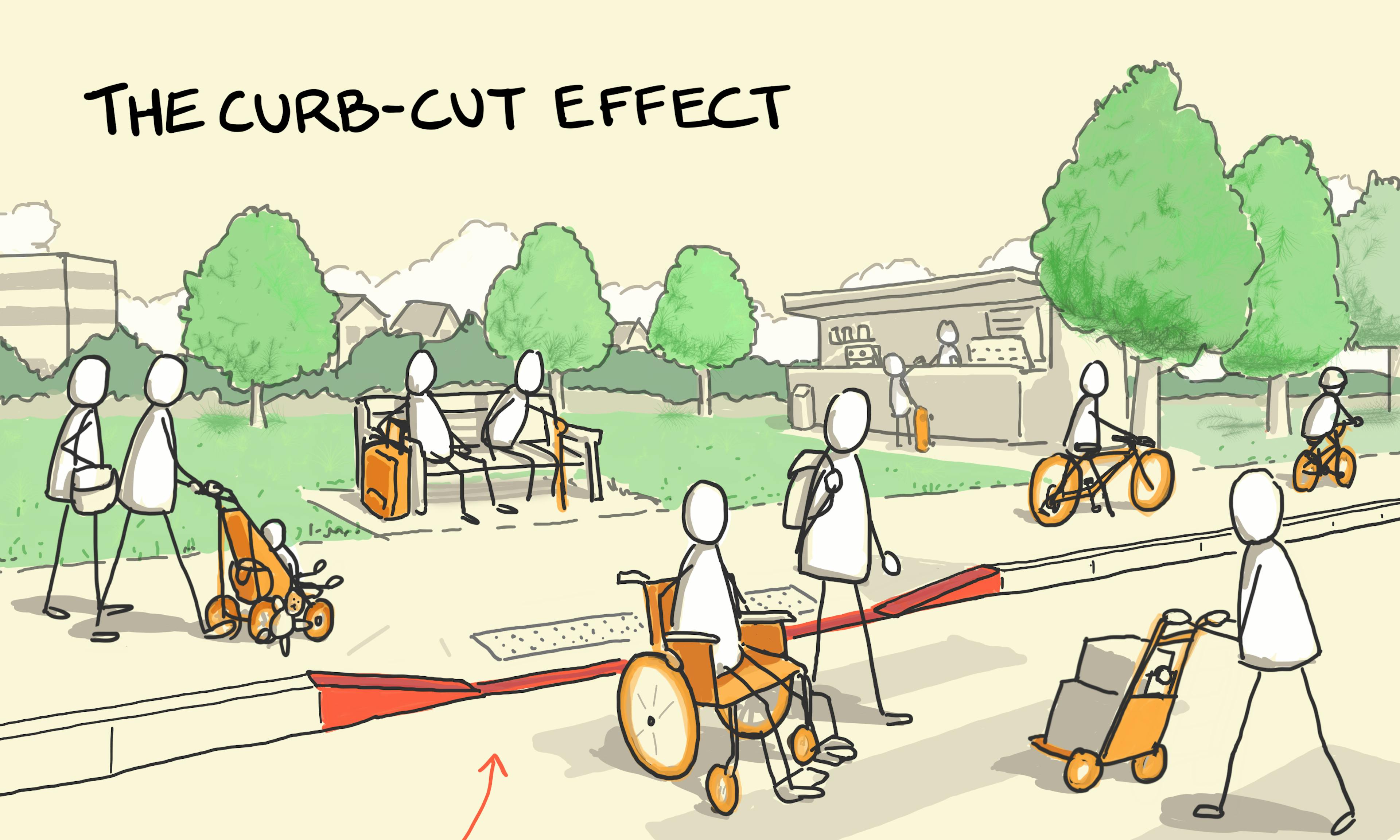
For want of a nail The curb-cut effect
The curb-cut effect Replicate then innovate
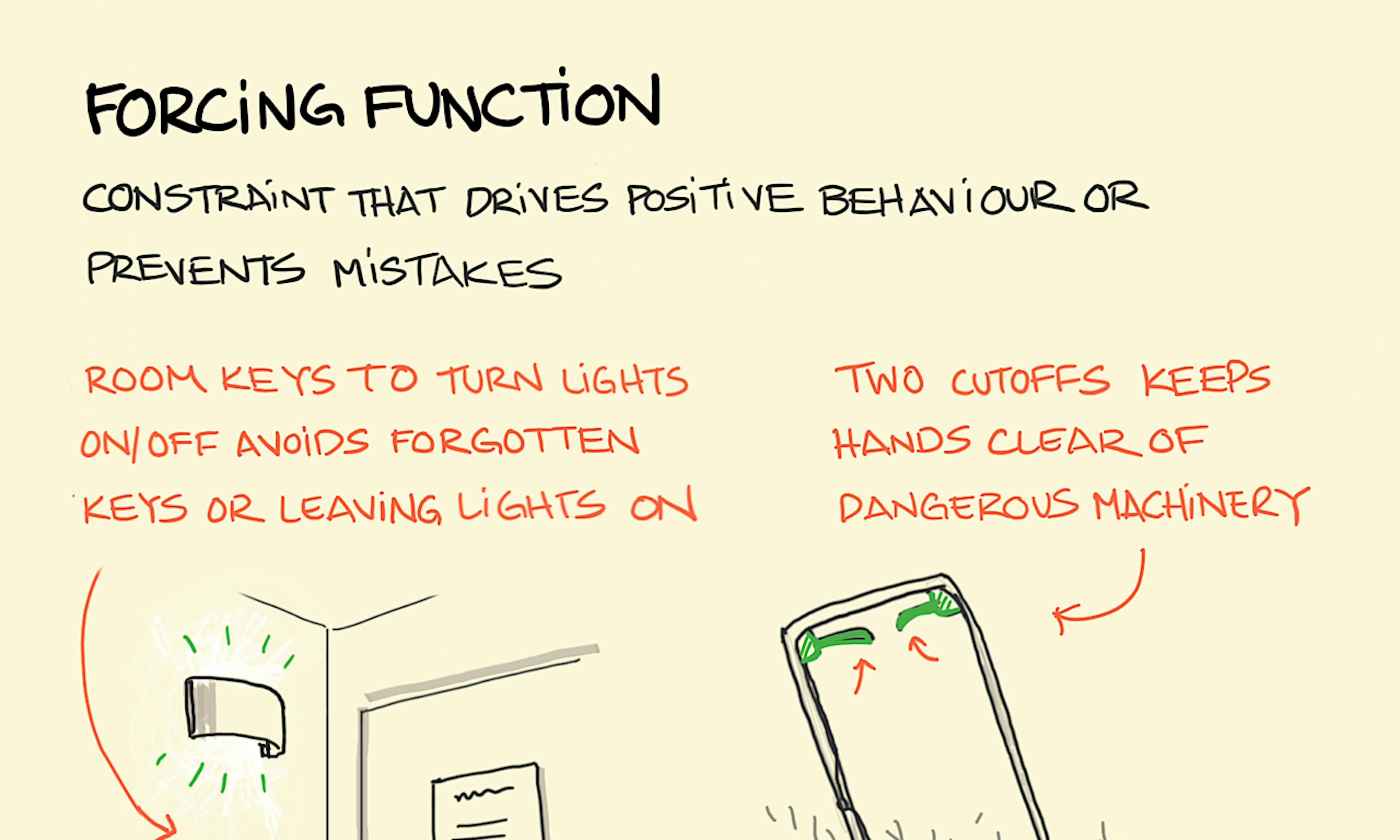
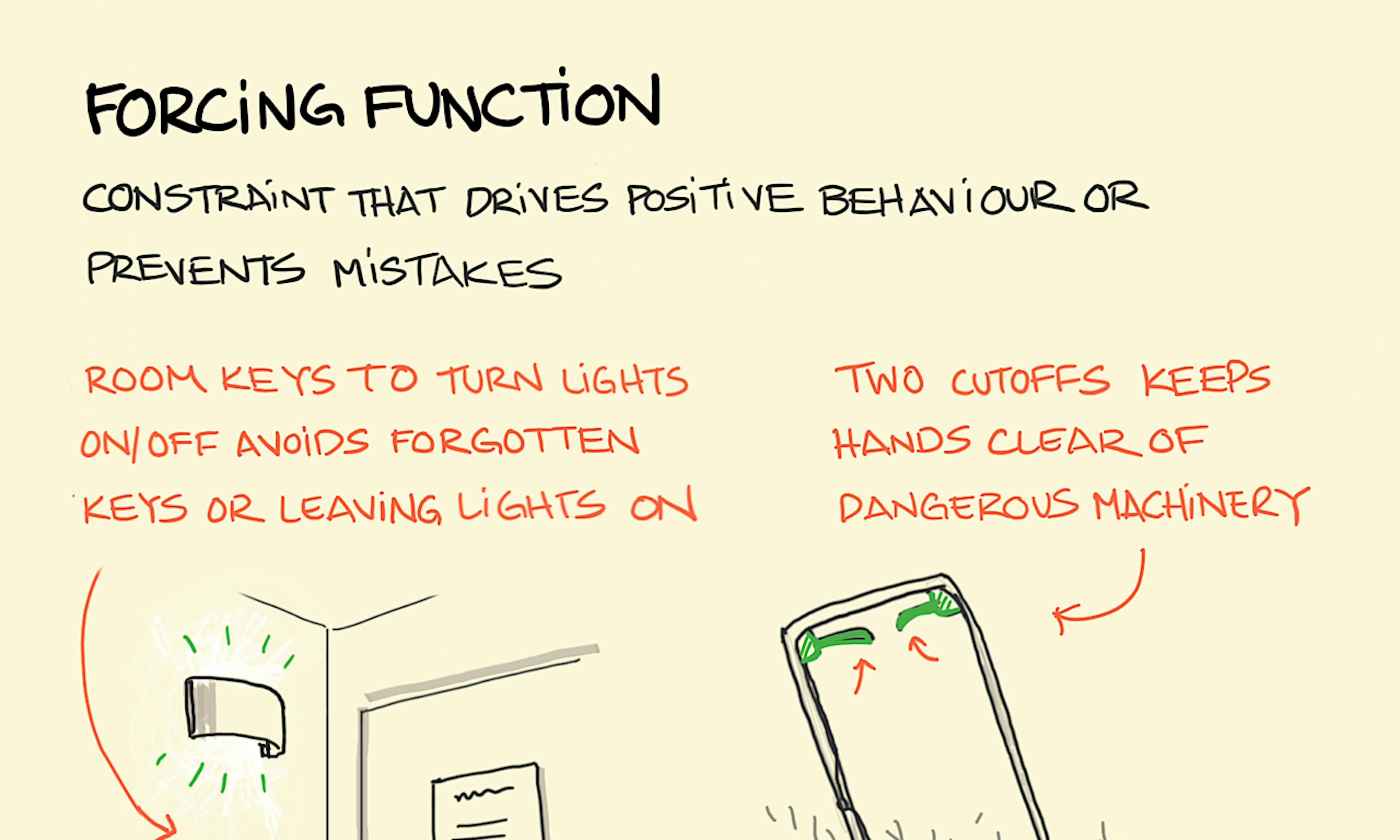
Replicate then innovate Forcing function — design
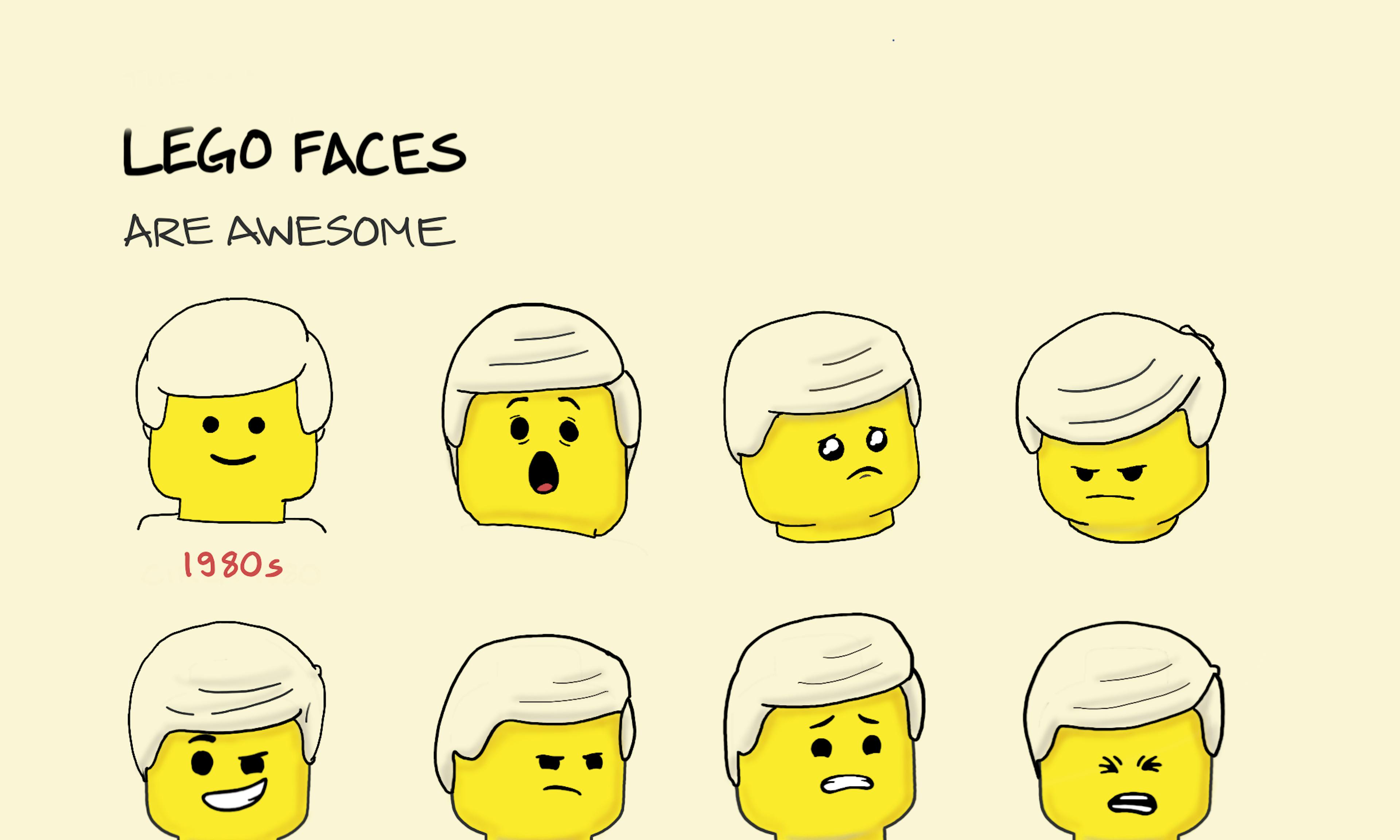
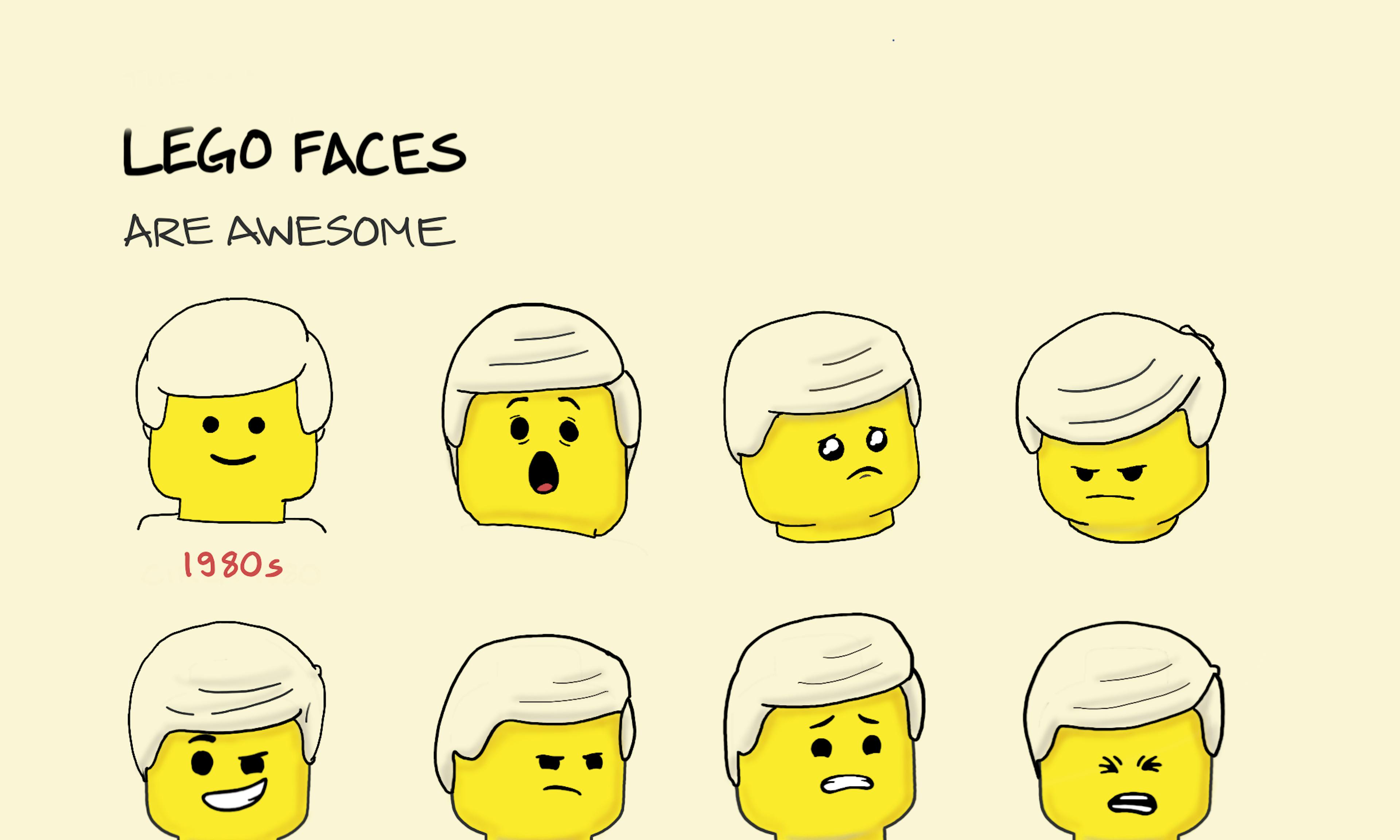
Forcing function — design LEGO faces
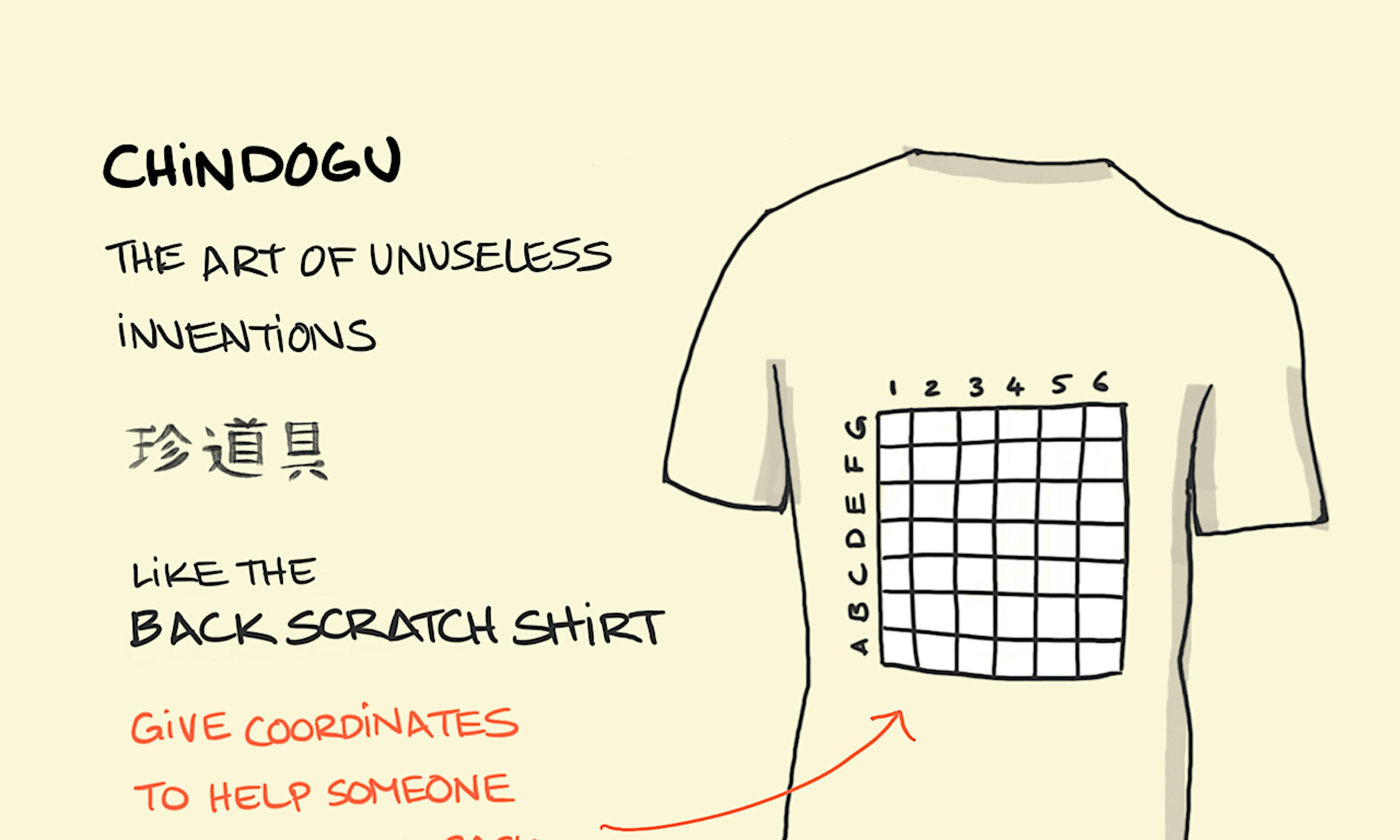
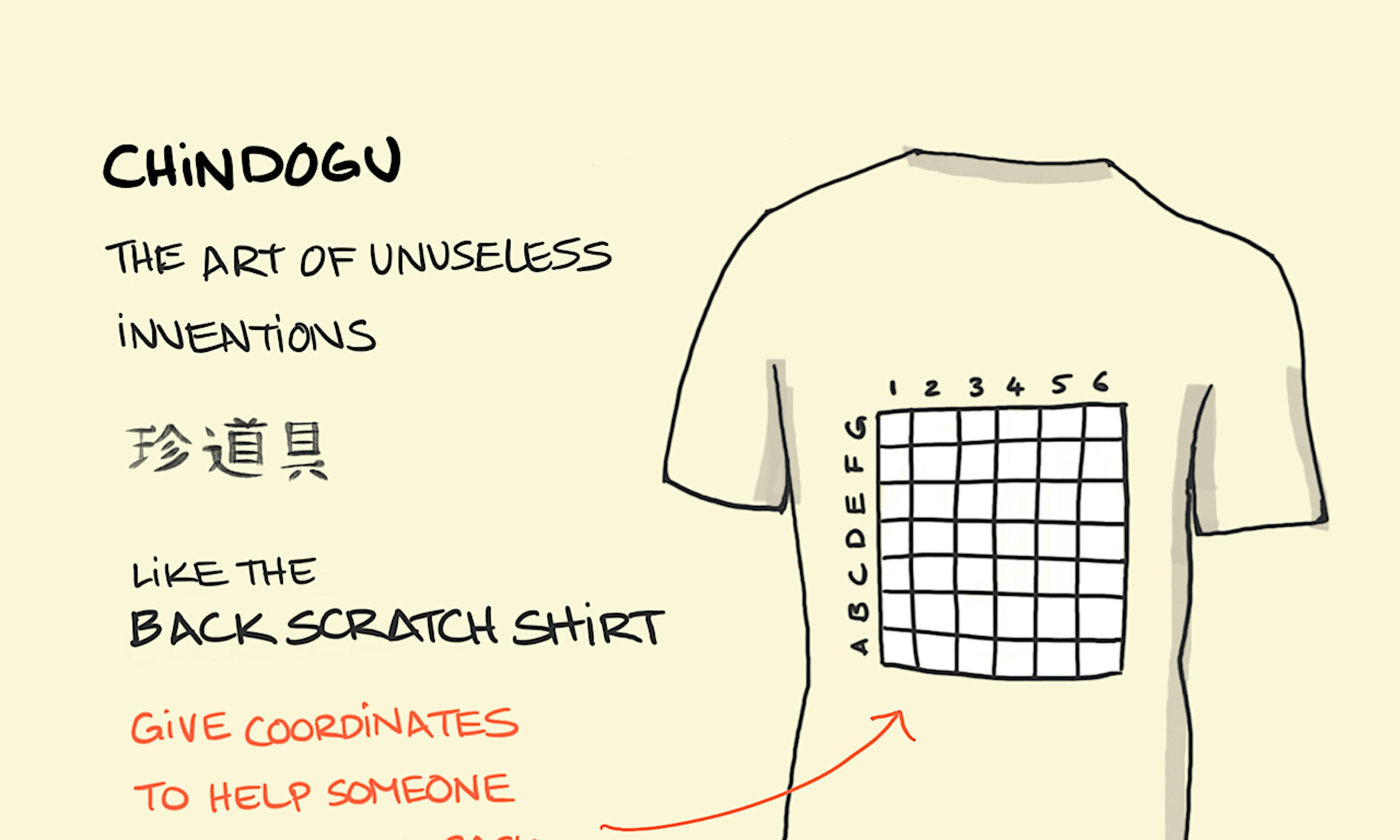
LEGO faces Chindogu
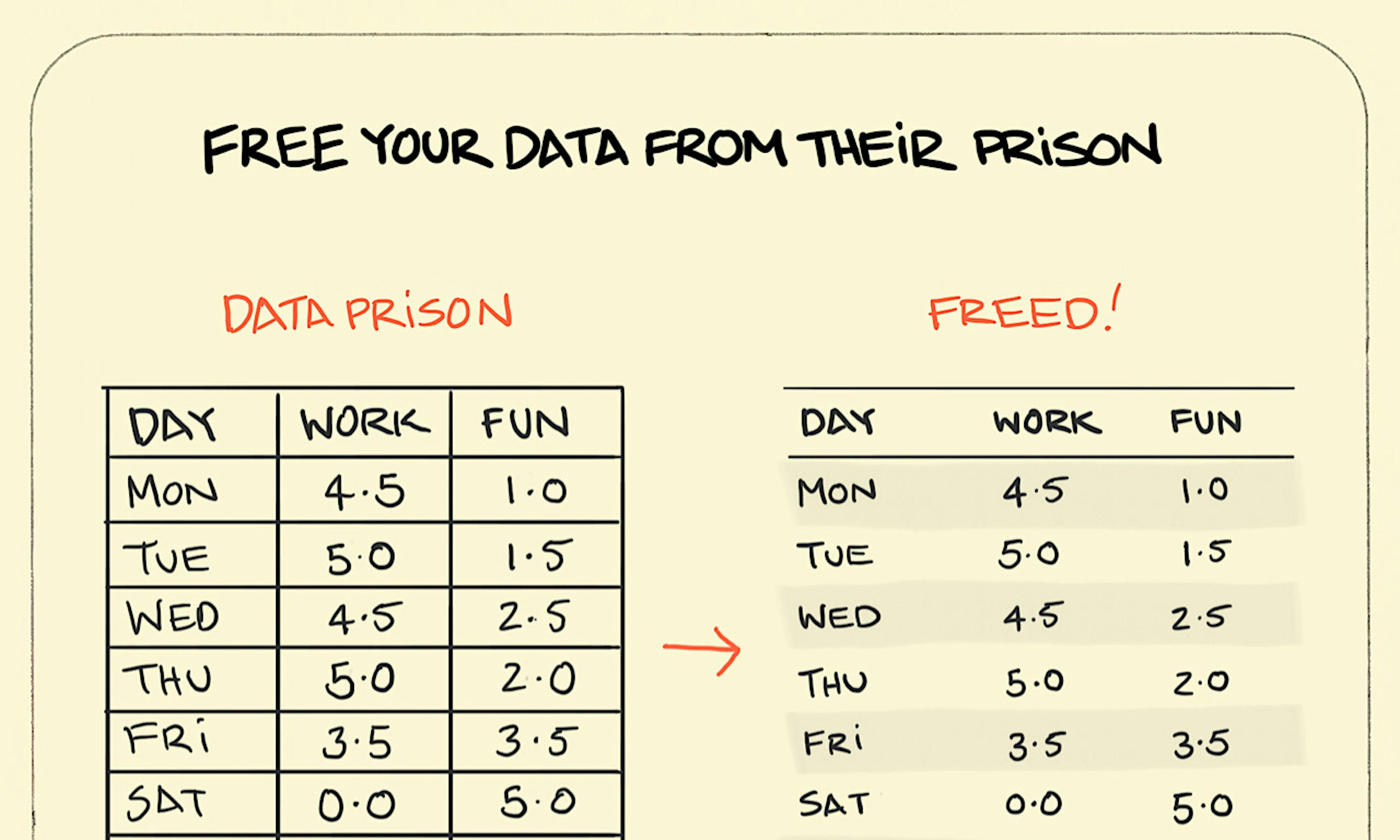
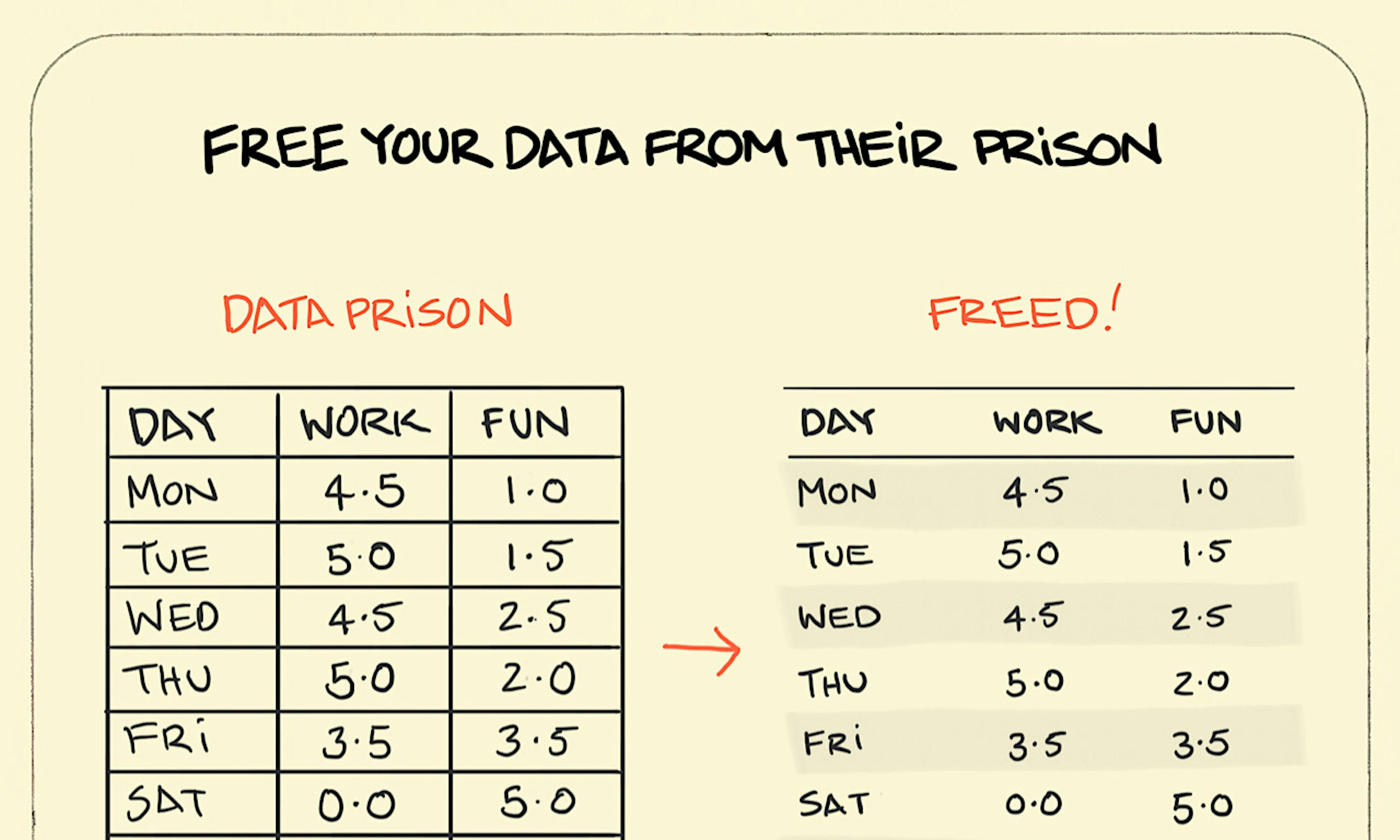
Chindogu The data prison
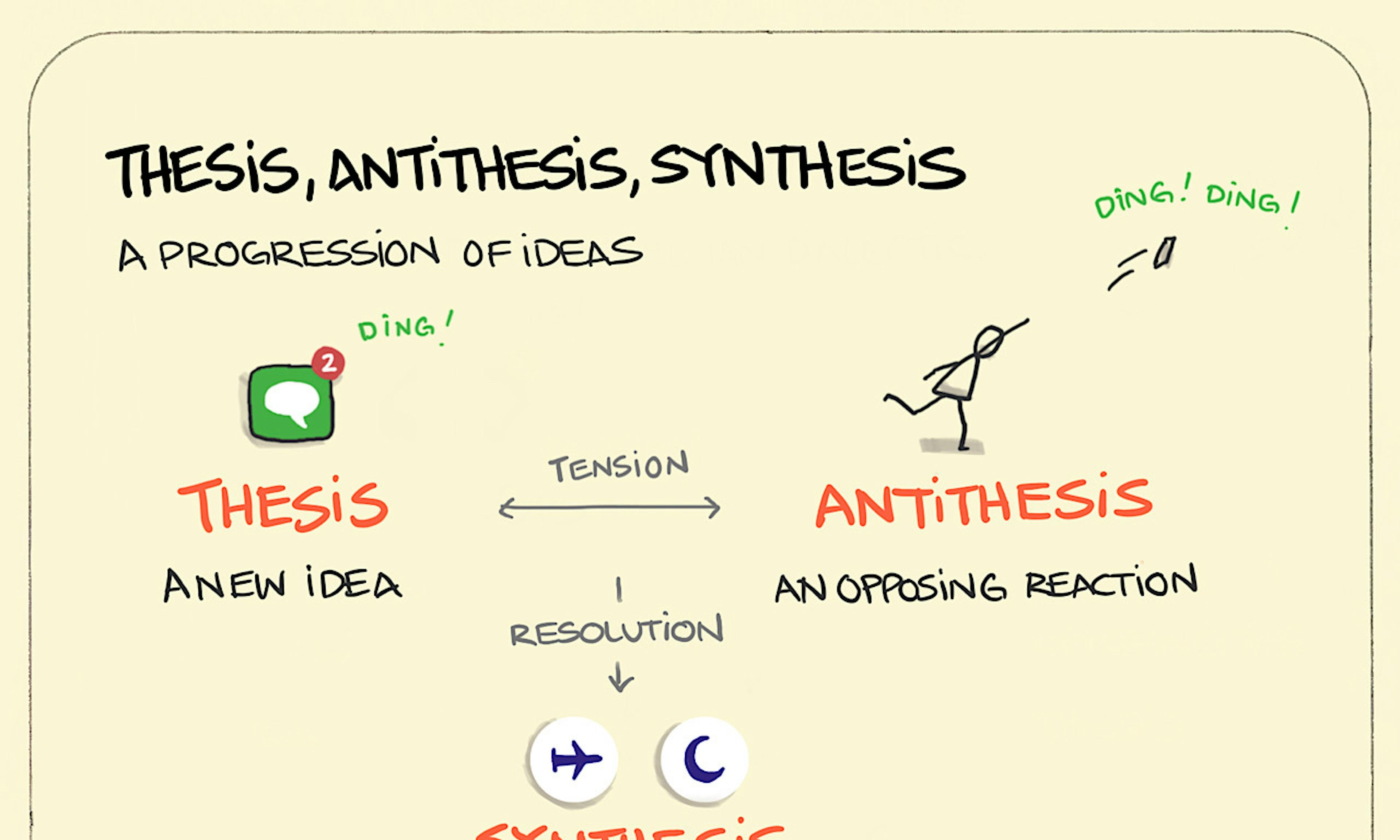
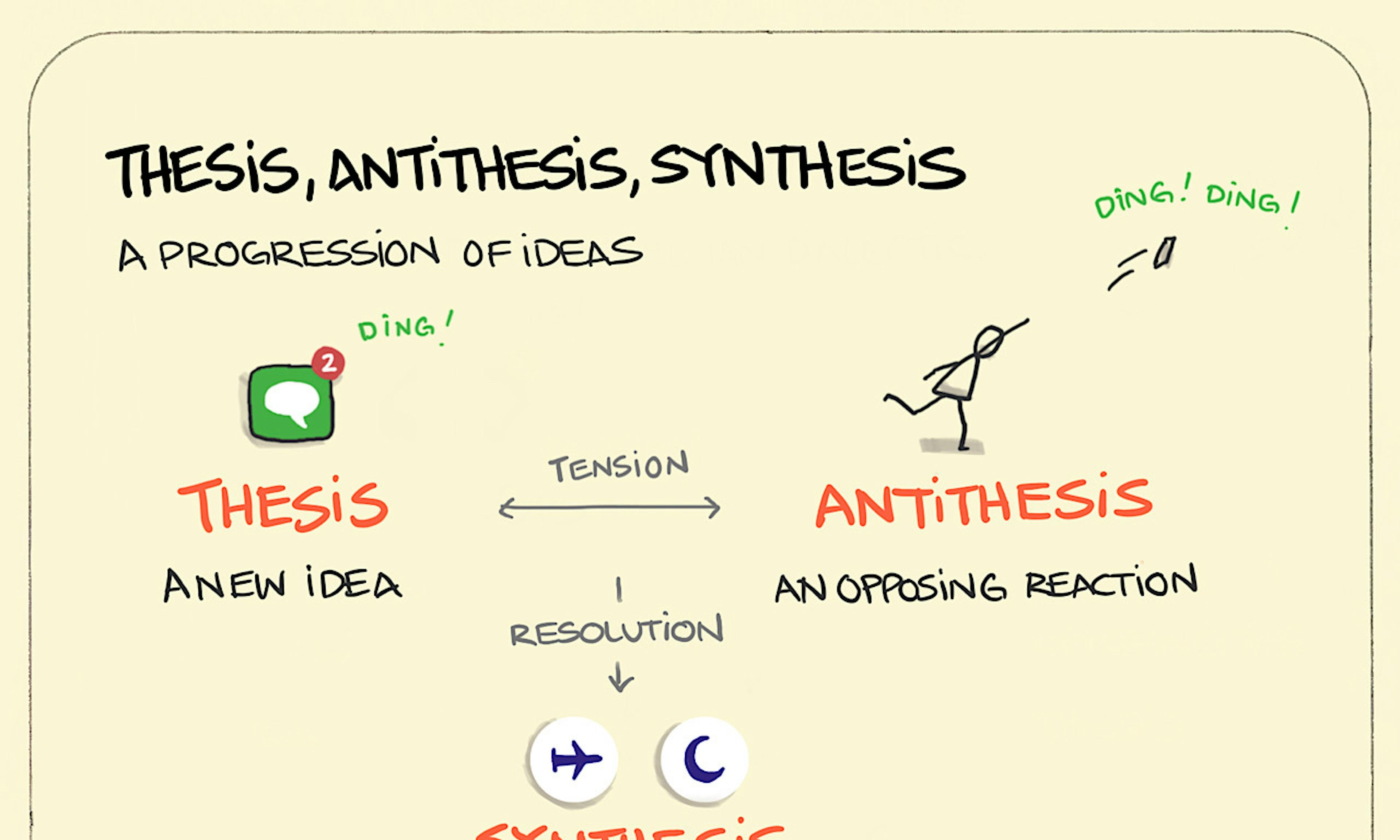
The data prison Thesis, antithesis, synthesis
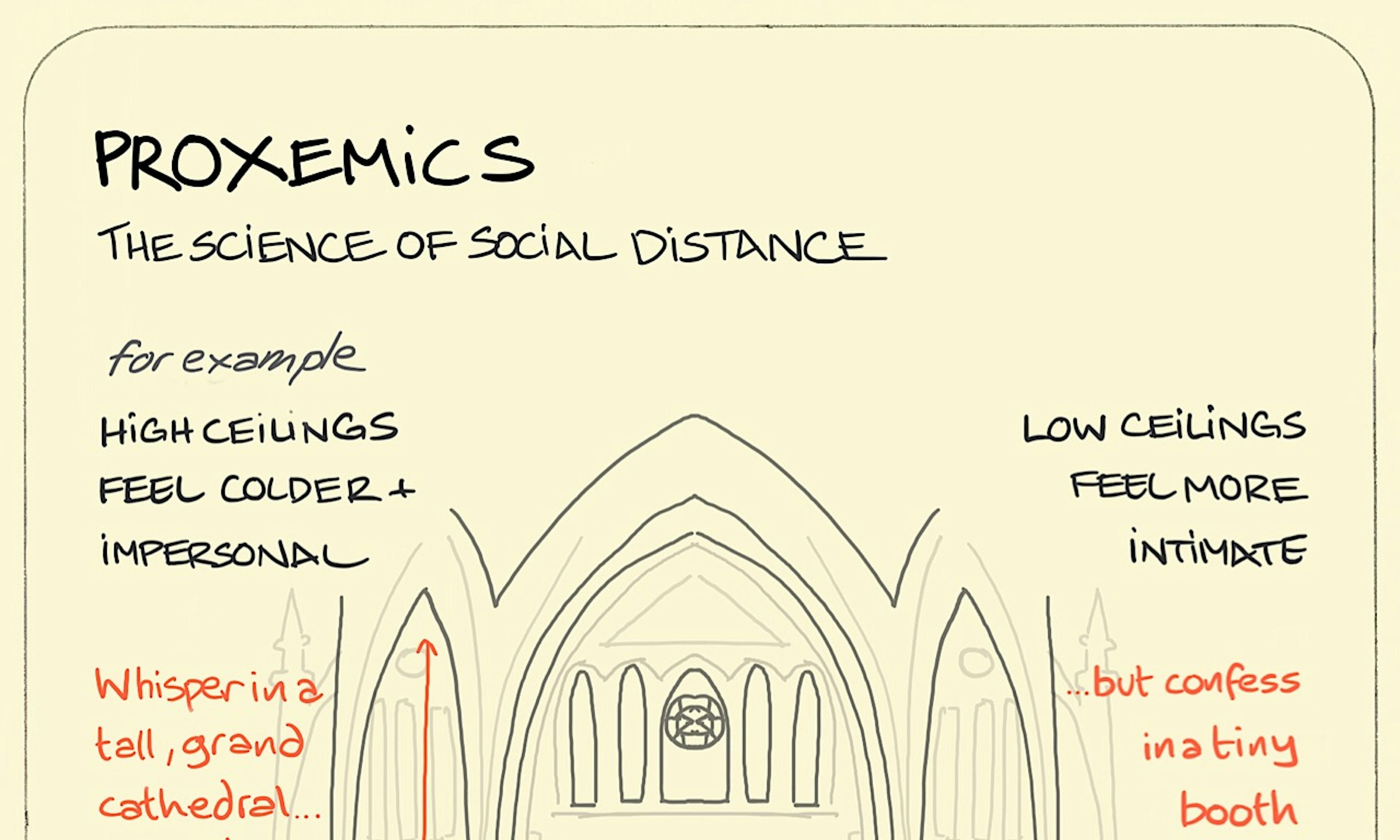
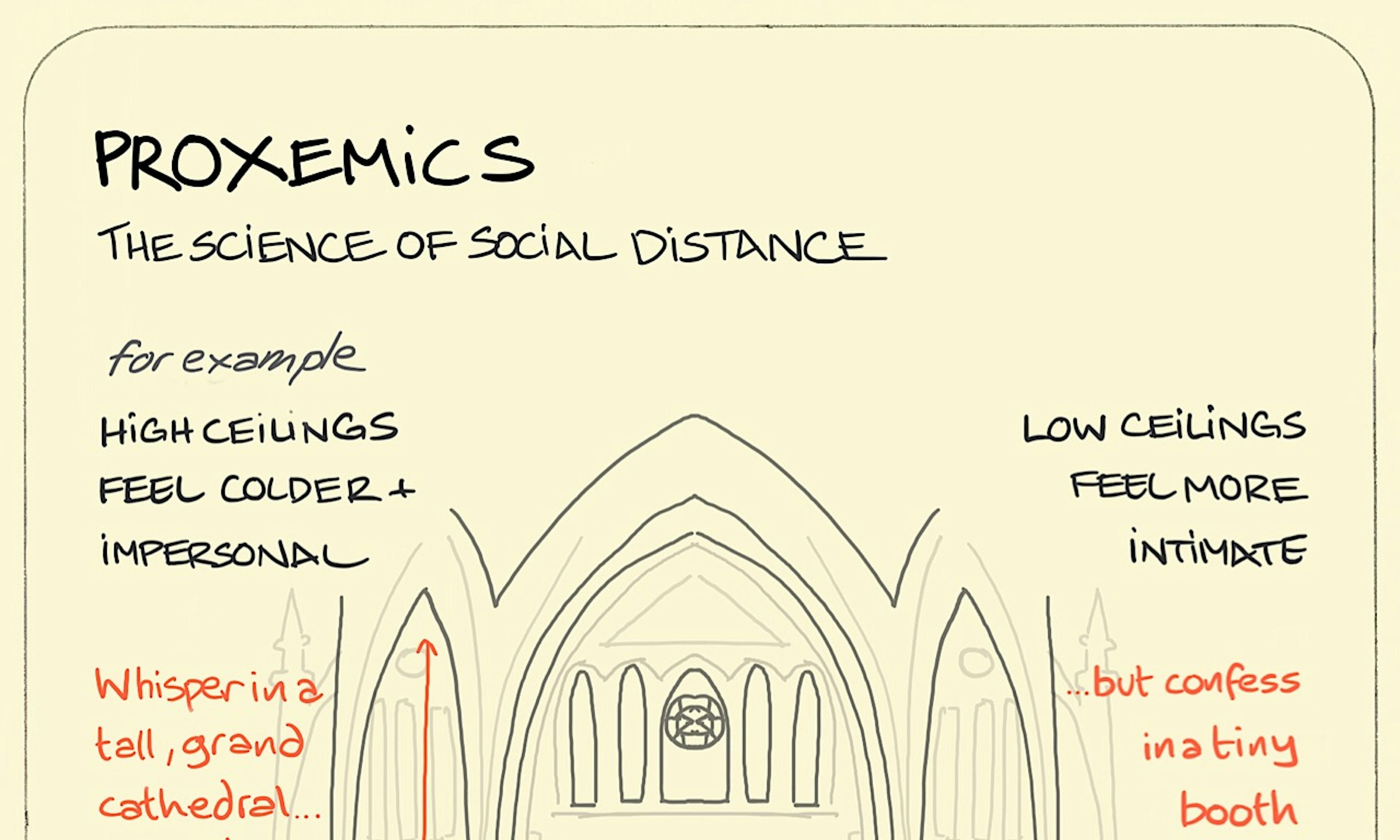
Thesis, antithesis, synthesis Proxemics
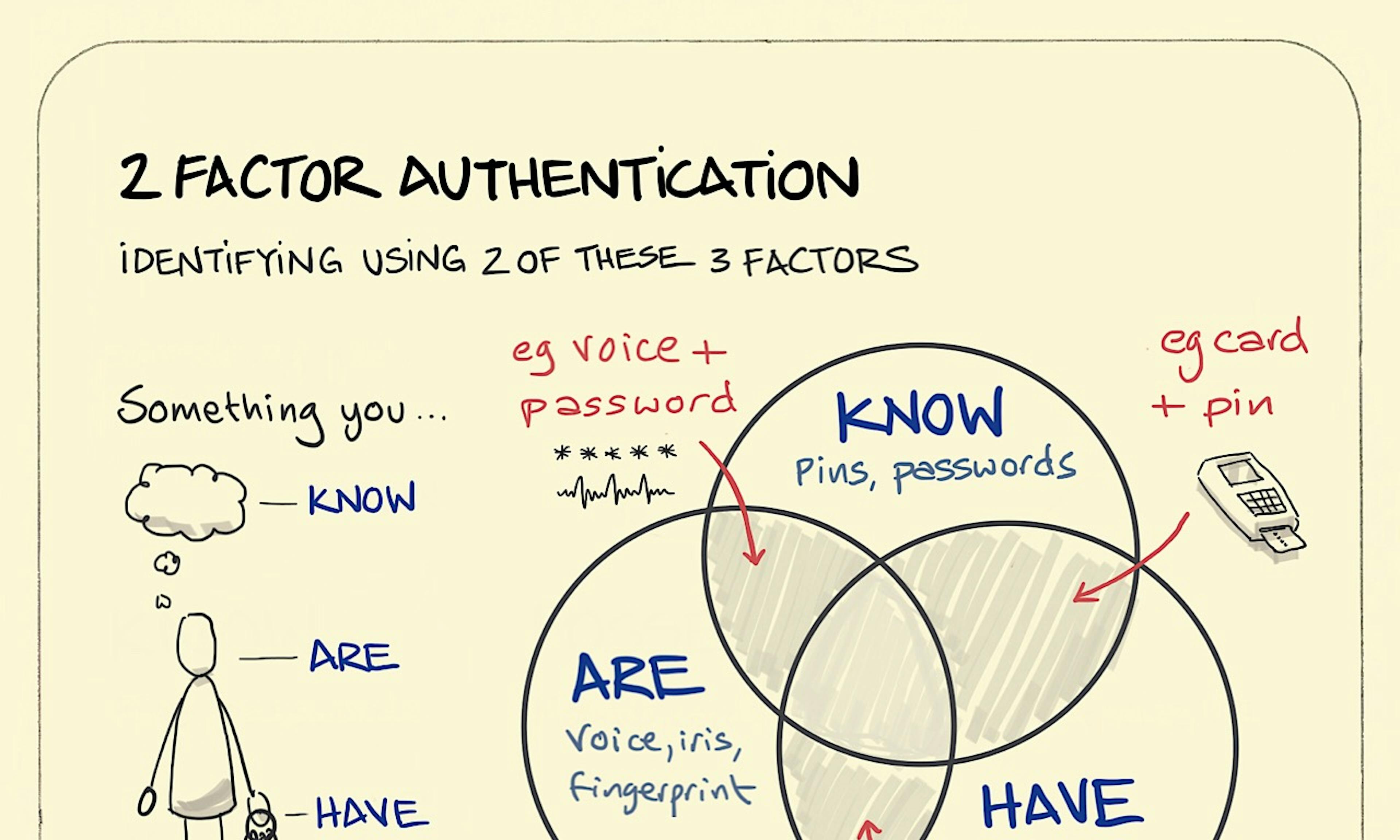
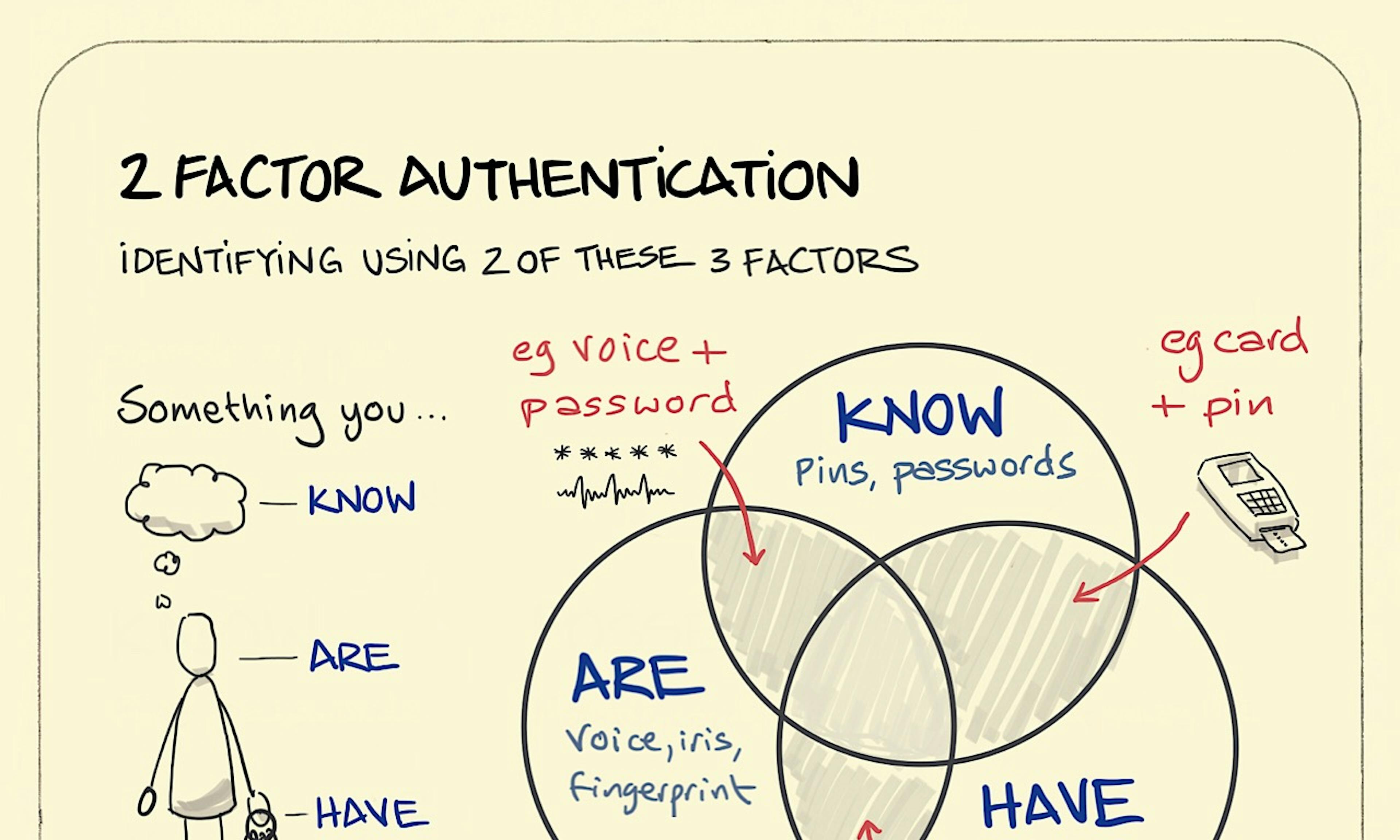
Proxemics 2 factor authentication
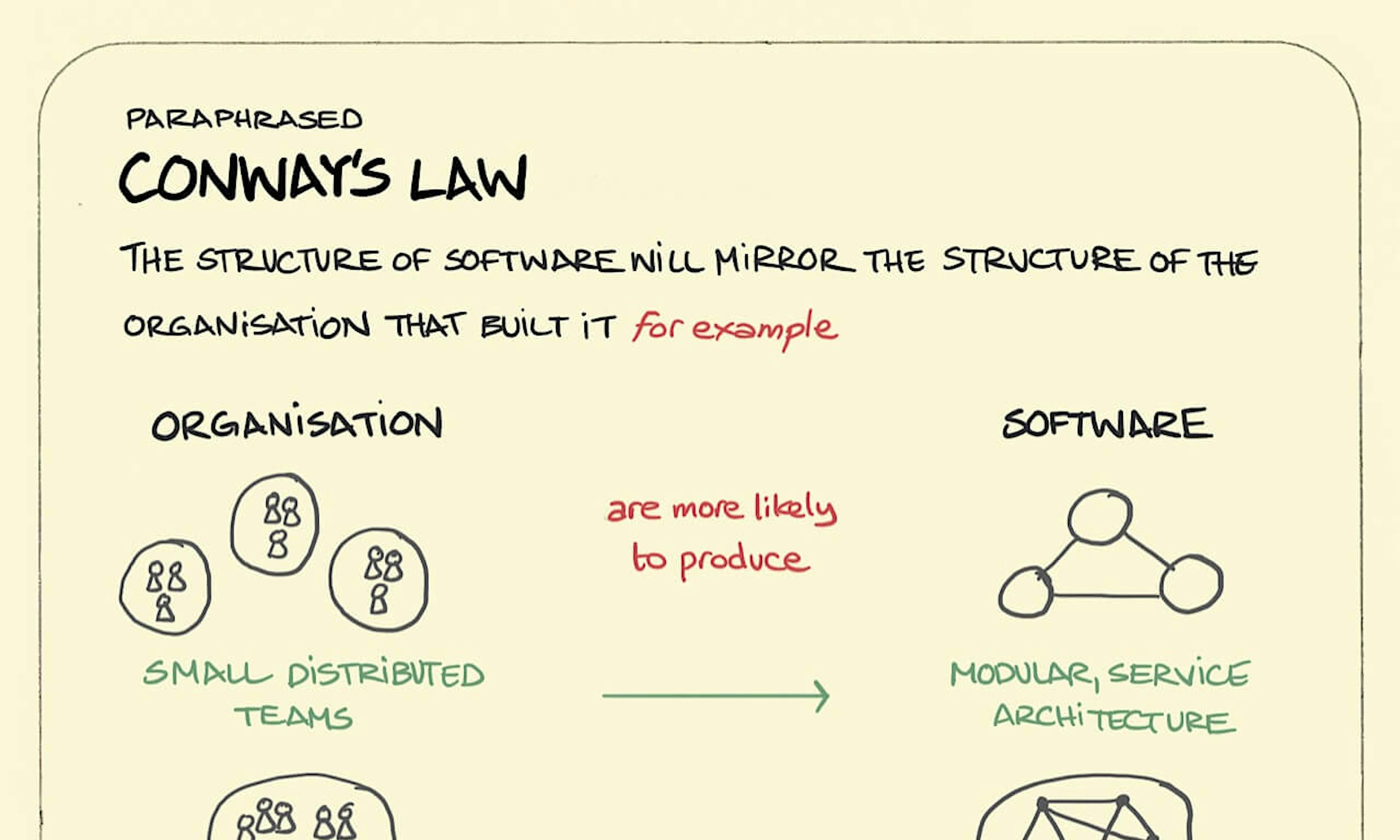
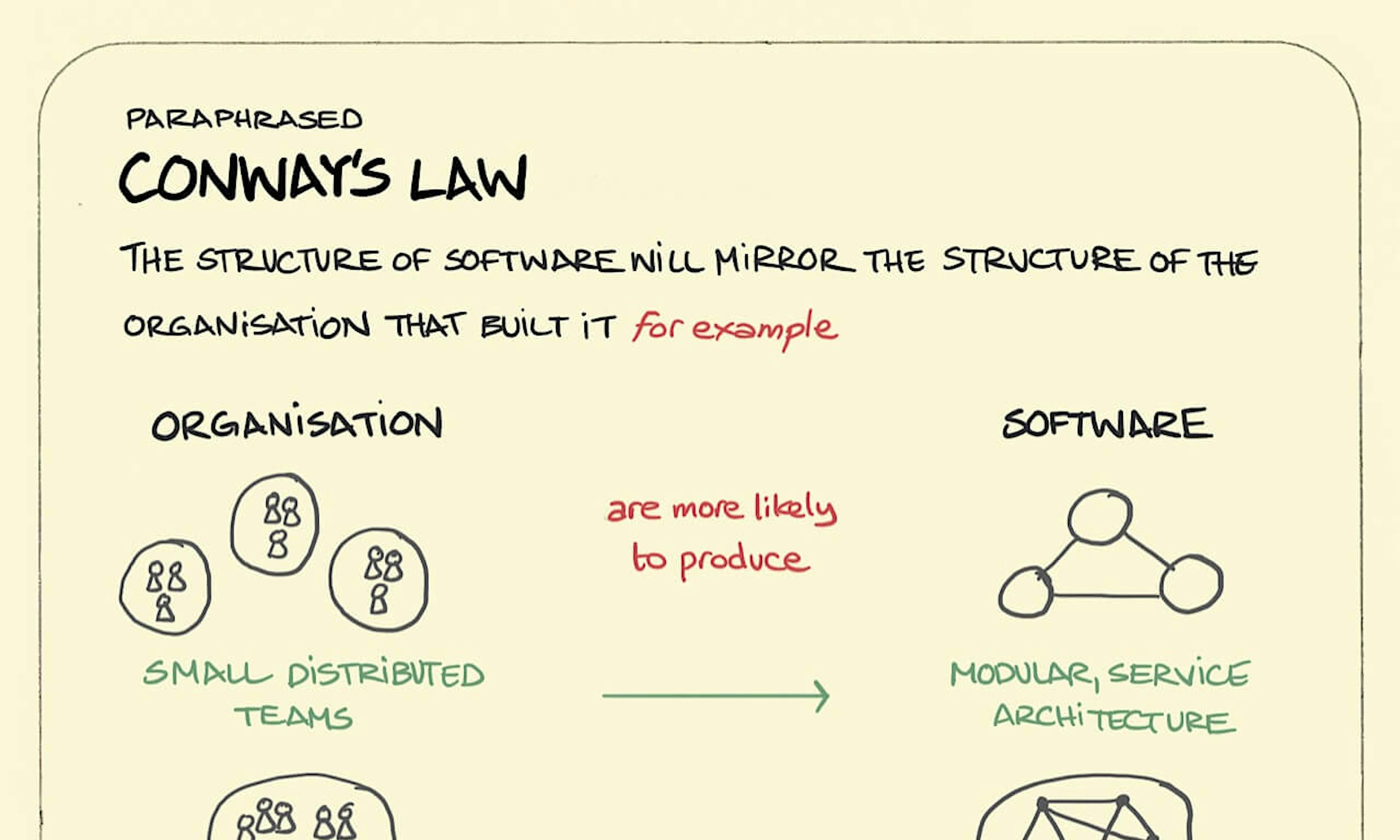
2 factor authentication Conway’s Law
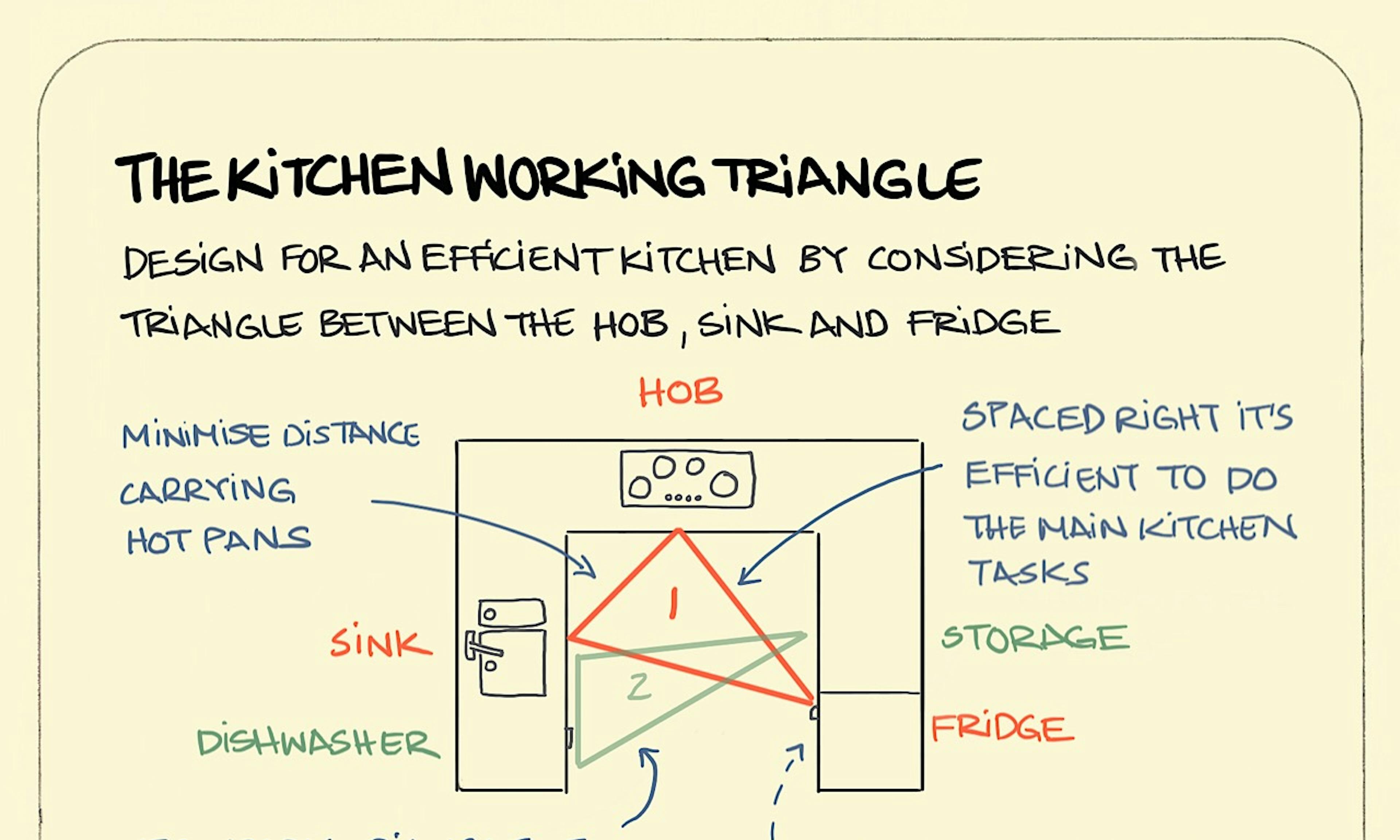
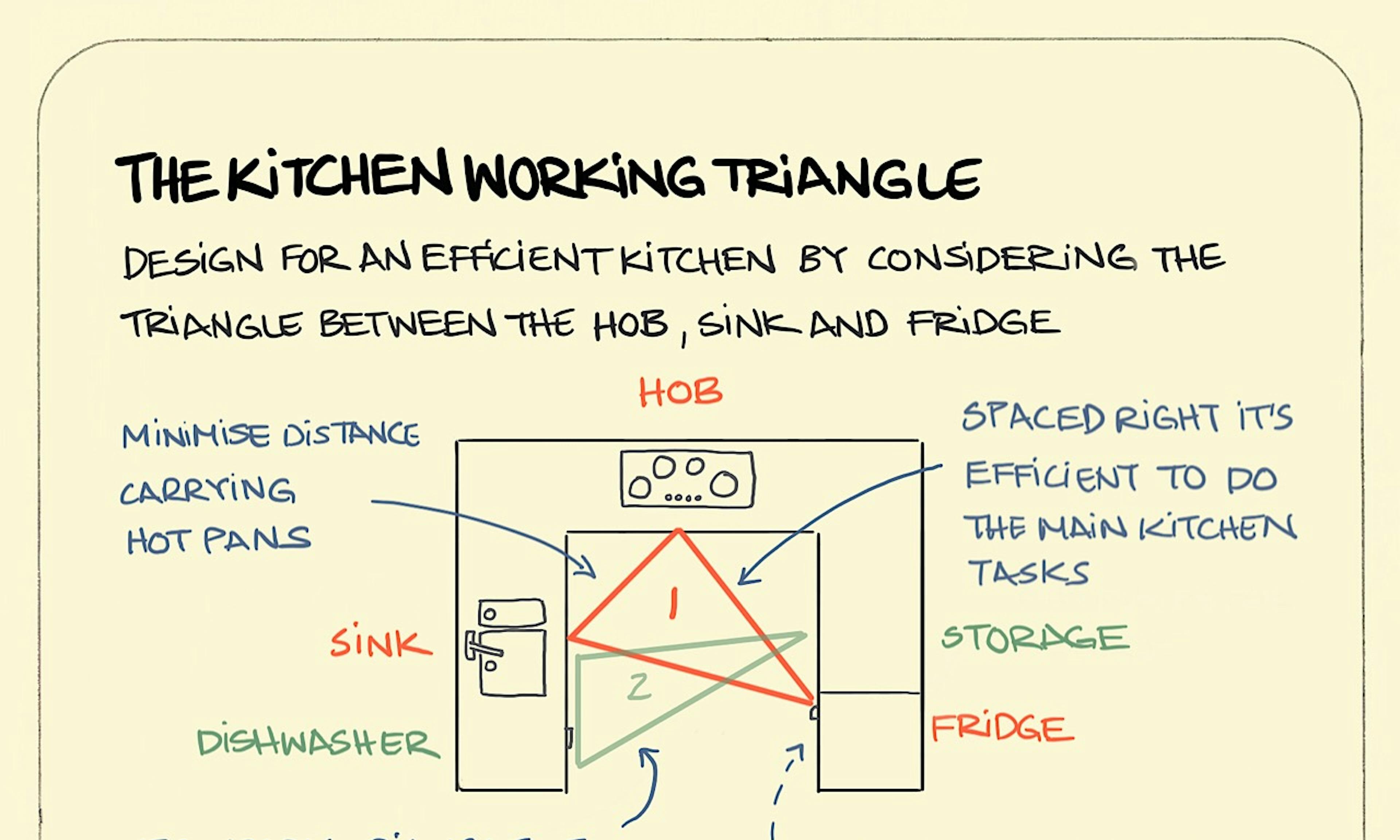
Conway’s Law The kitchen working triangle
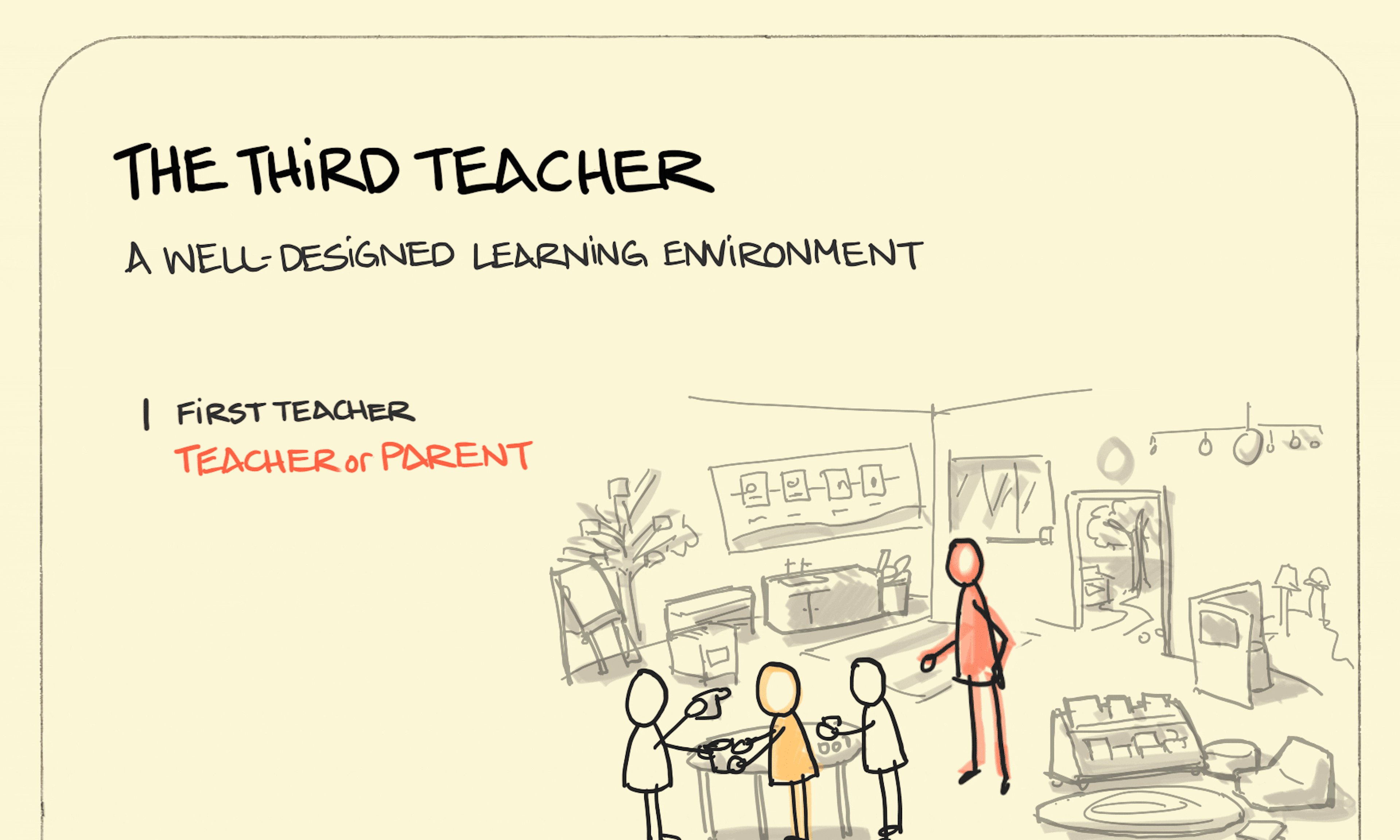
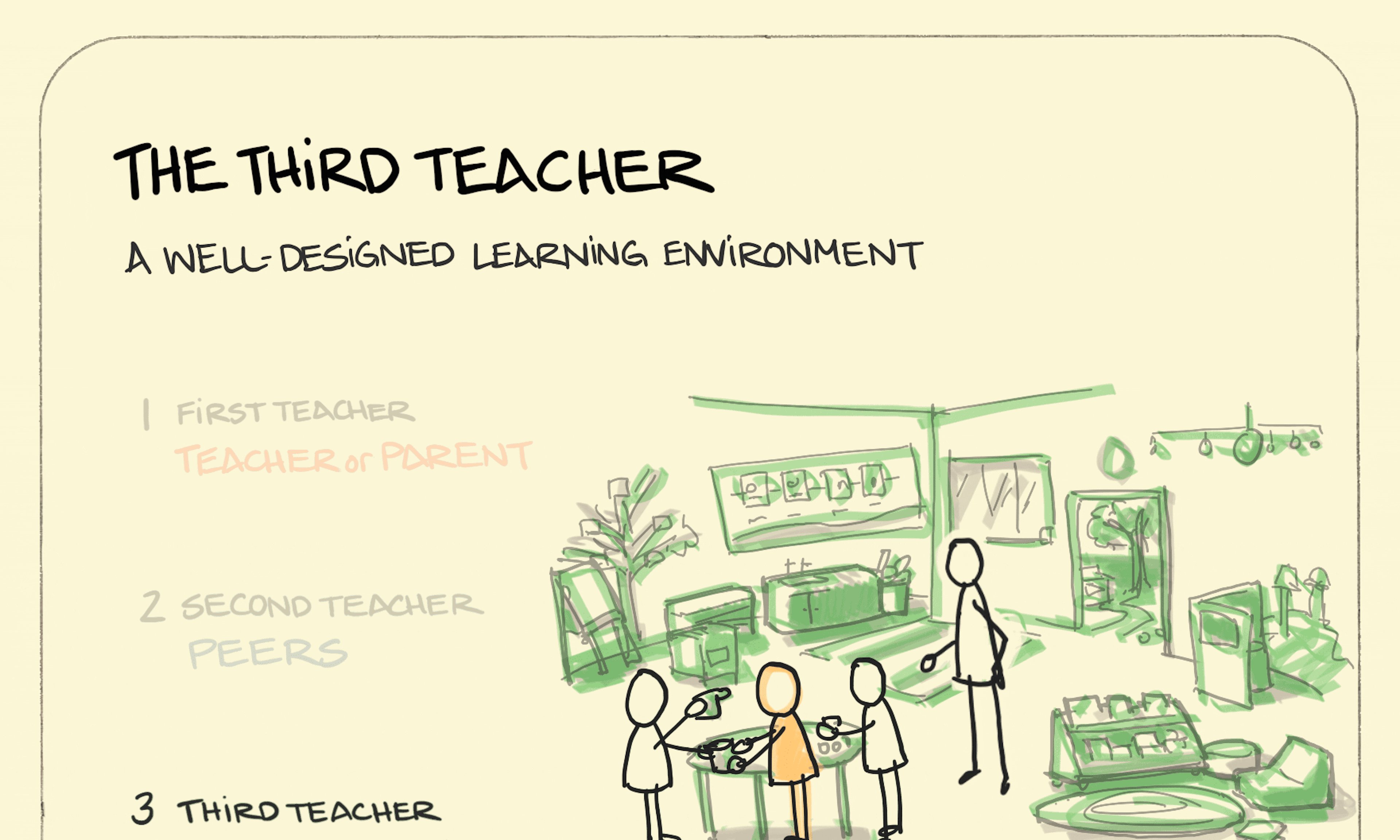
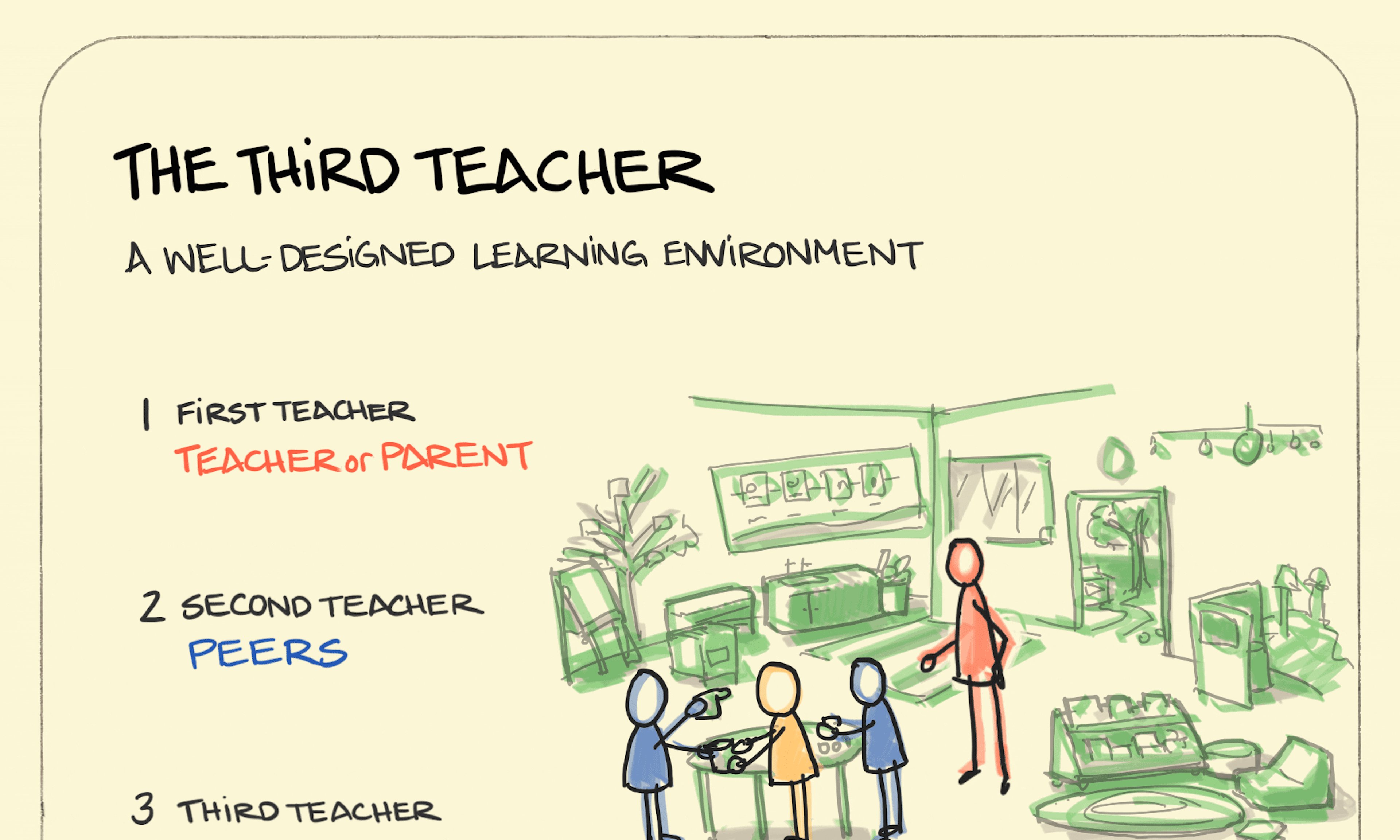
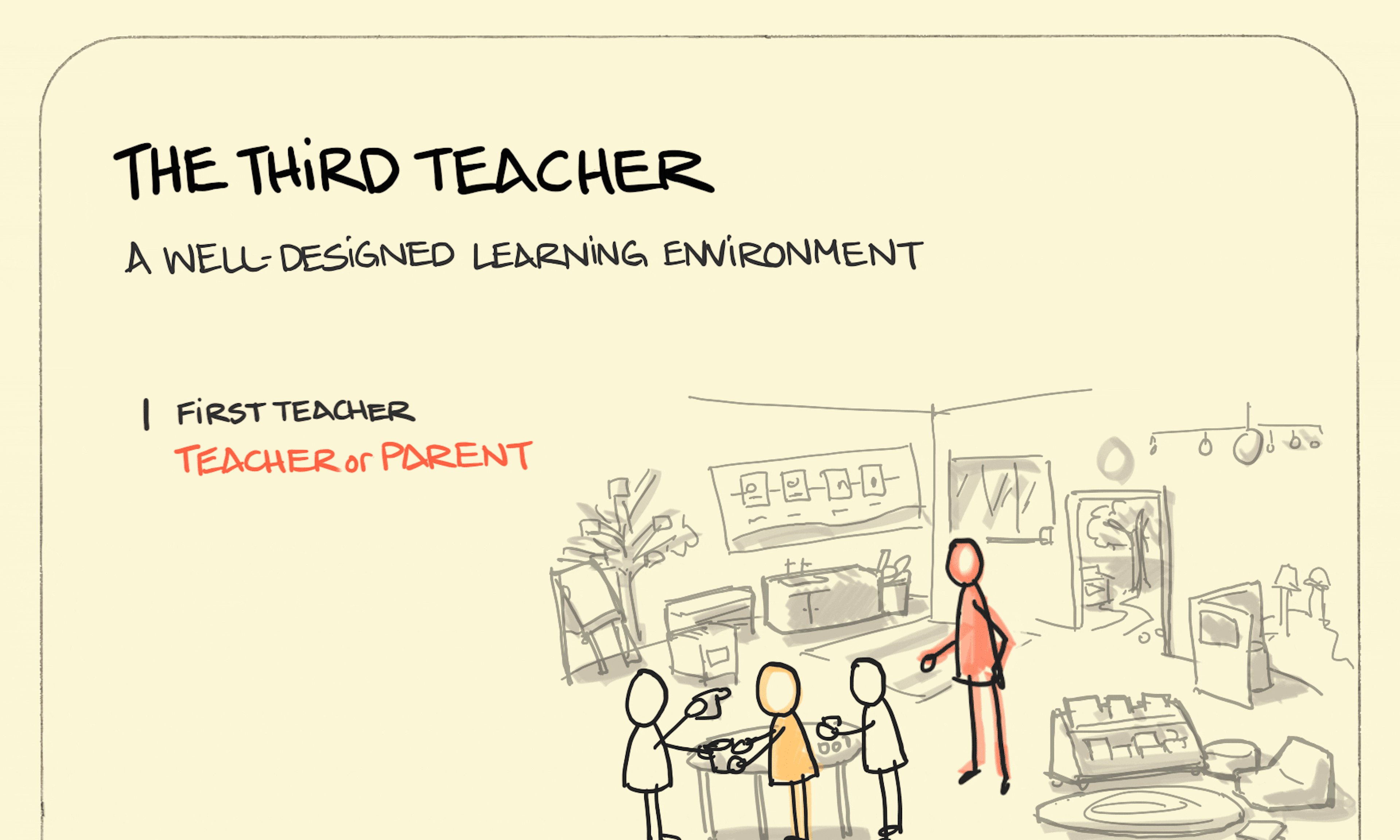
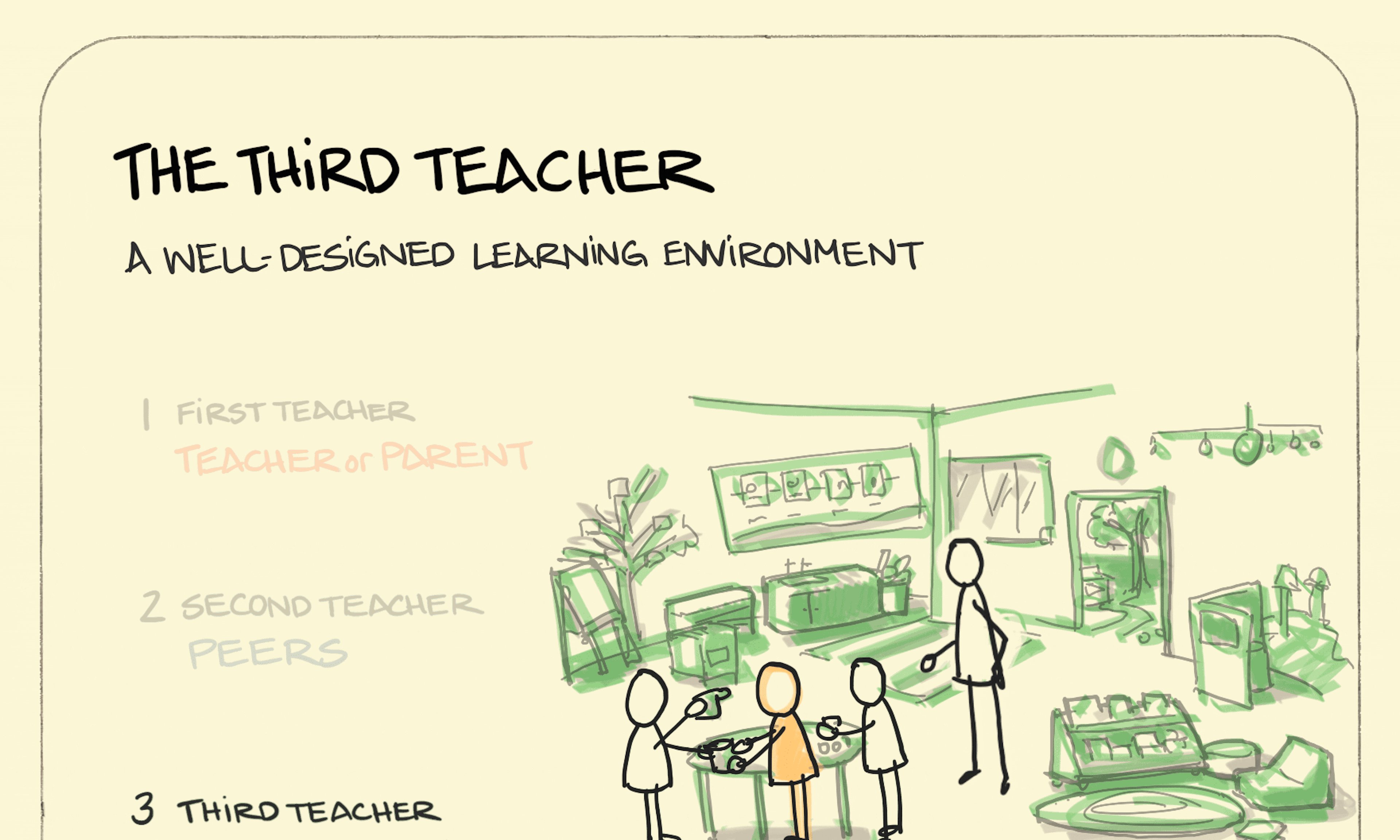
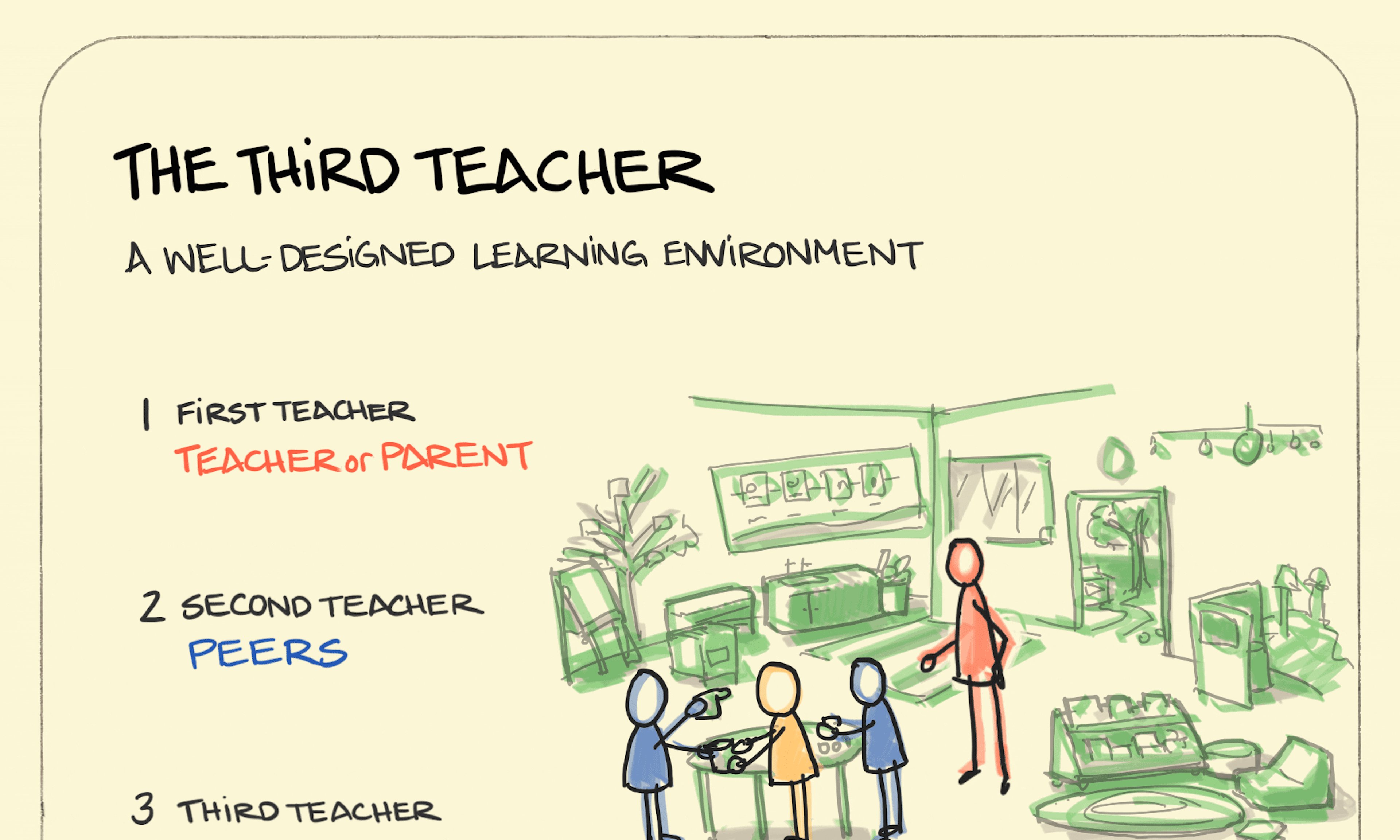
The kitchen working triangle The third teacher
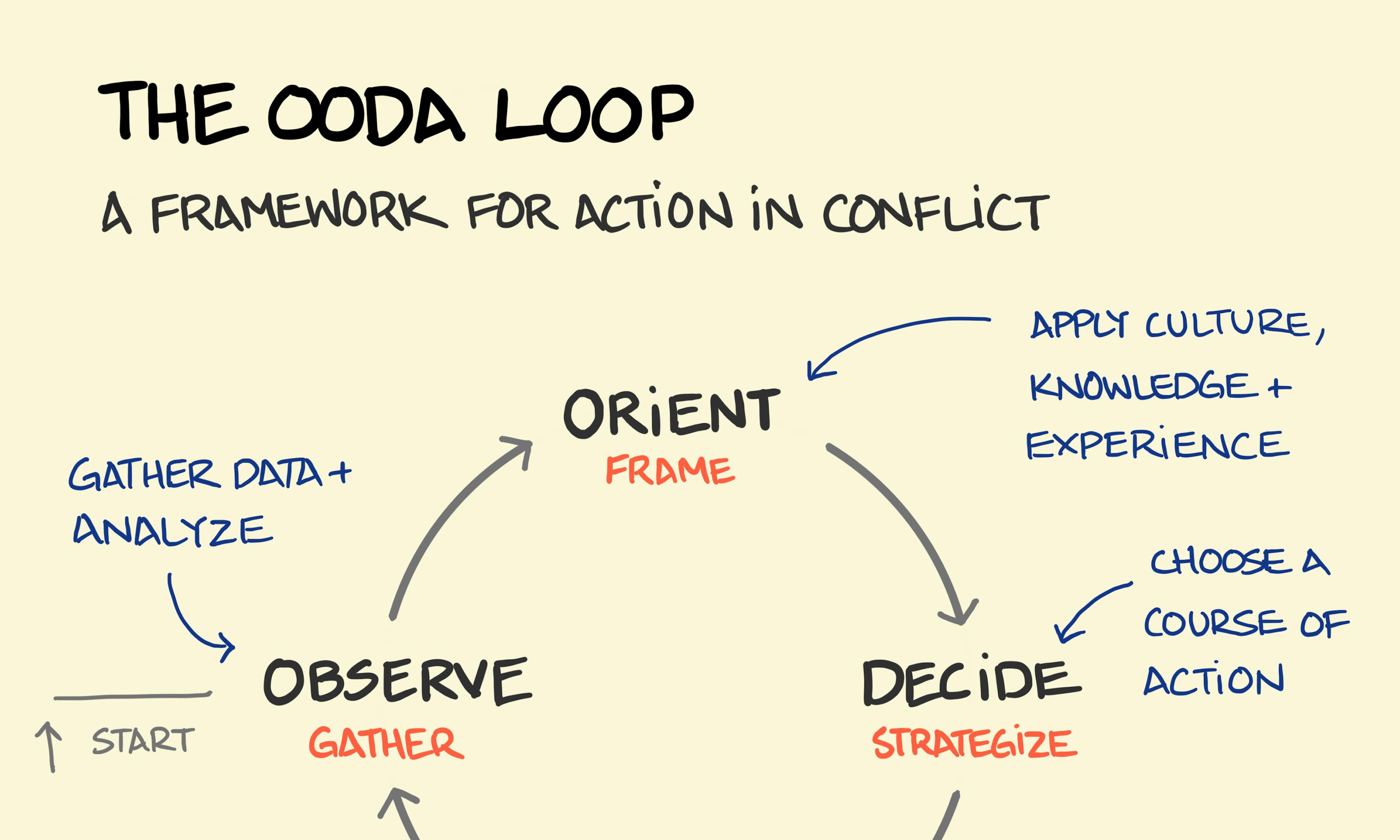
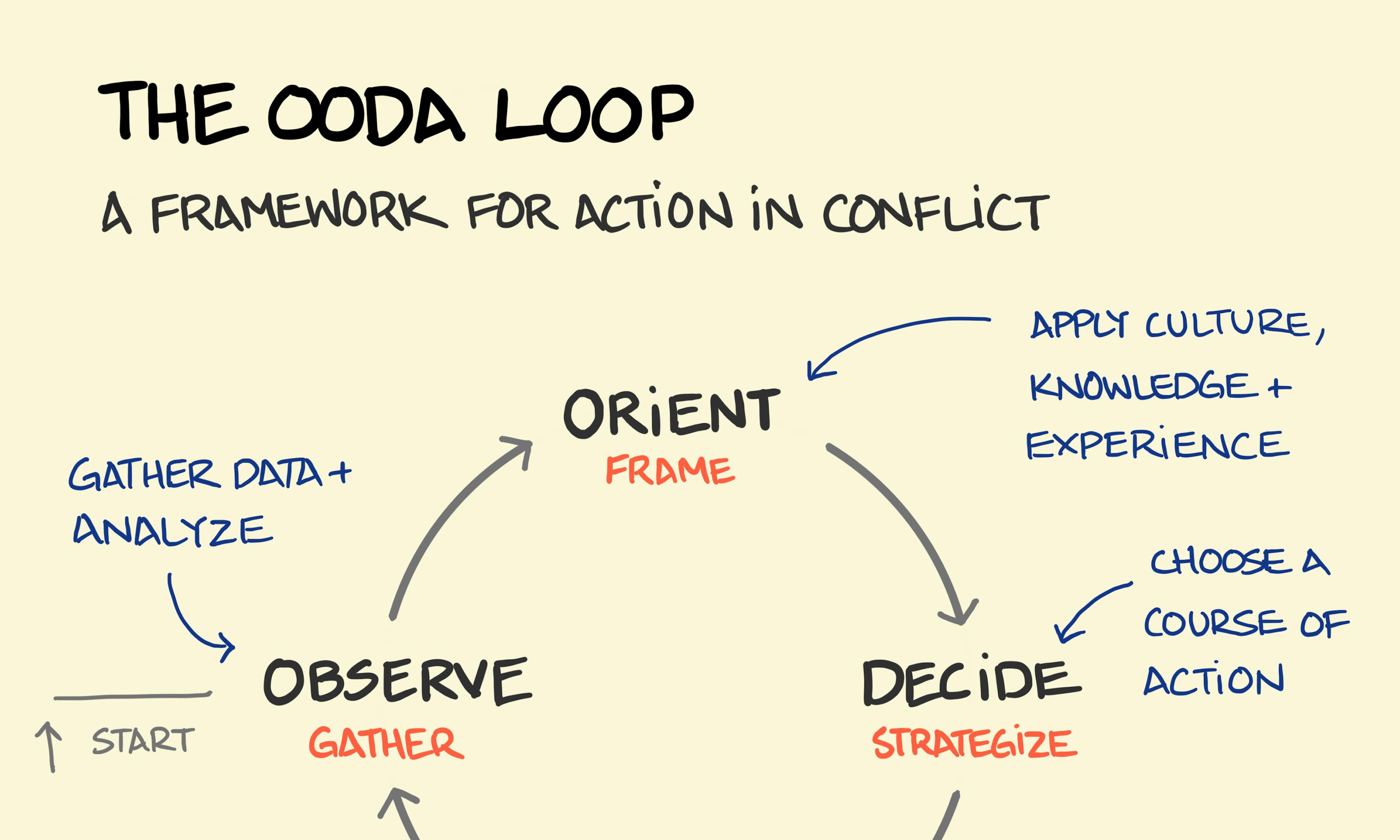
The third teacher OODA Loop
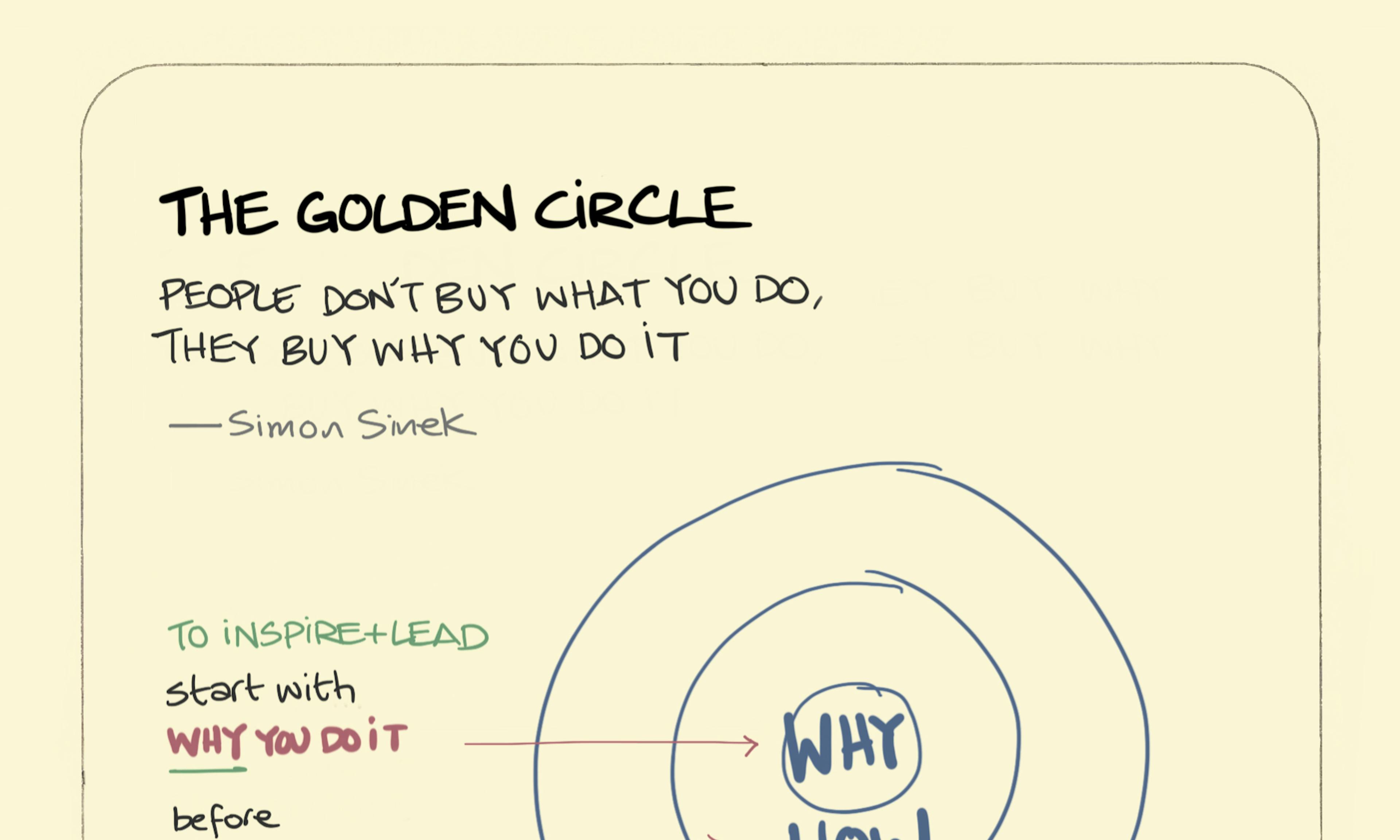
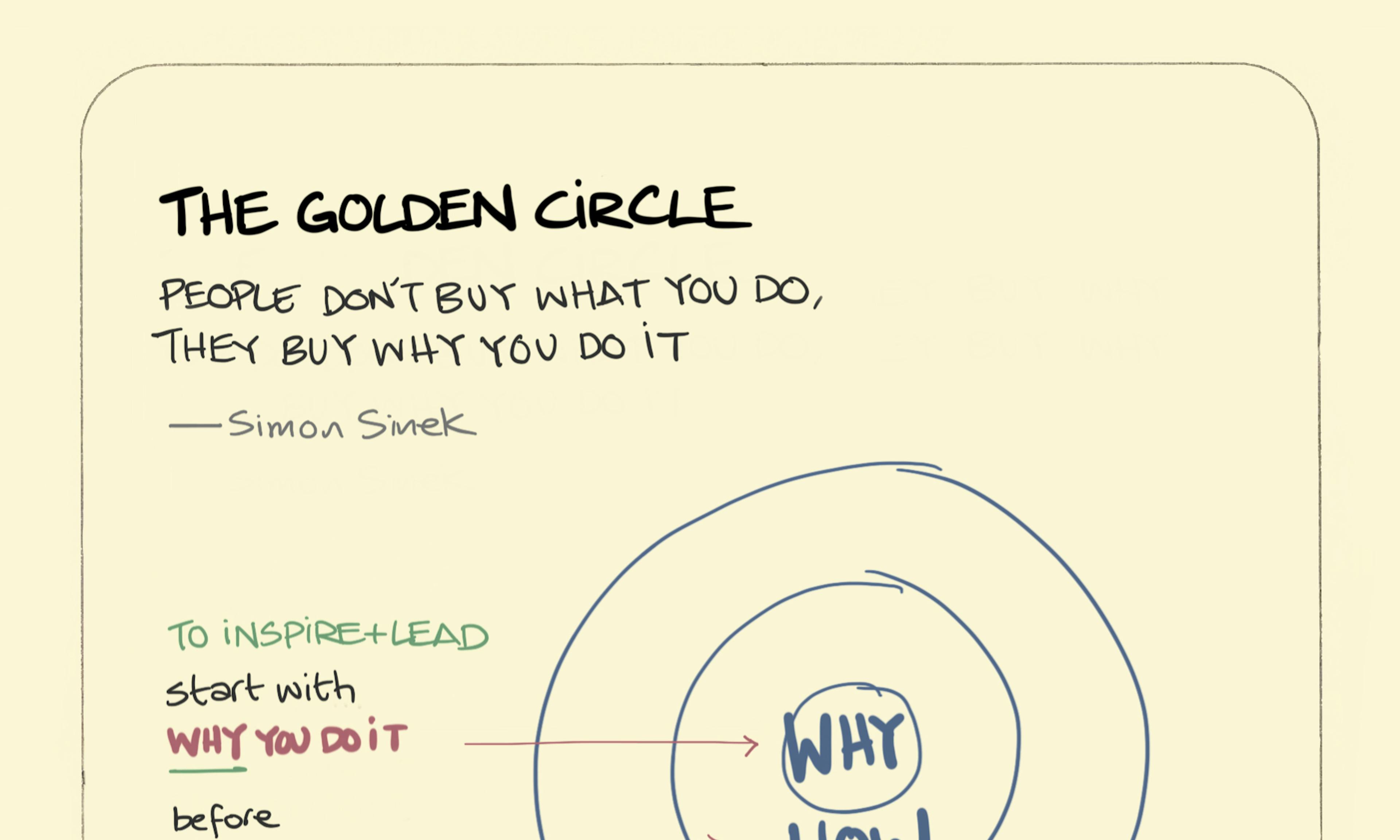
OODA Loop The golden circle
The golden circle 60-30-10 Colour rule
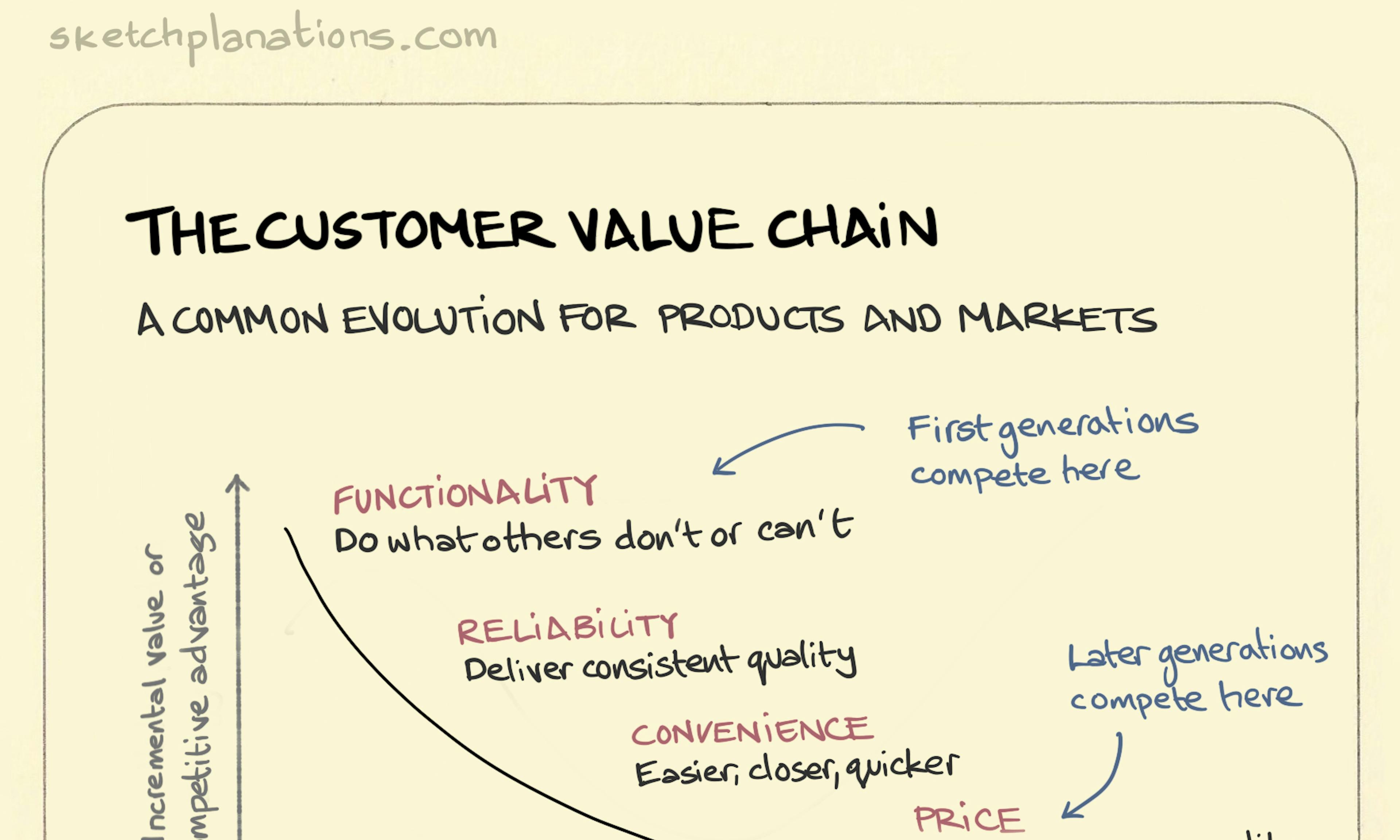
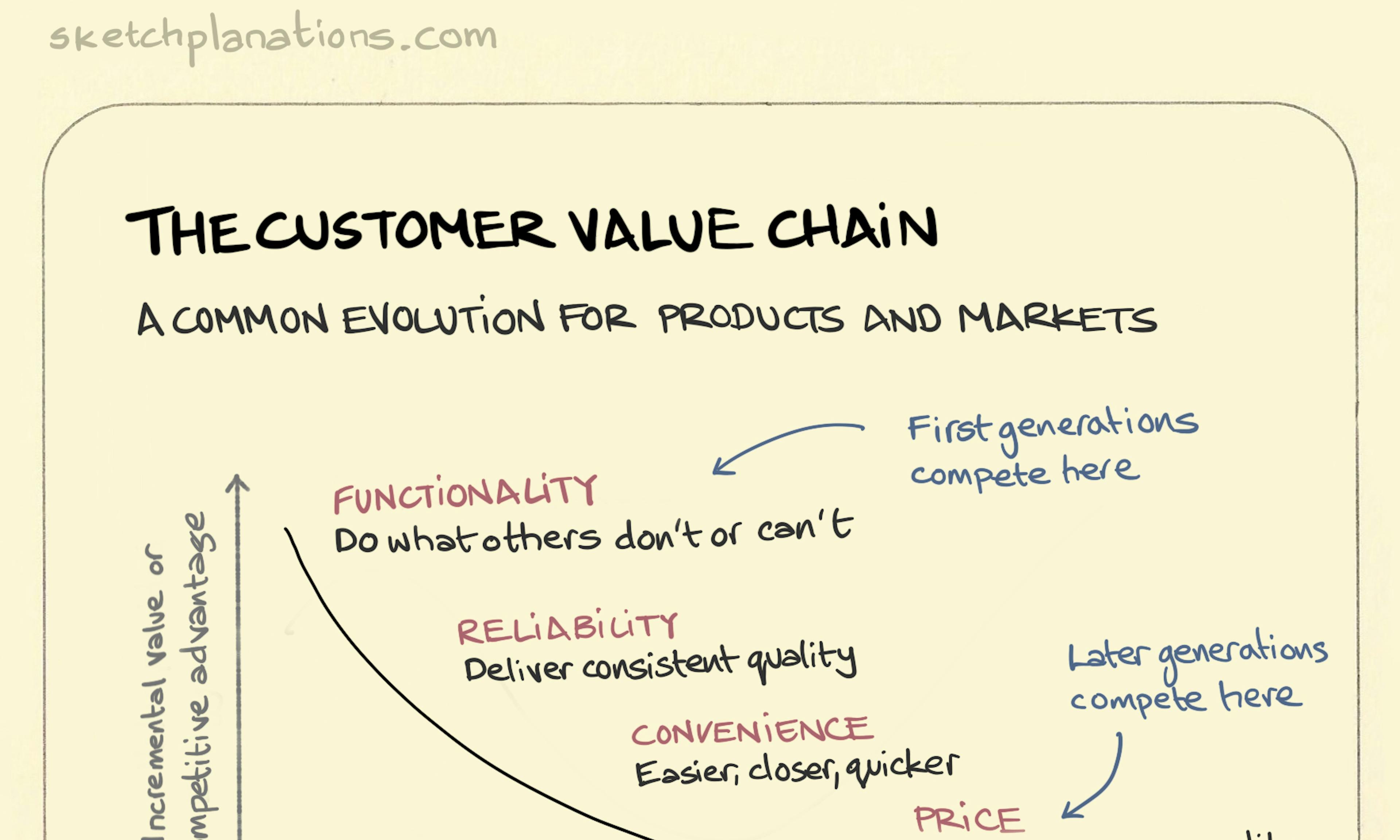
60-30-10 Colour rule The customer value chain
The customer value chain MOSCOW Prioritisation.
MOSCOW Prioritisation. The golden ratio
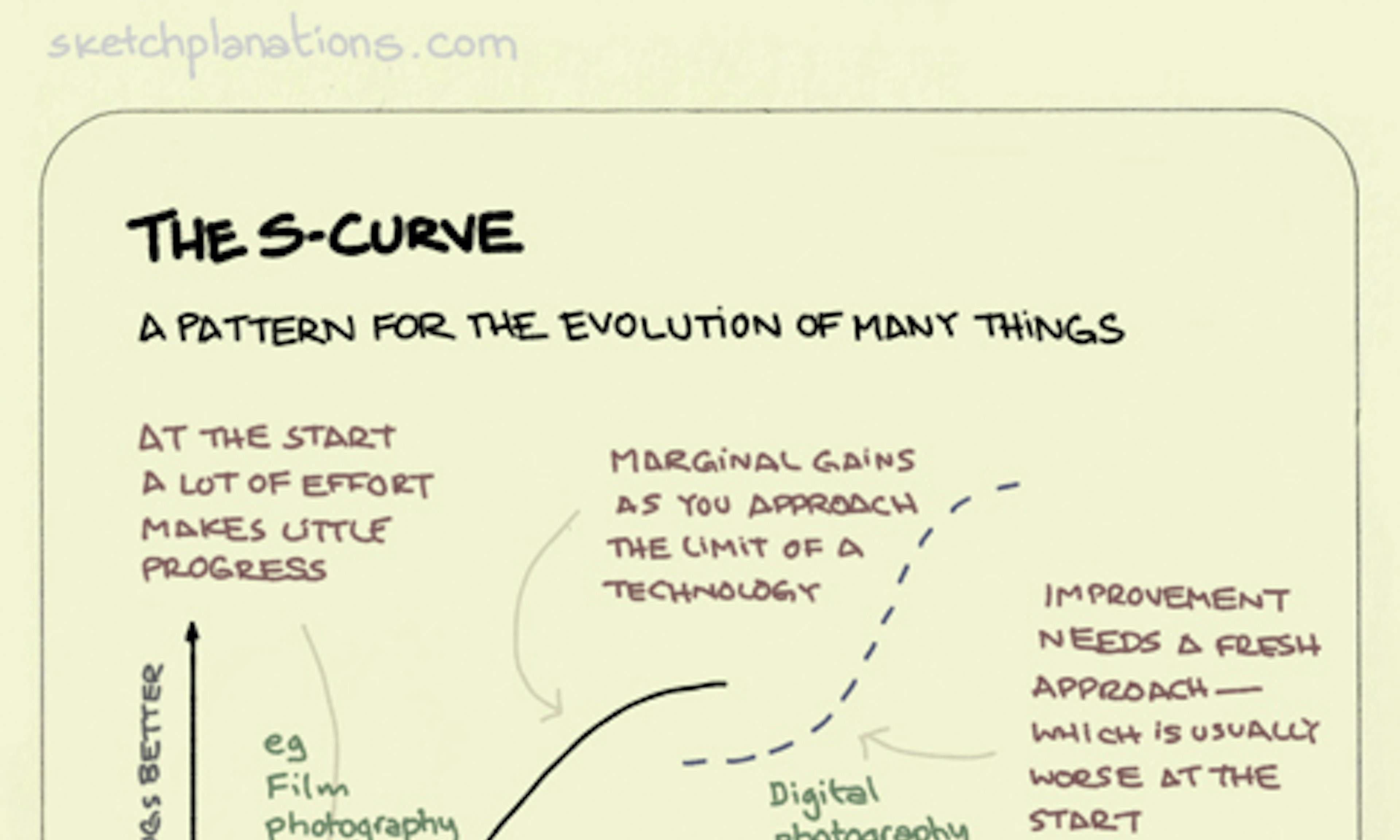
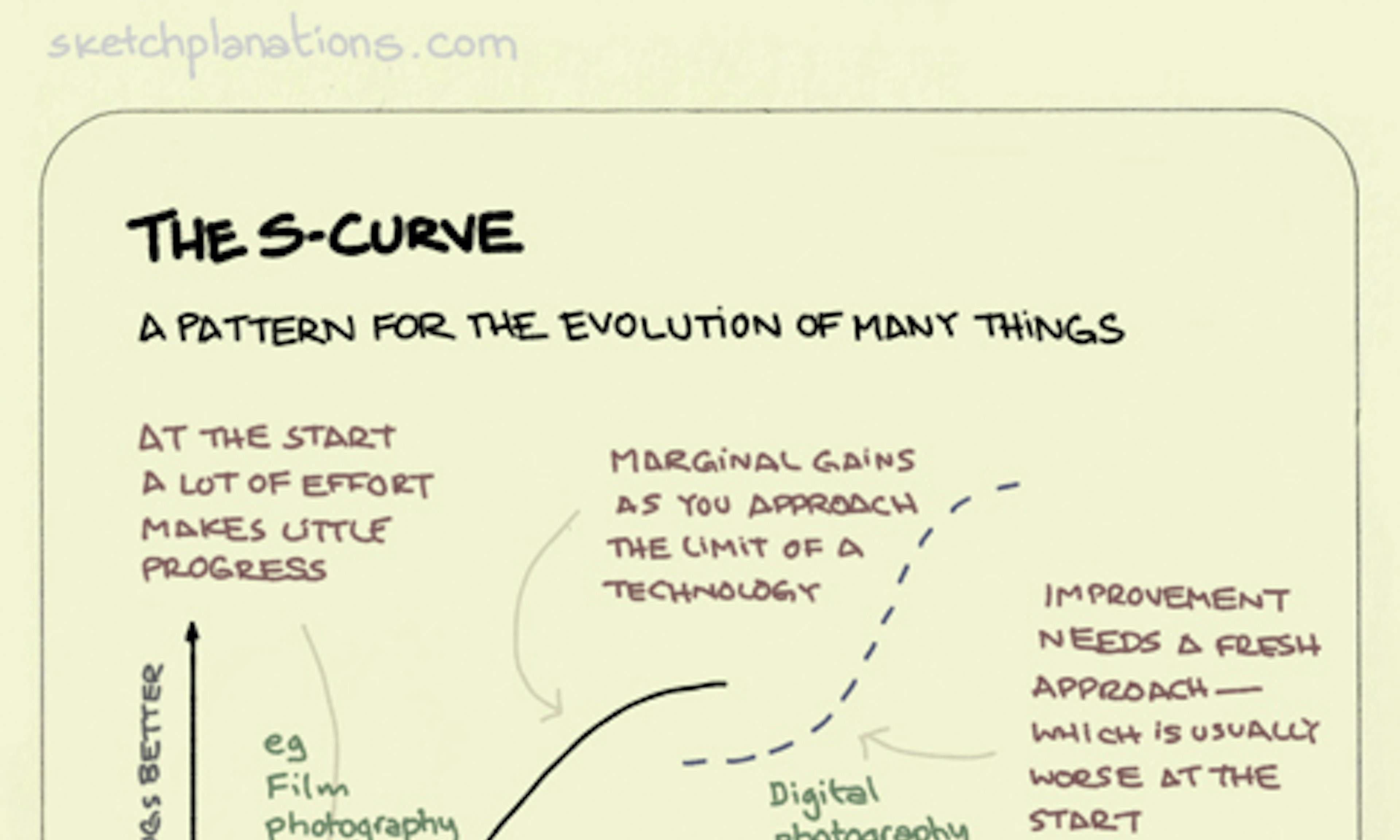
The golden ratio The S-curve.
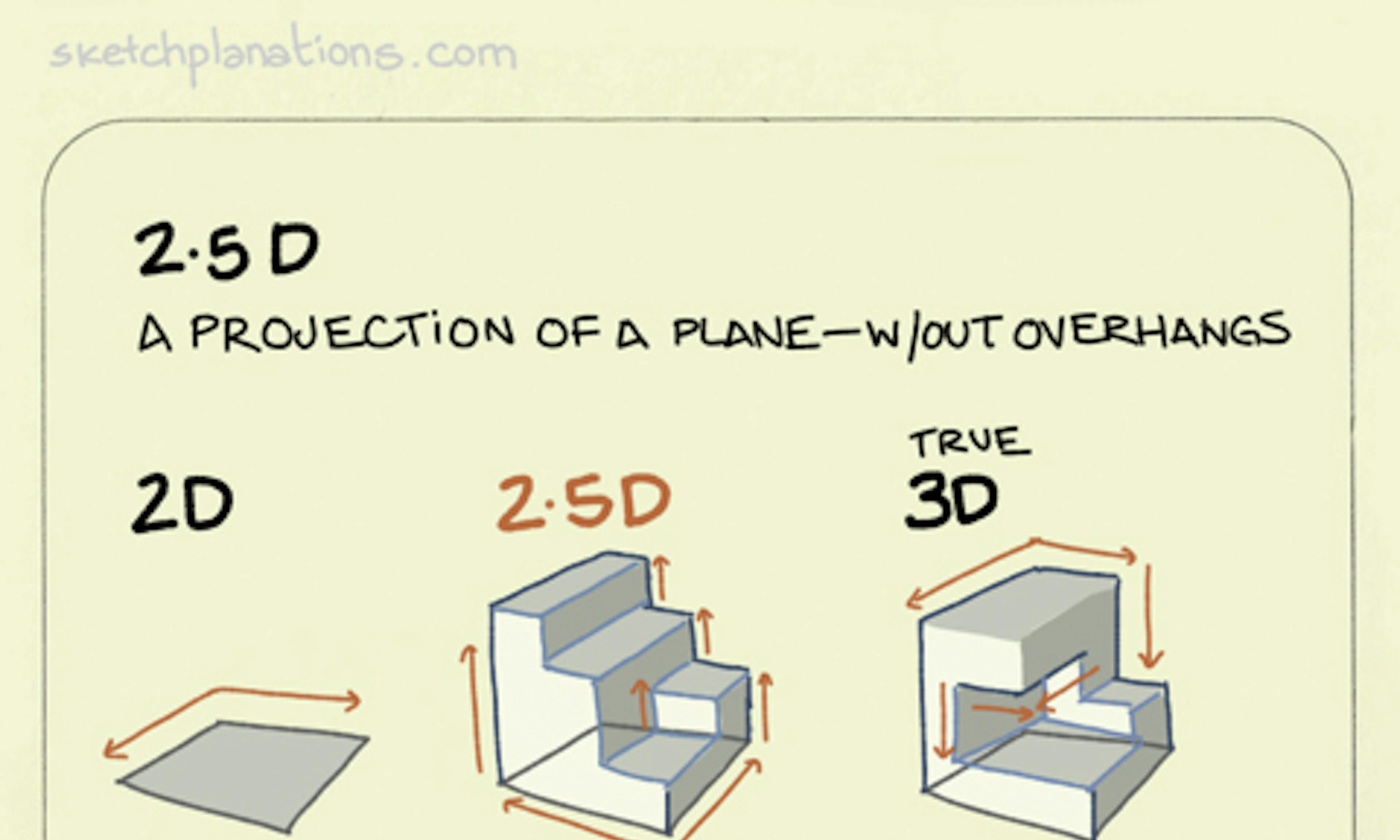
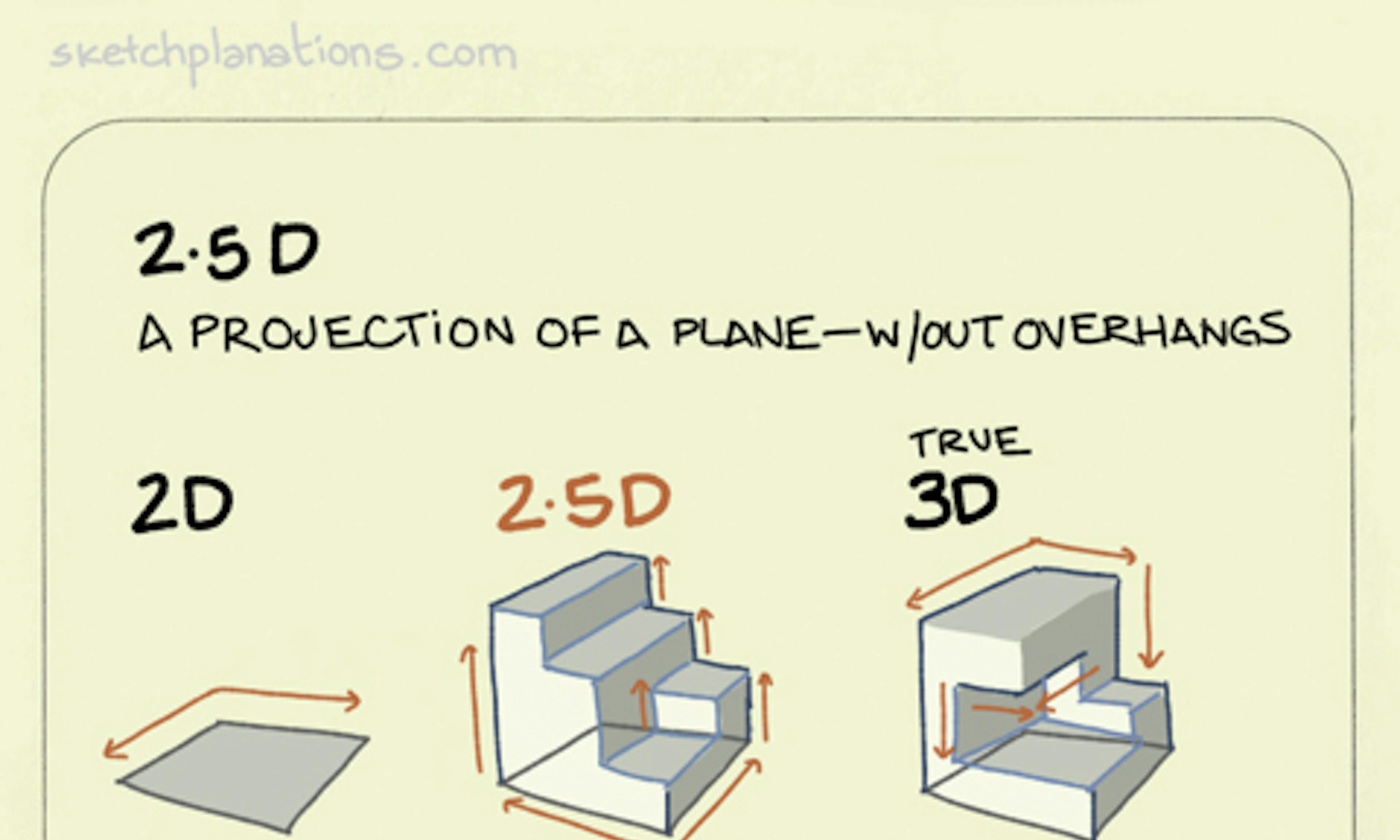
The S-curve. 2.5D
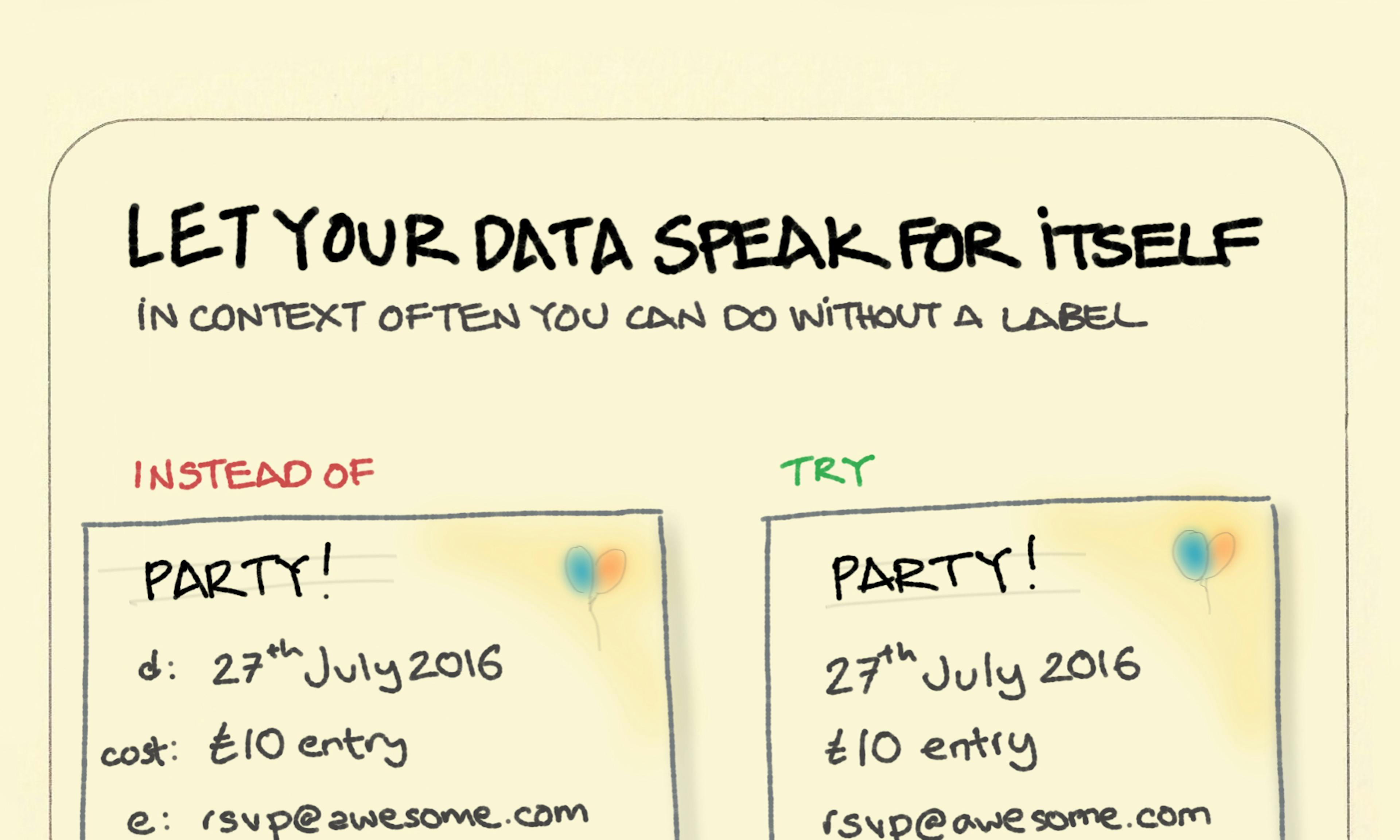
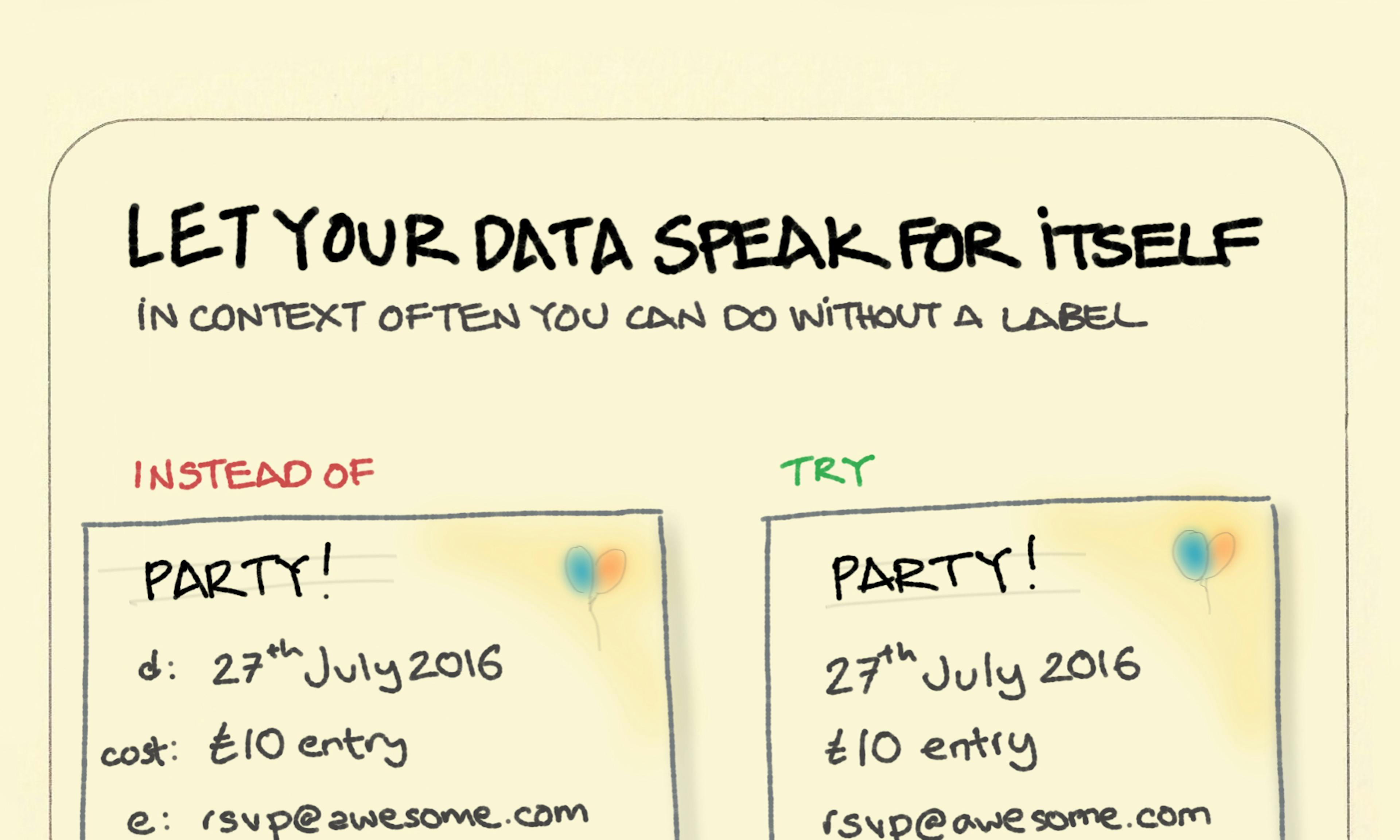
2.5D Let your data speak for itself.
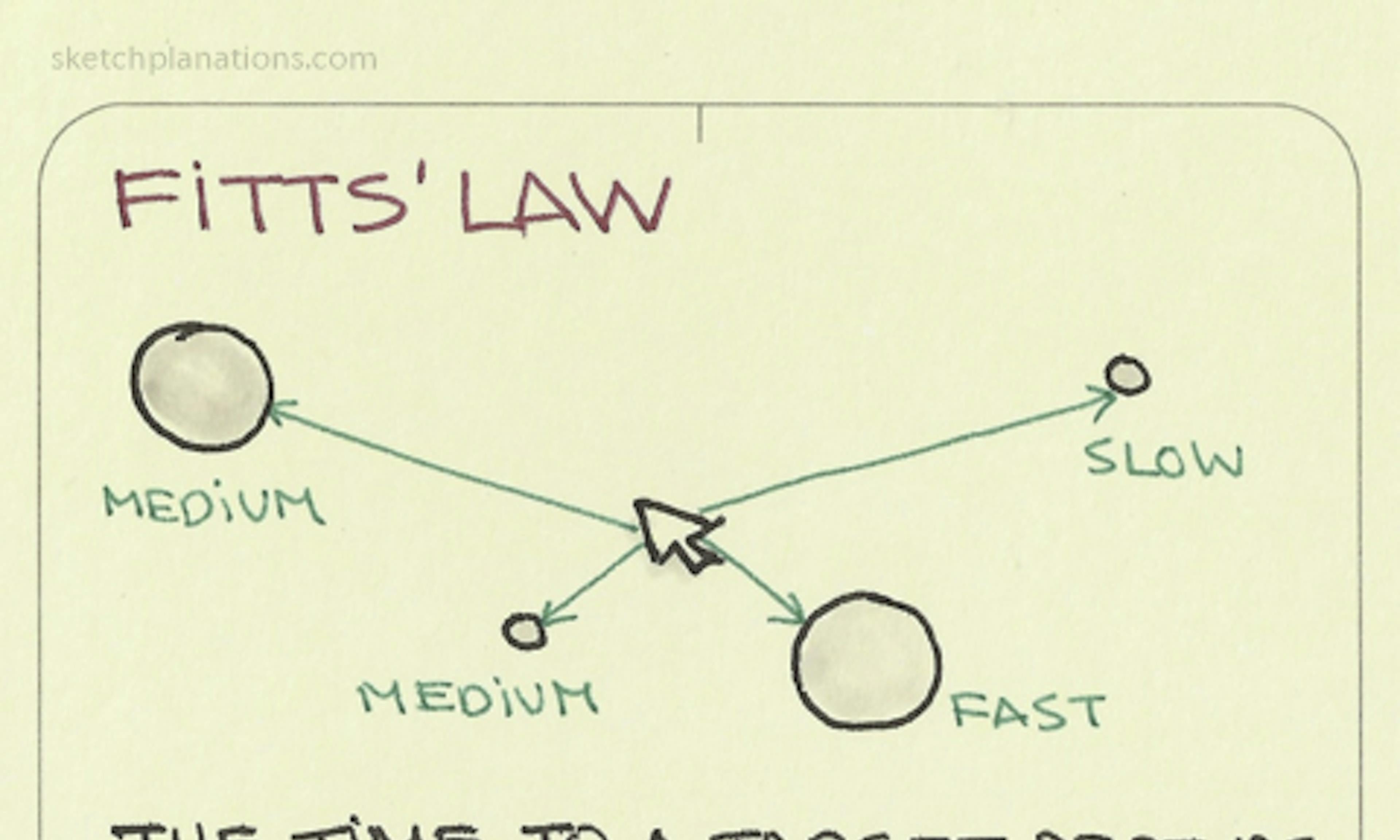
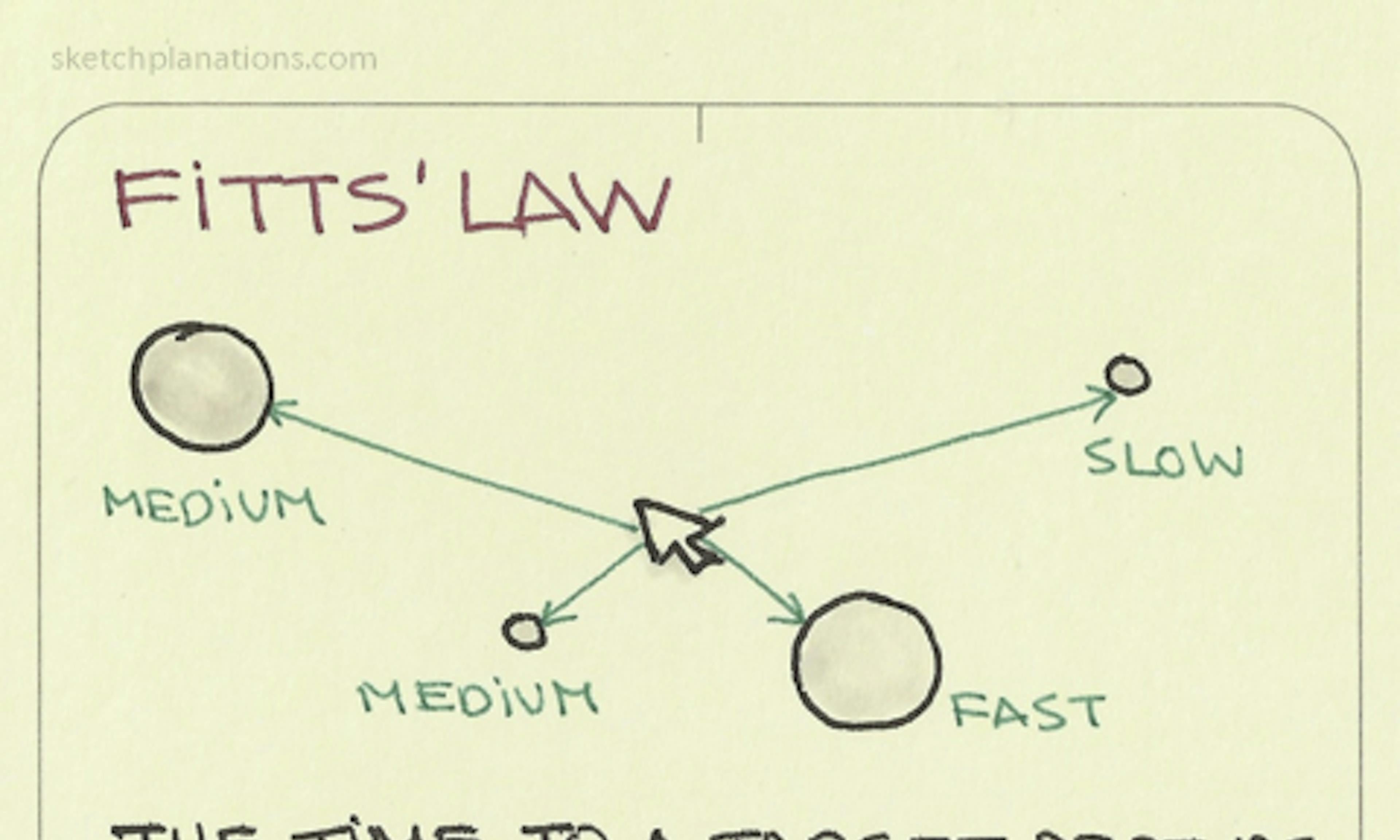
Let your data speak for itself. Fitts’ Law
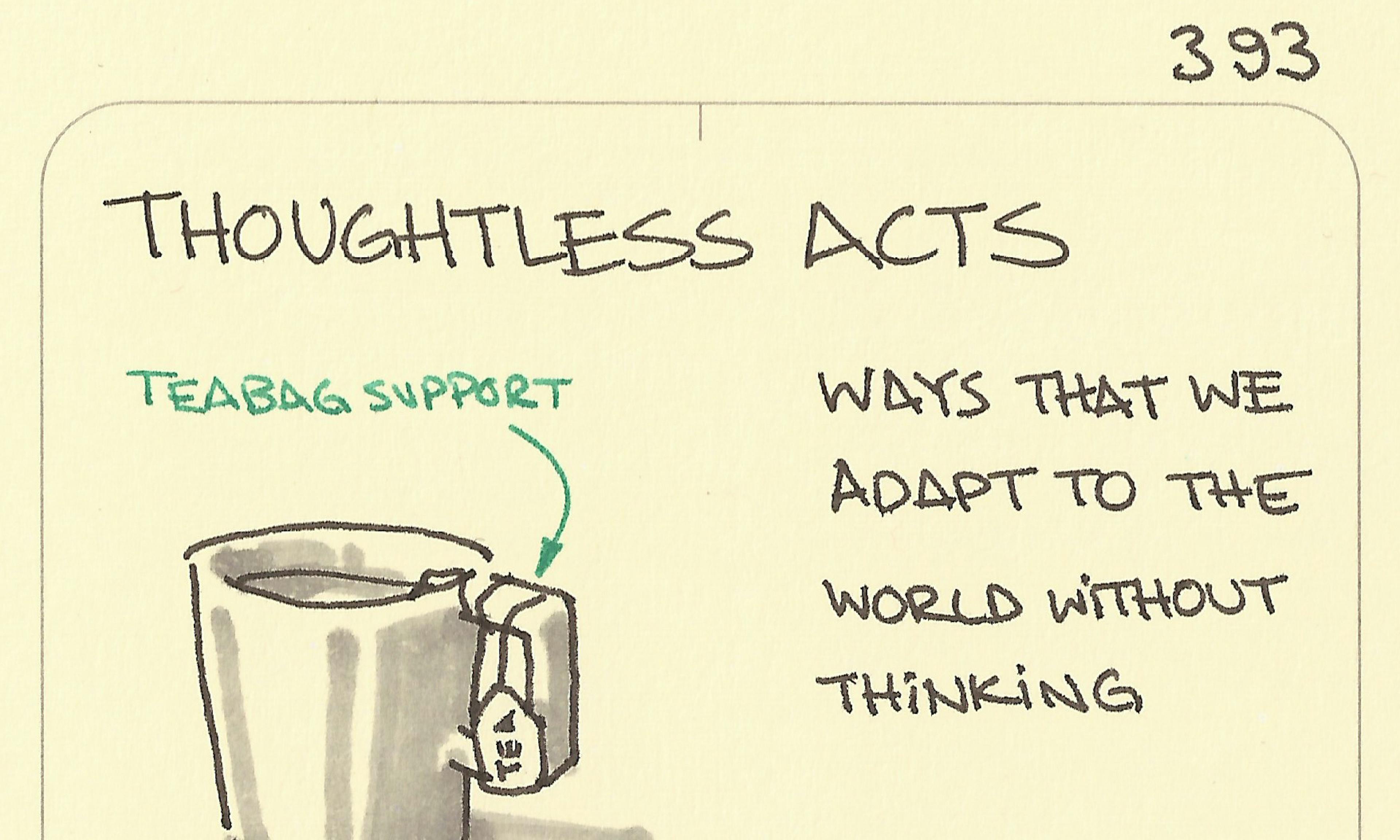
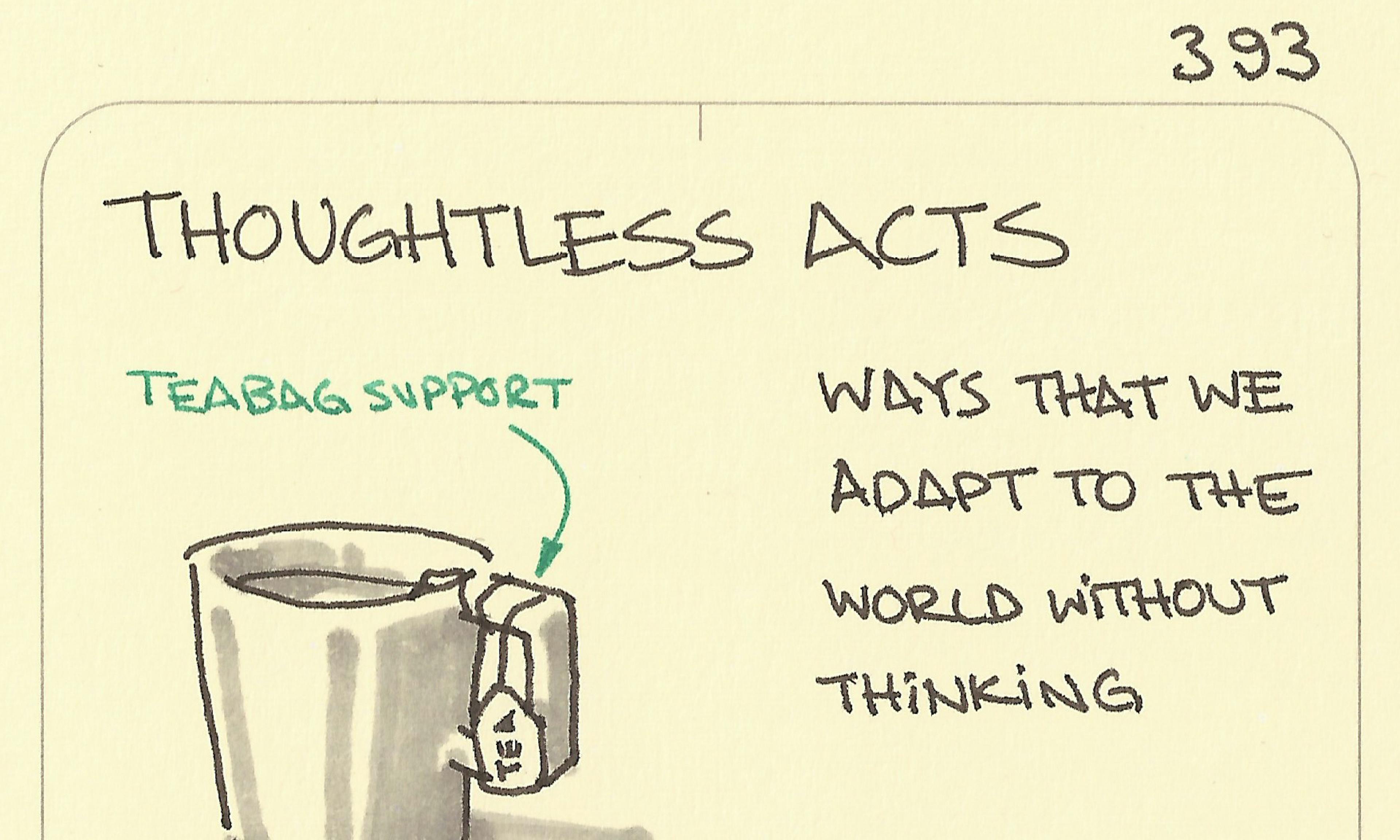
Fitts’ Law Thoughtless acts
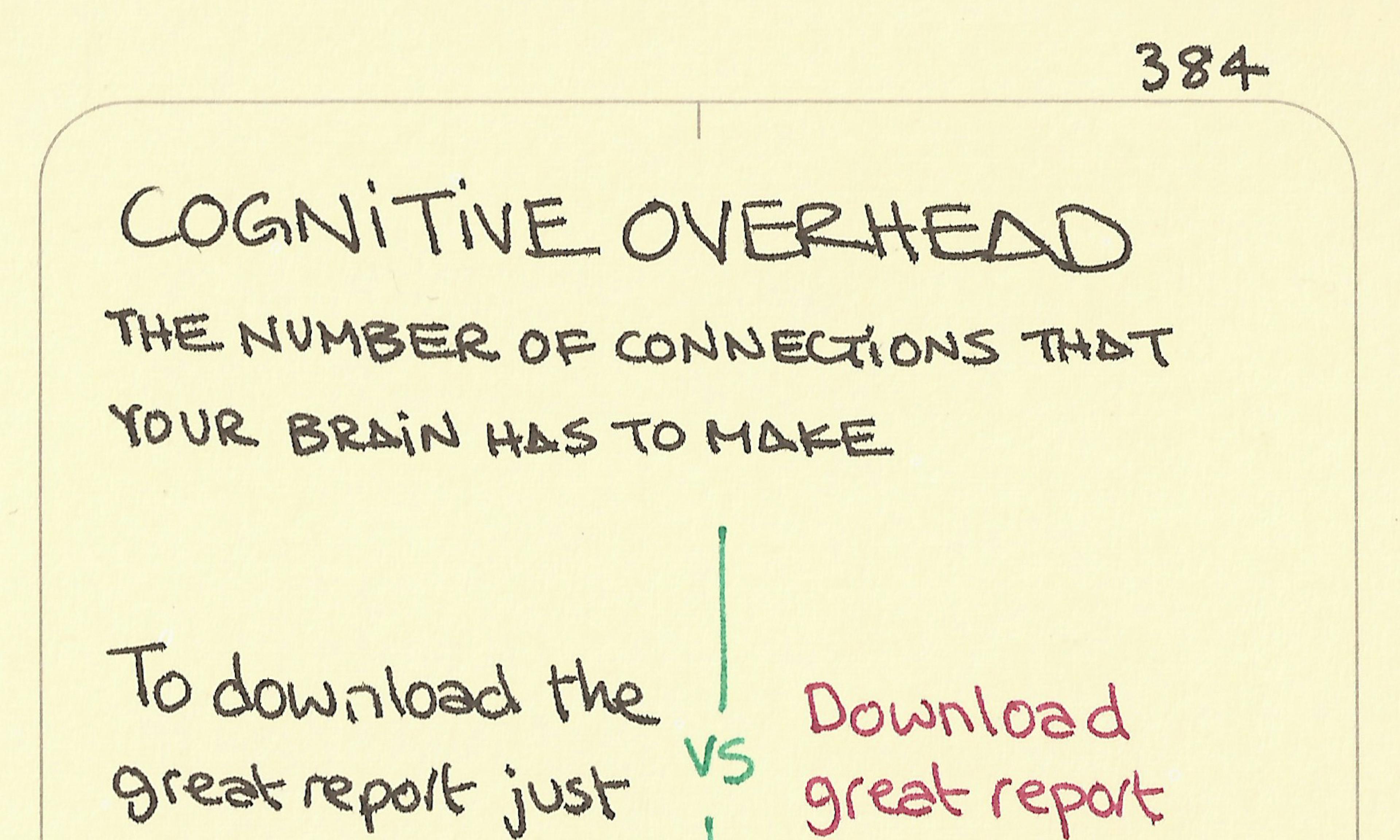
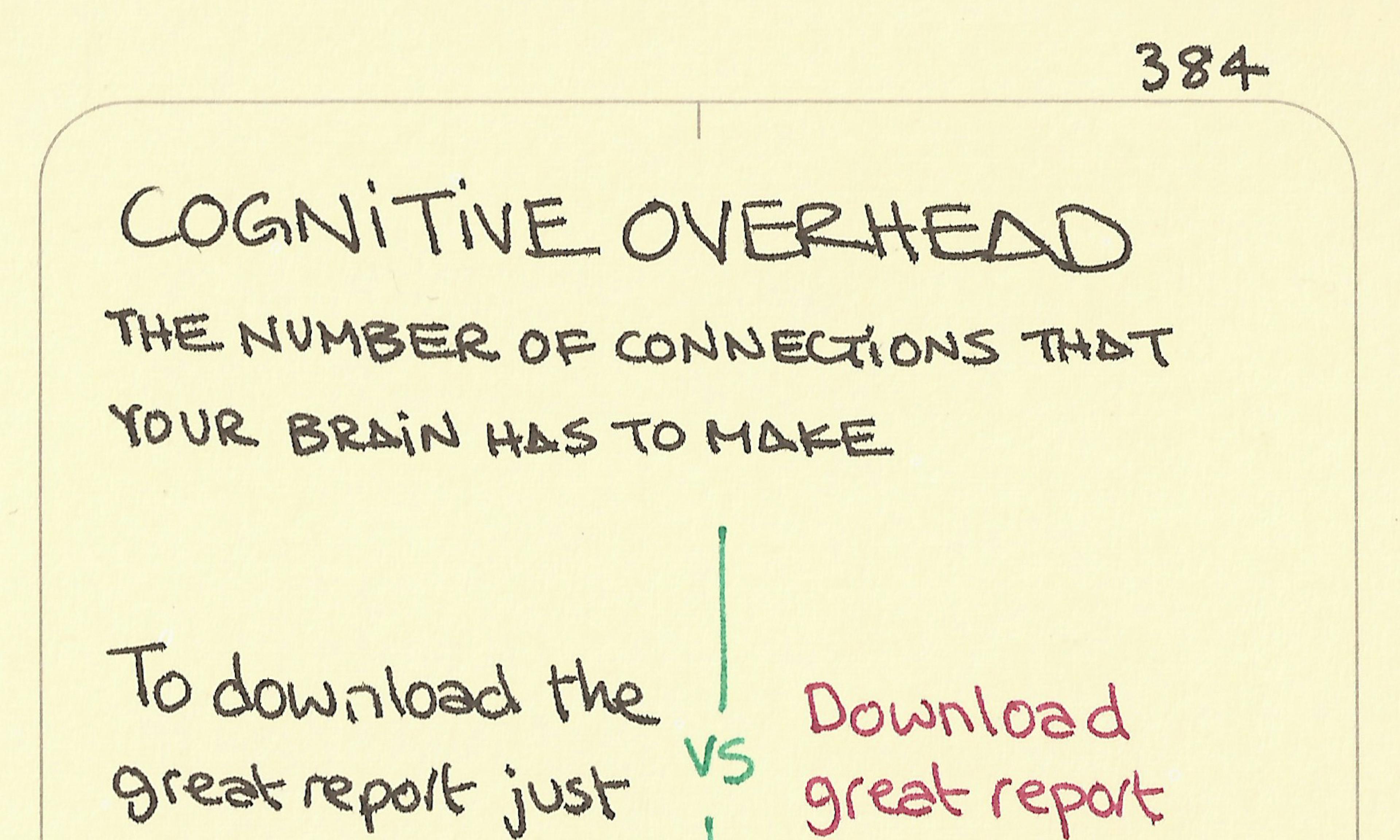
Thoughtless acts Cognitive overhead
Cognitive overhead Desire path
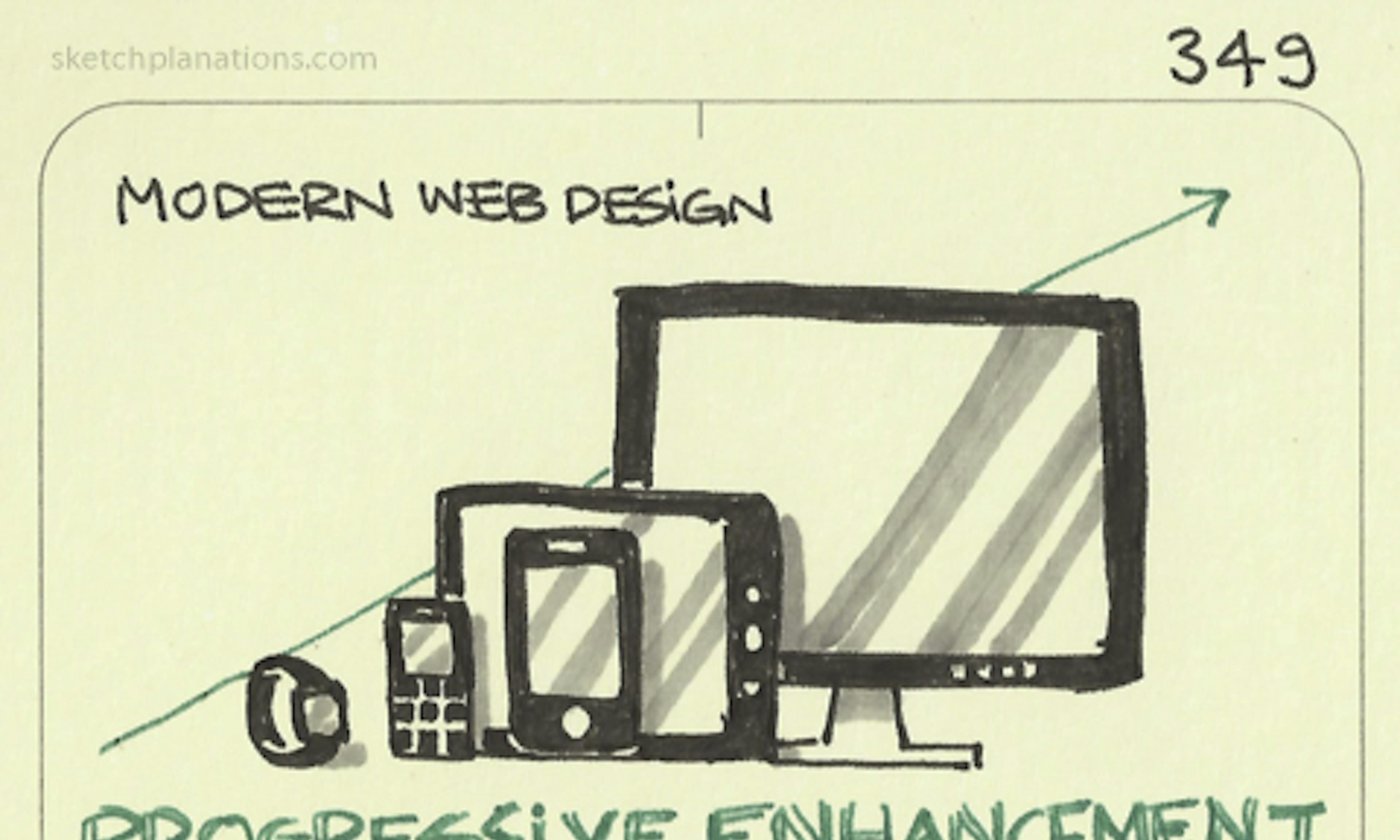
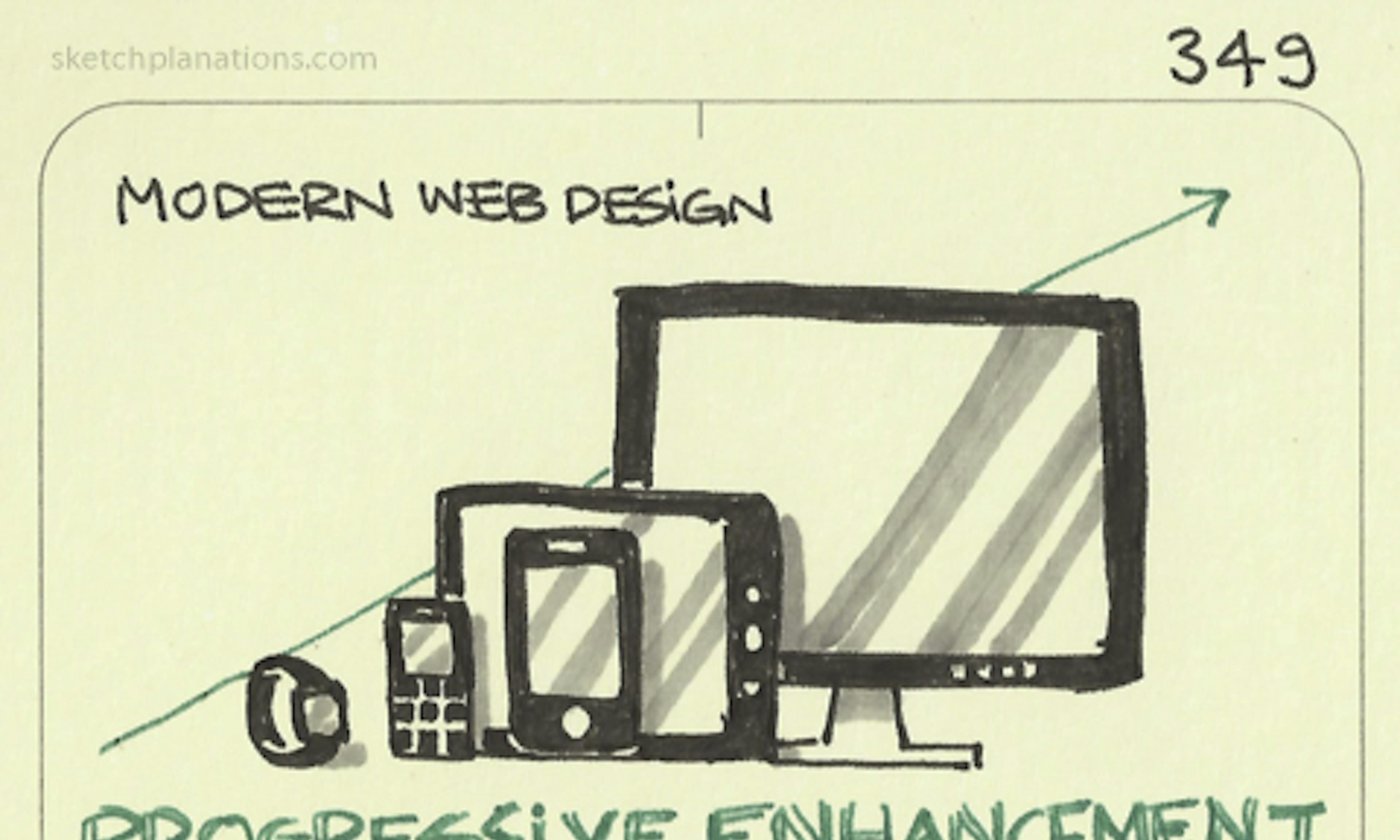
Desire path Progressive enhancement
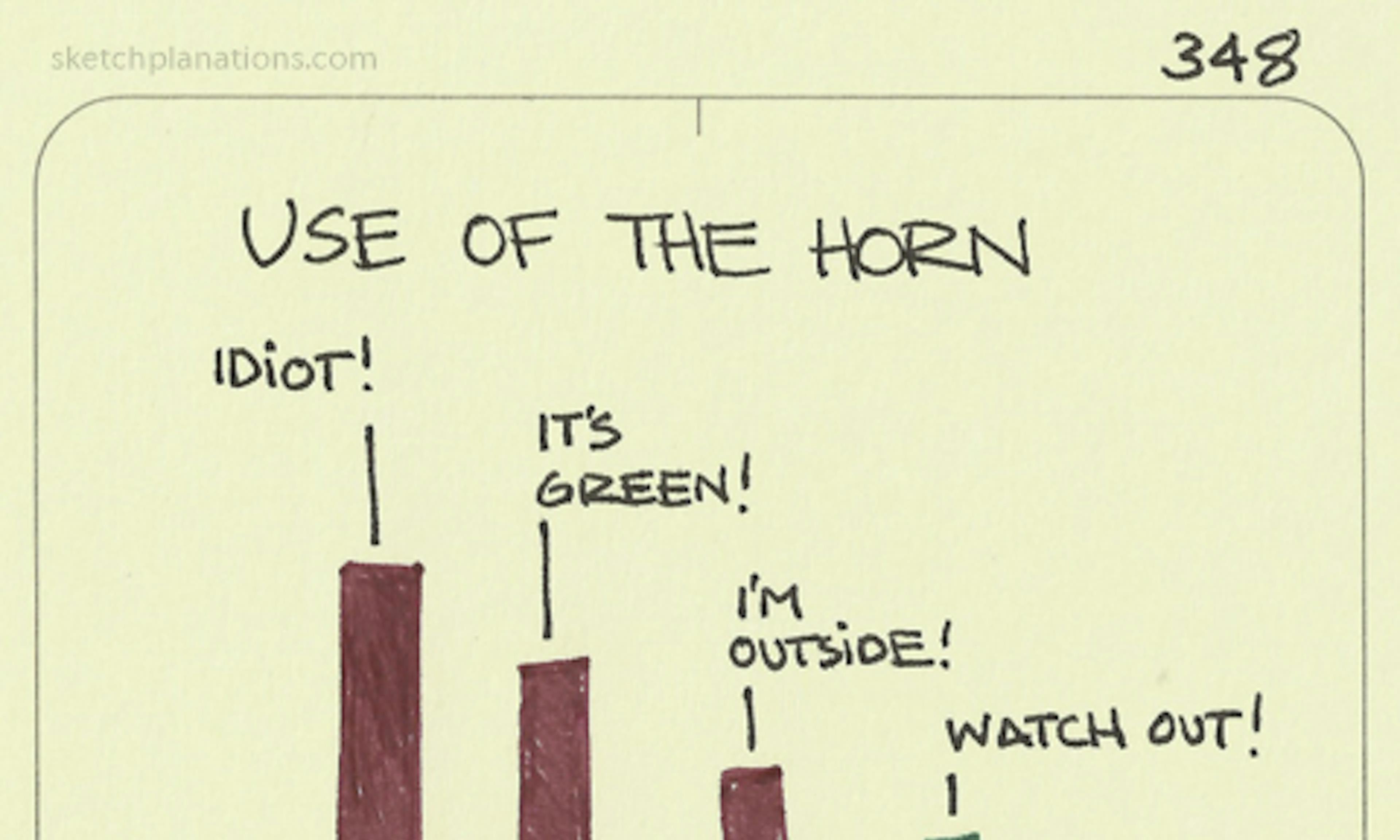
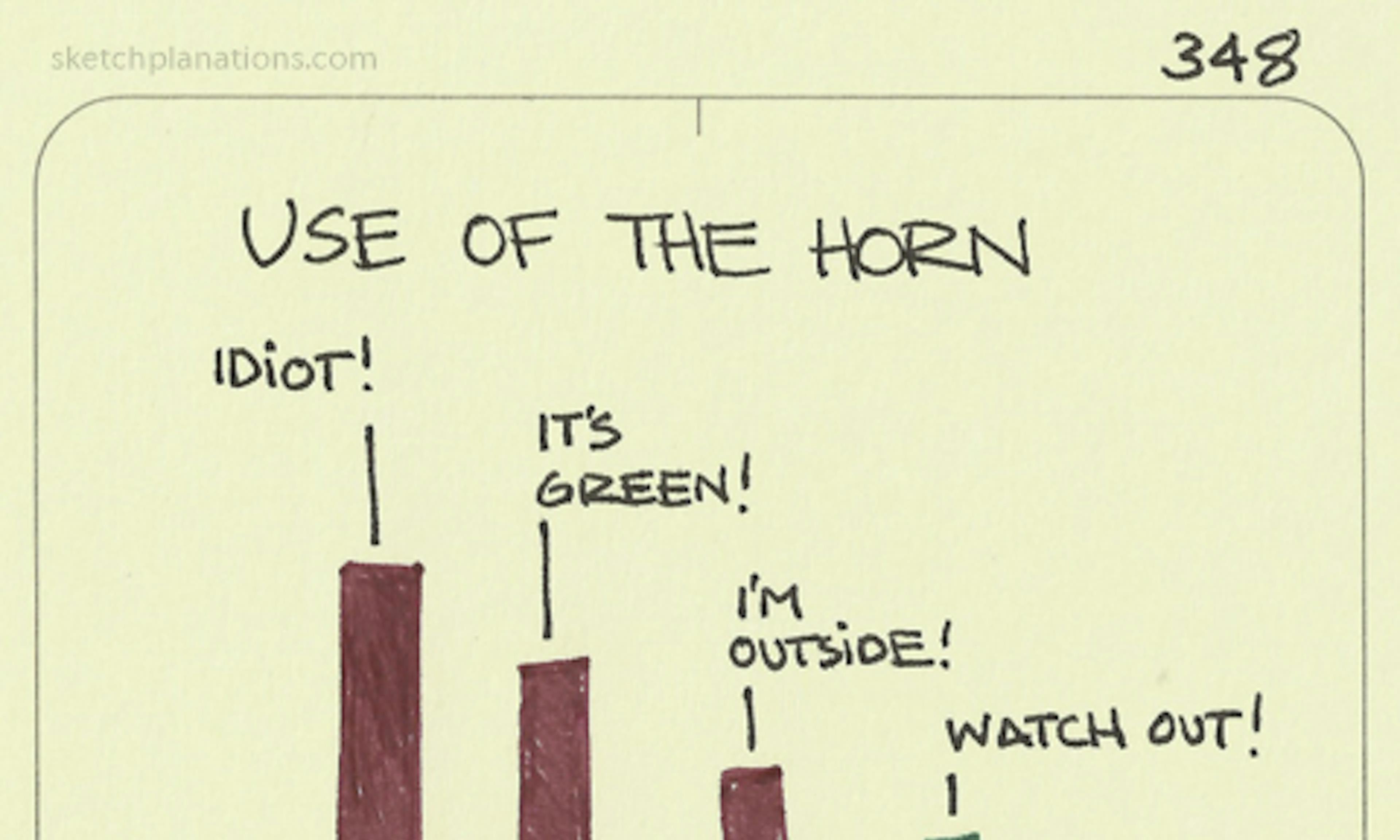
Progressive enhancement Use of the car horn
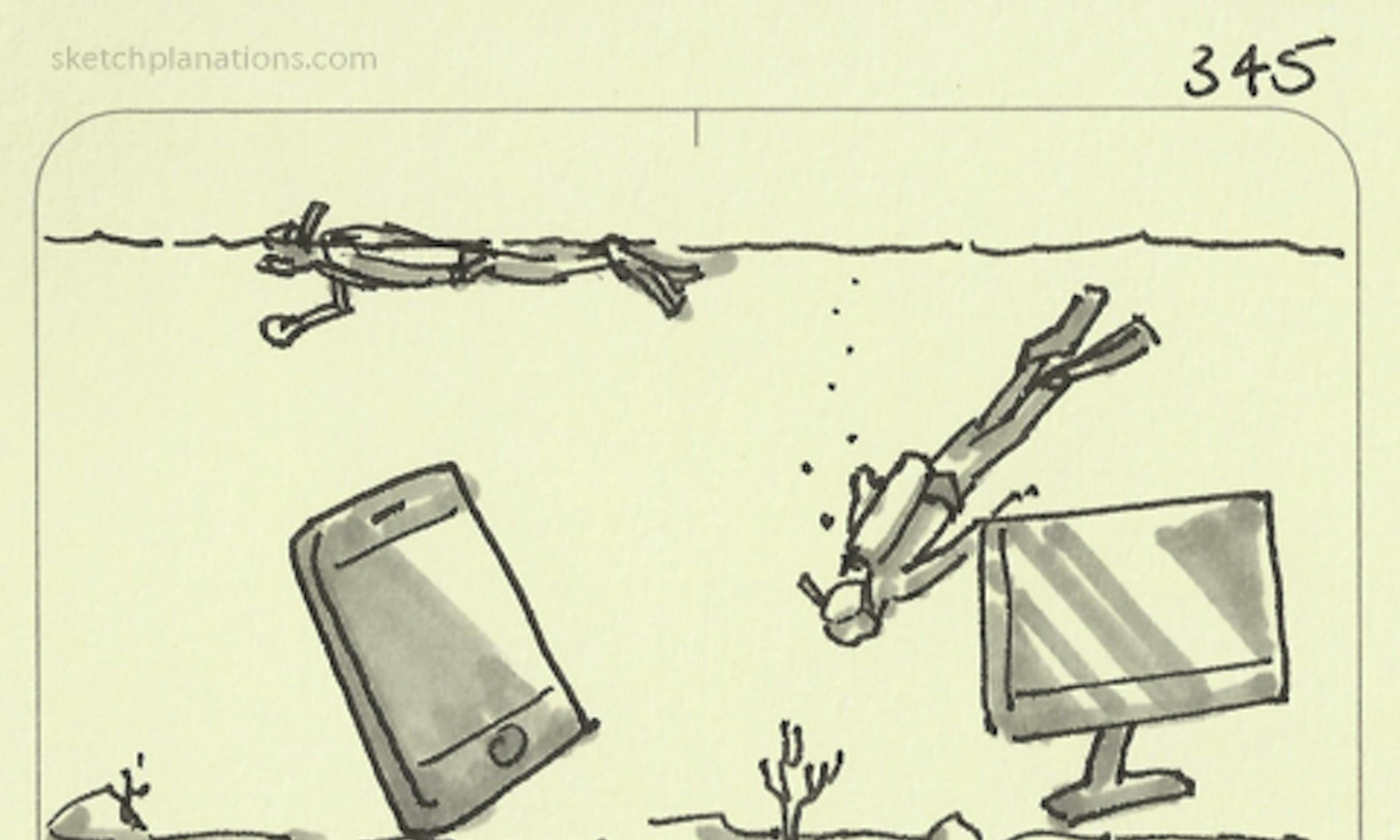
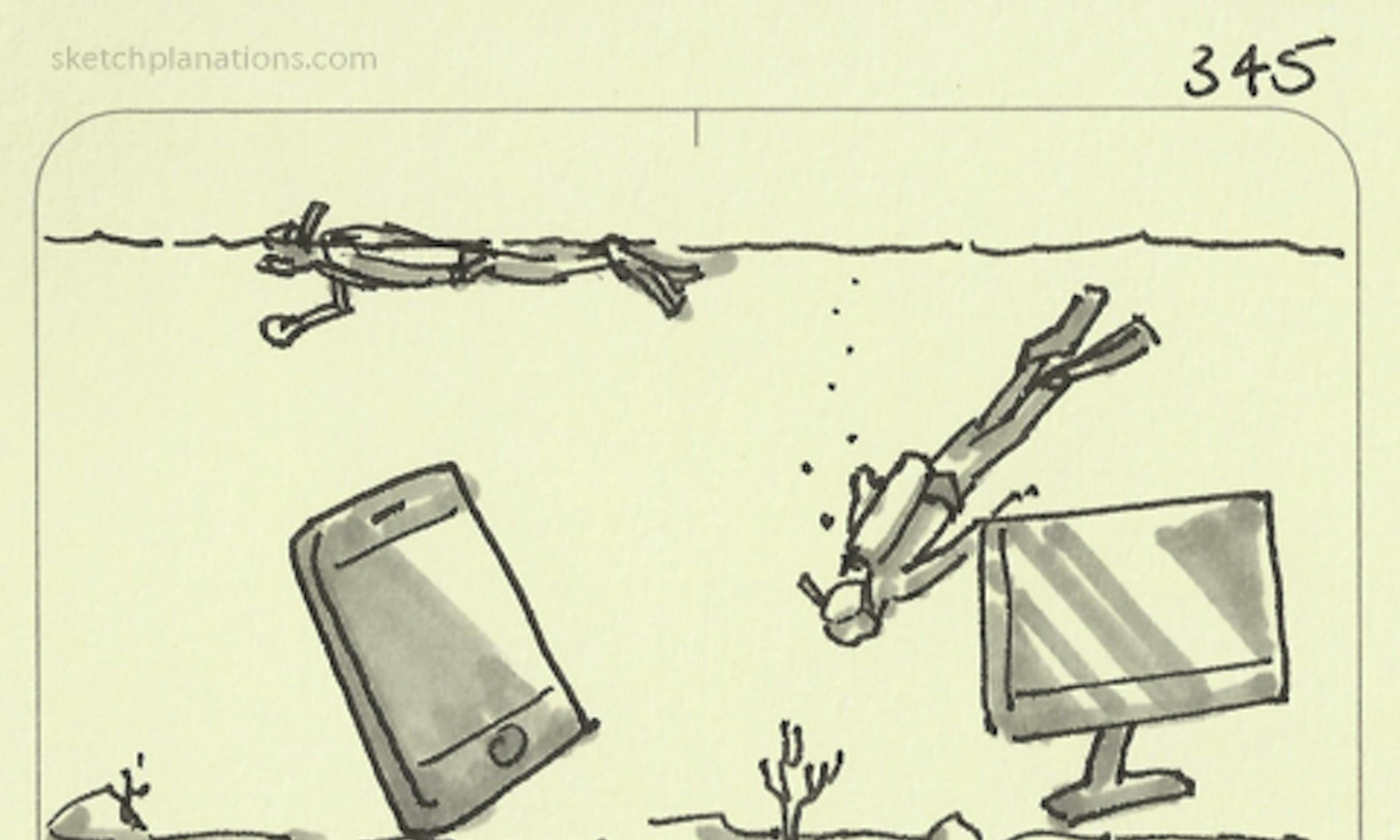
Use of the car horn Mobile is snorkelling. Desktop is diving
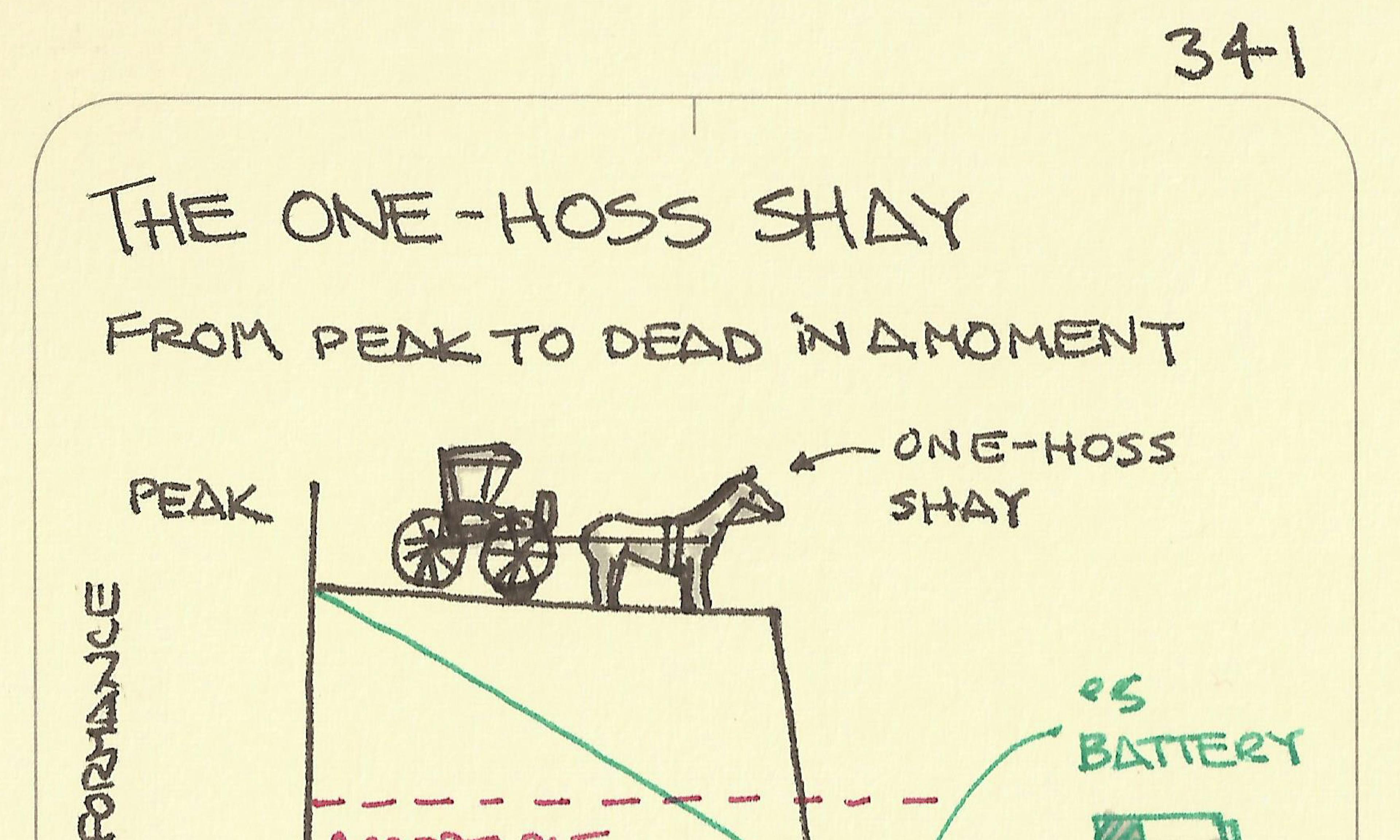
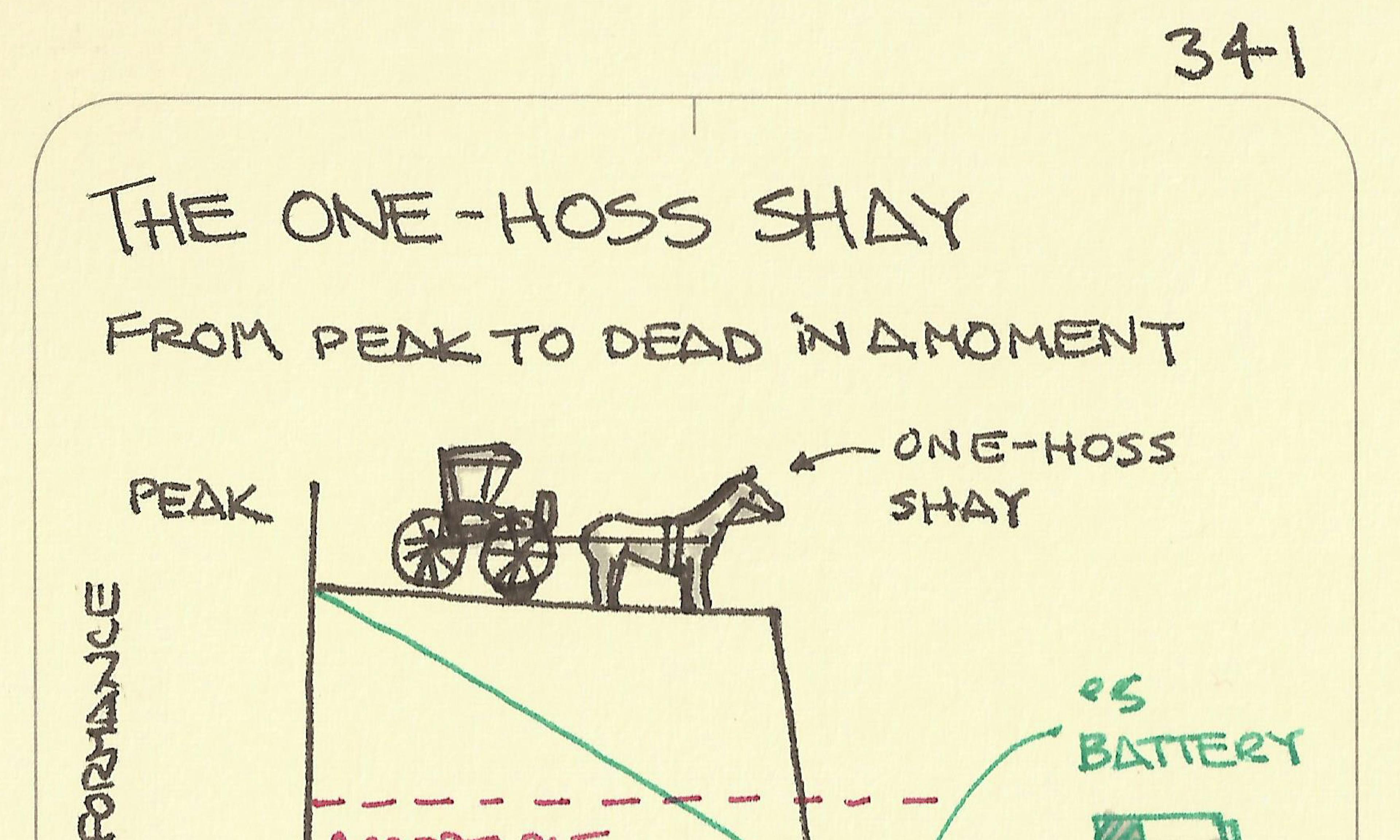
Mobile is snorkelling. Desktop is diving The one-hoss shay
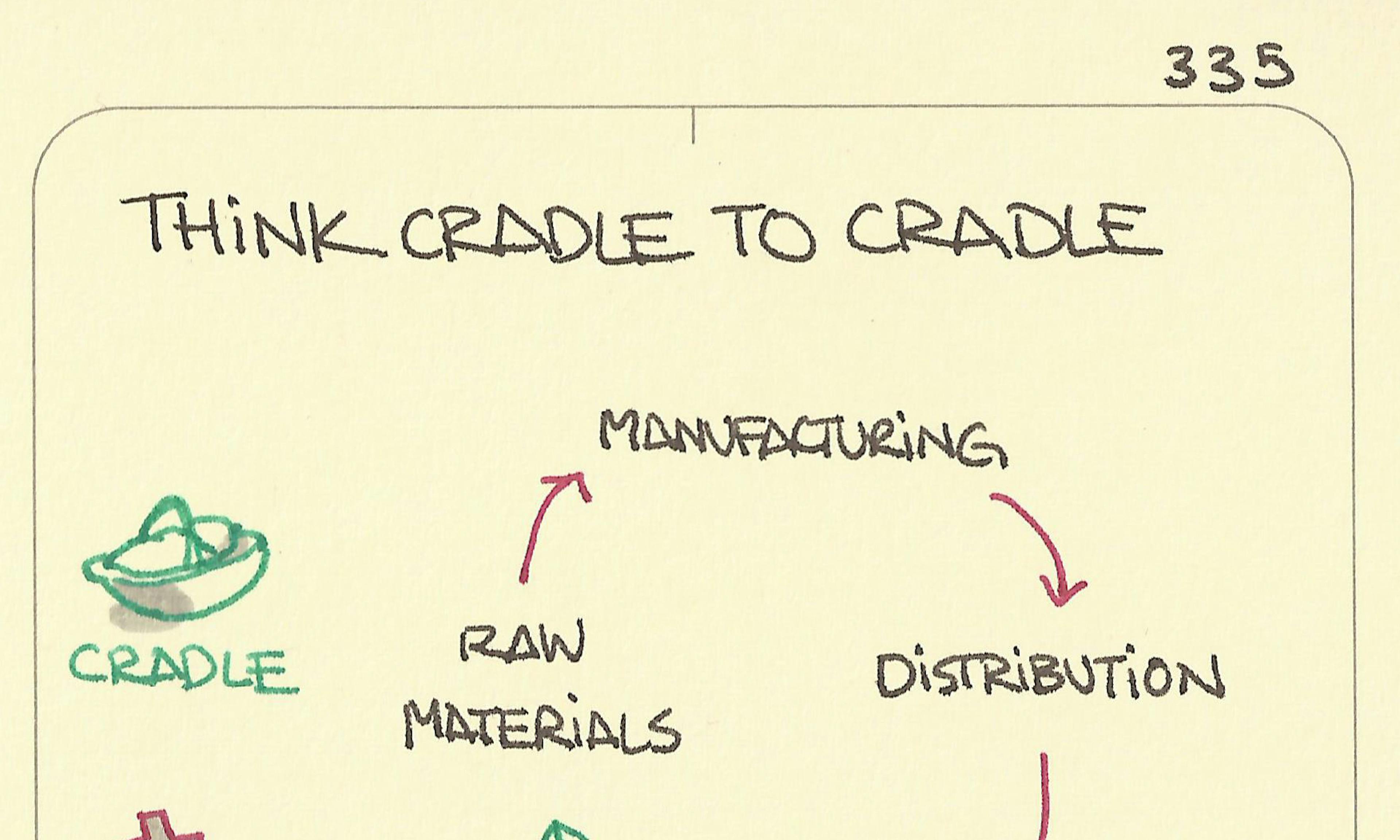
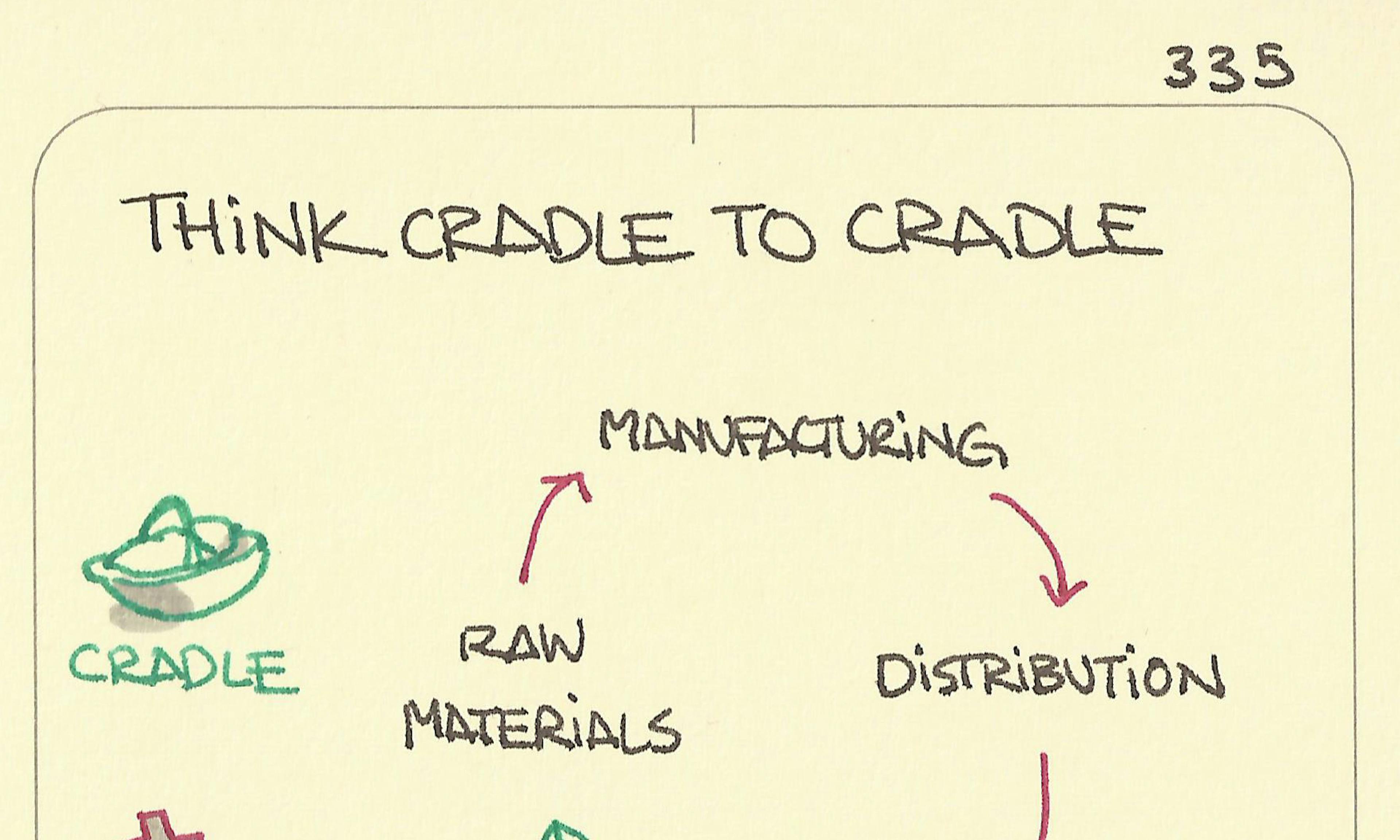
The one-hoss shay Think cradle to cradle
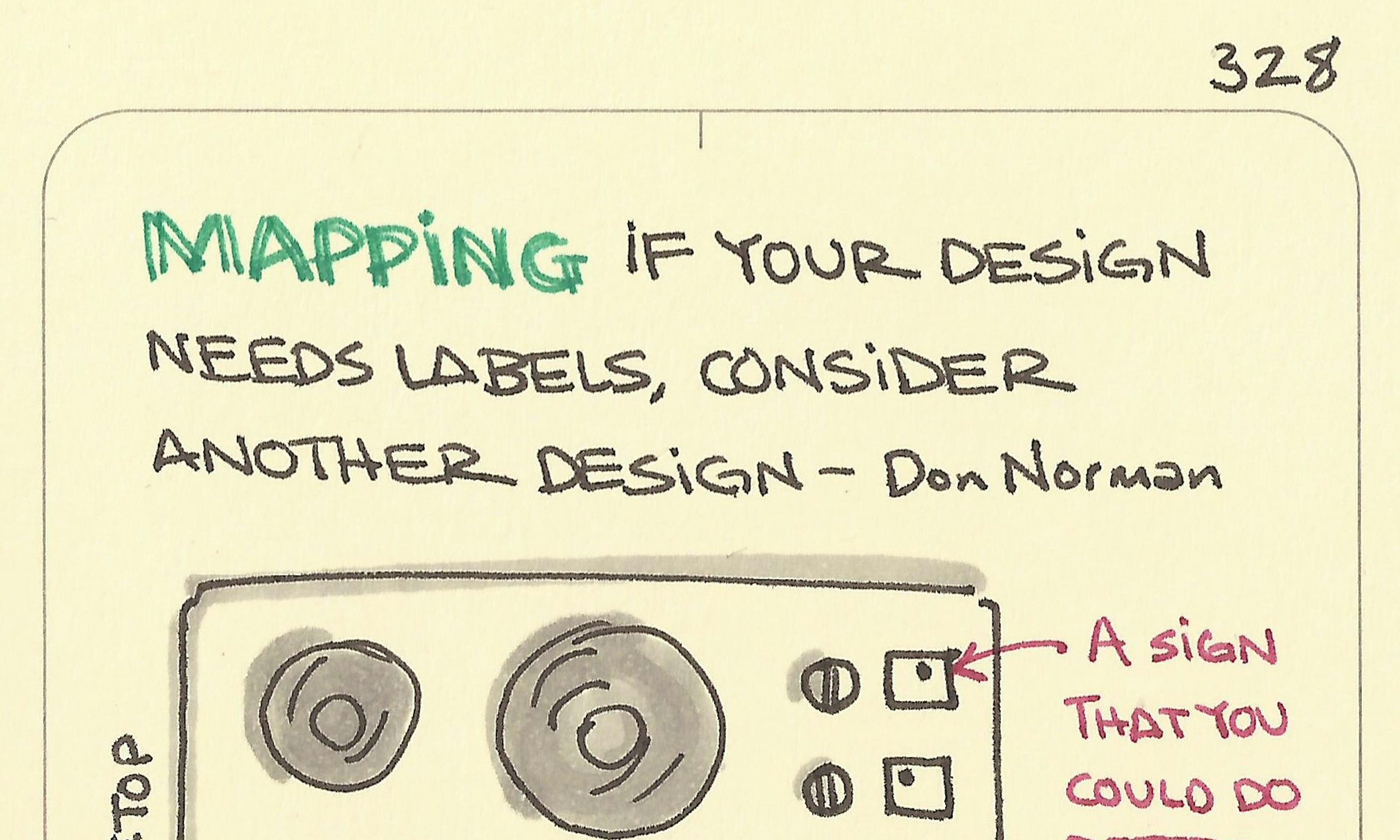
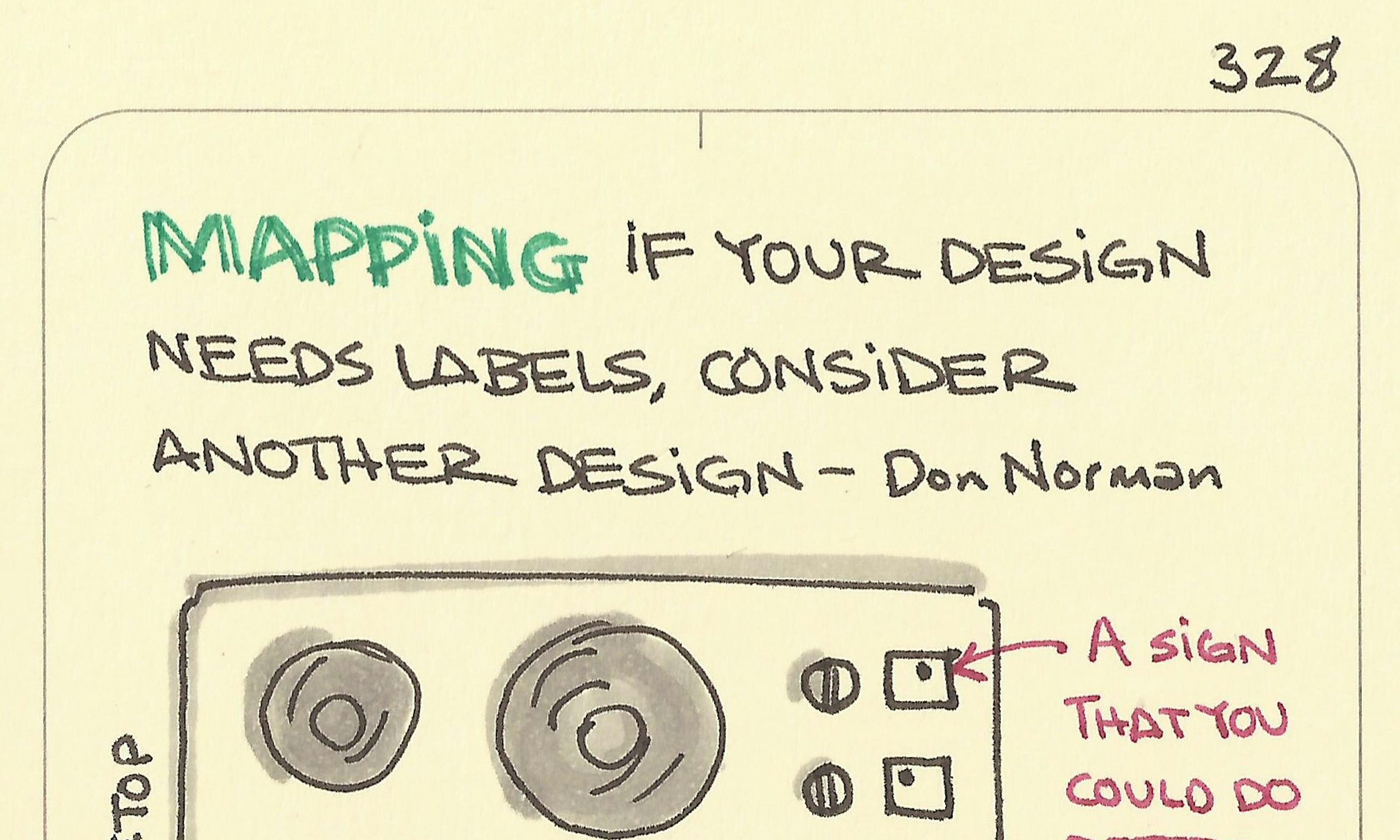
Think cradle to cradle Mapping
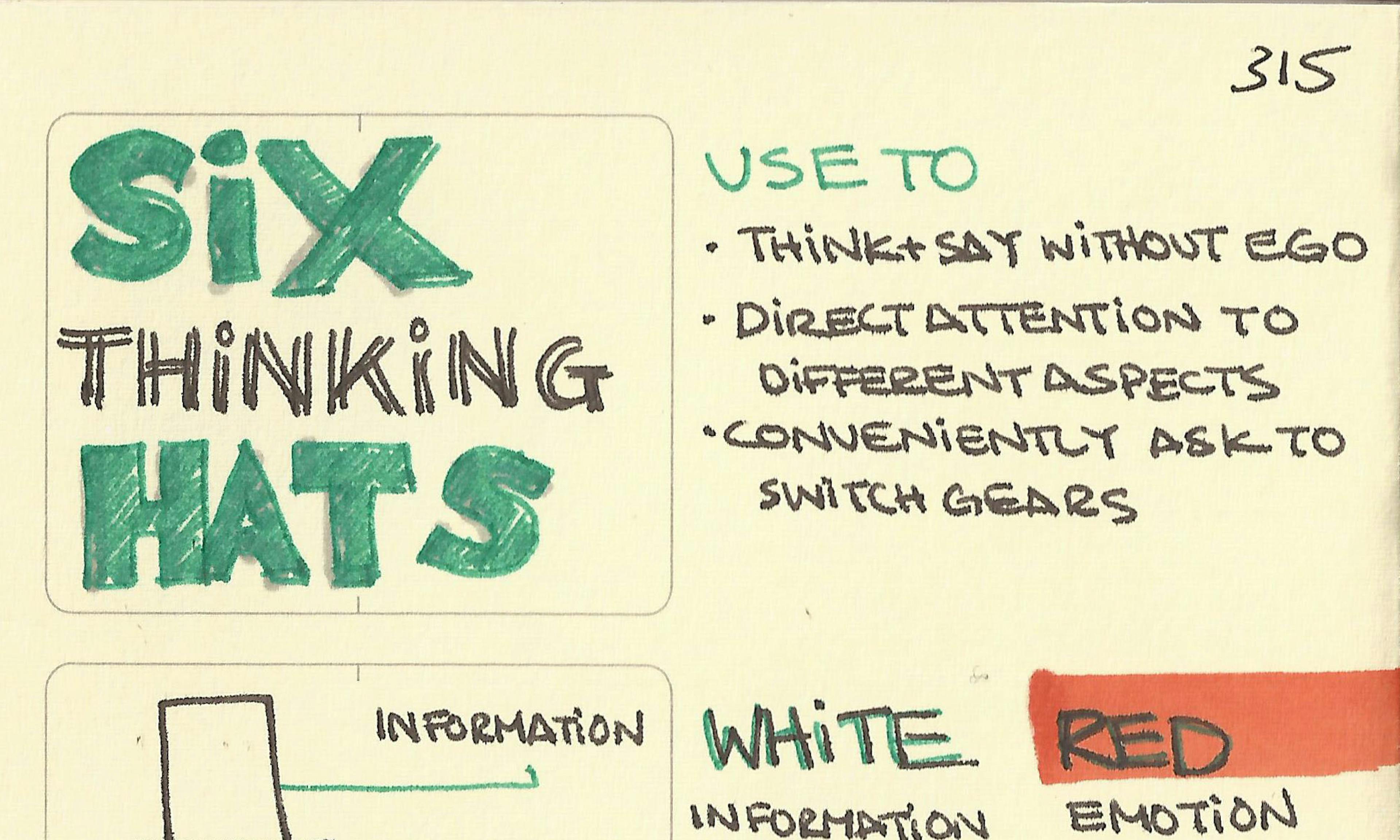
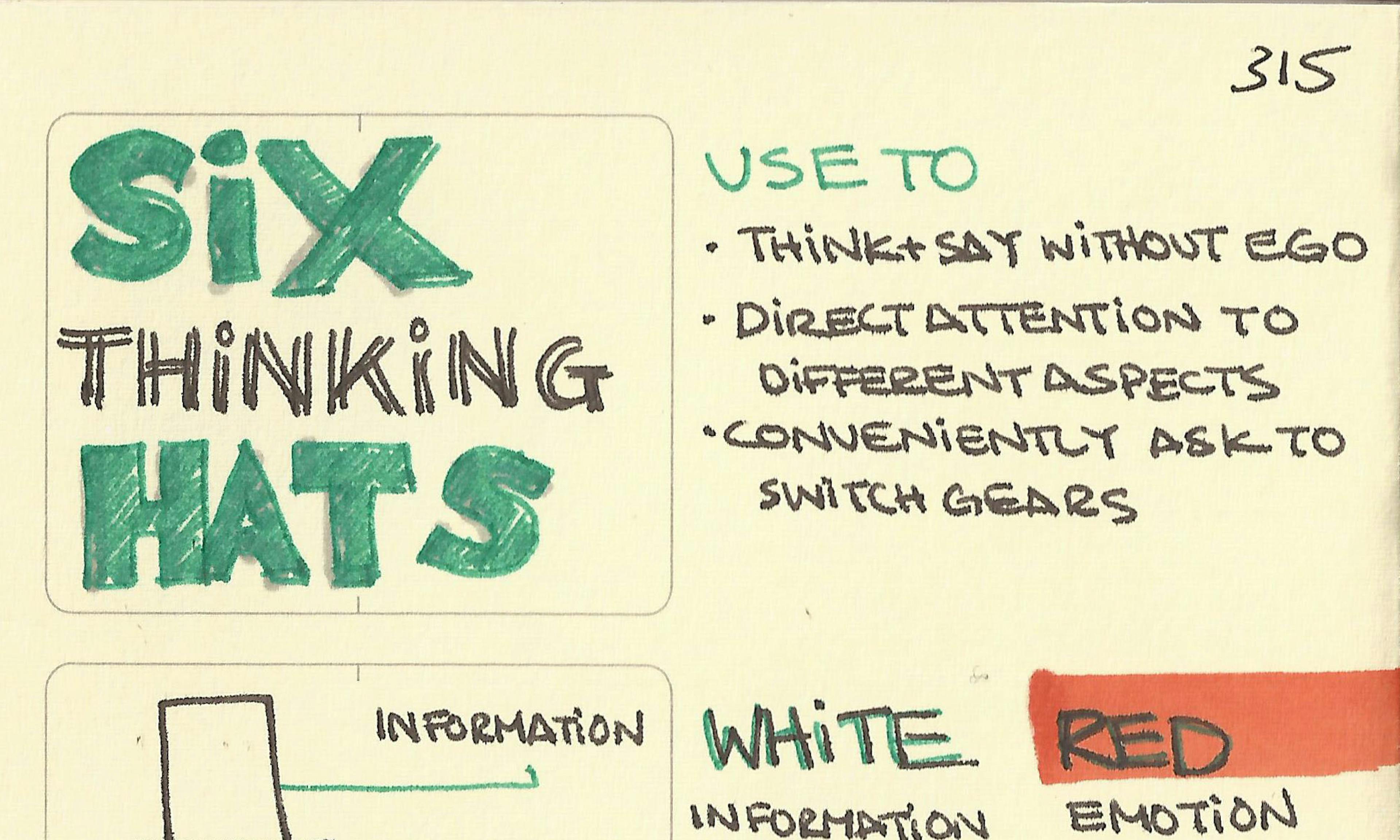
Mapping Six thinking hats
Six thinking hats The Betty Crocker Effect
The Betty Crocker Effect Sneaky casinos
Sneaky casinos Design for a Glance, a Look and a Read
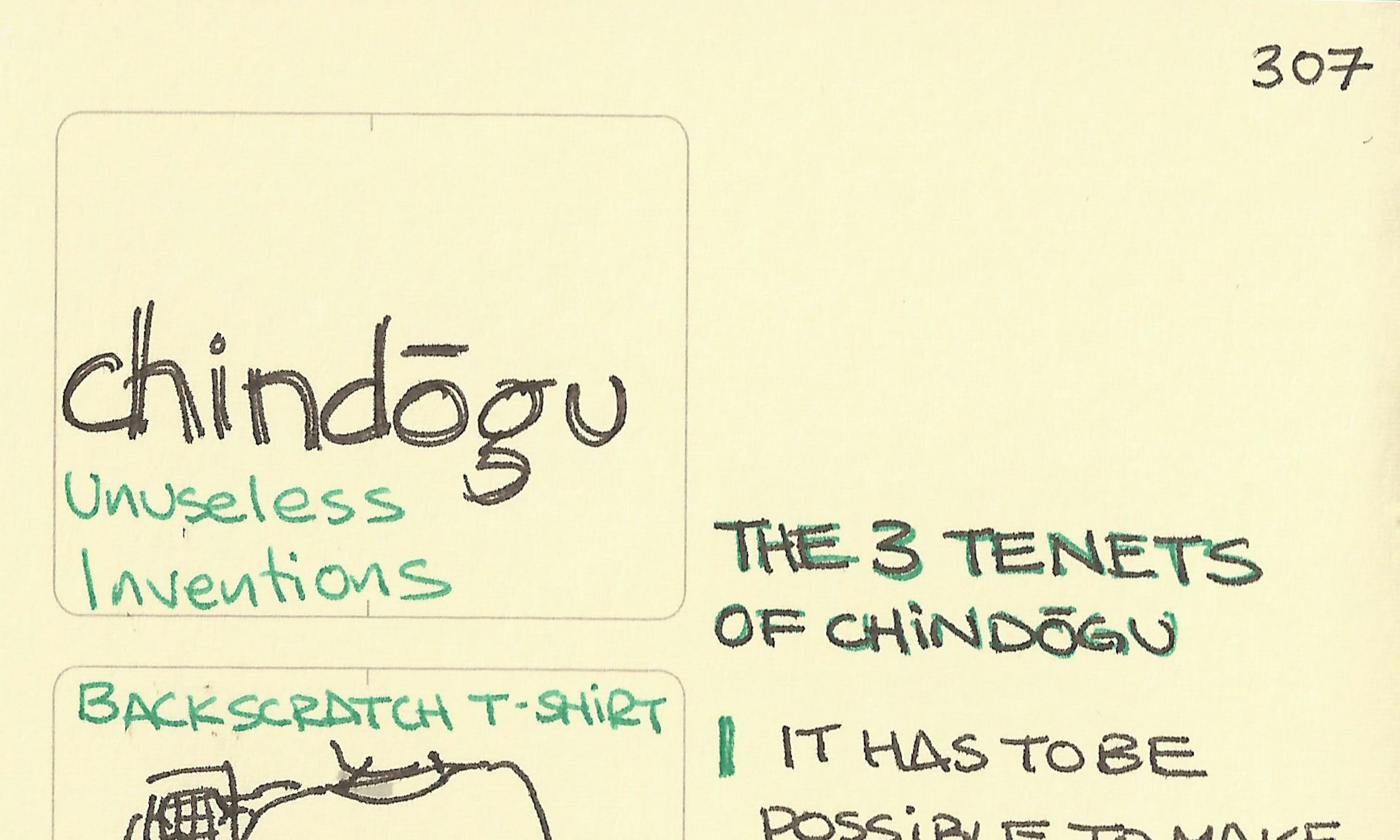
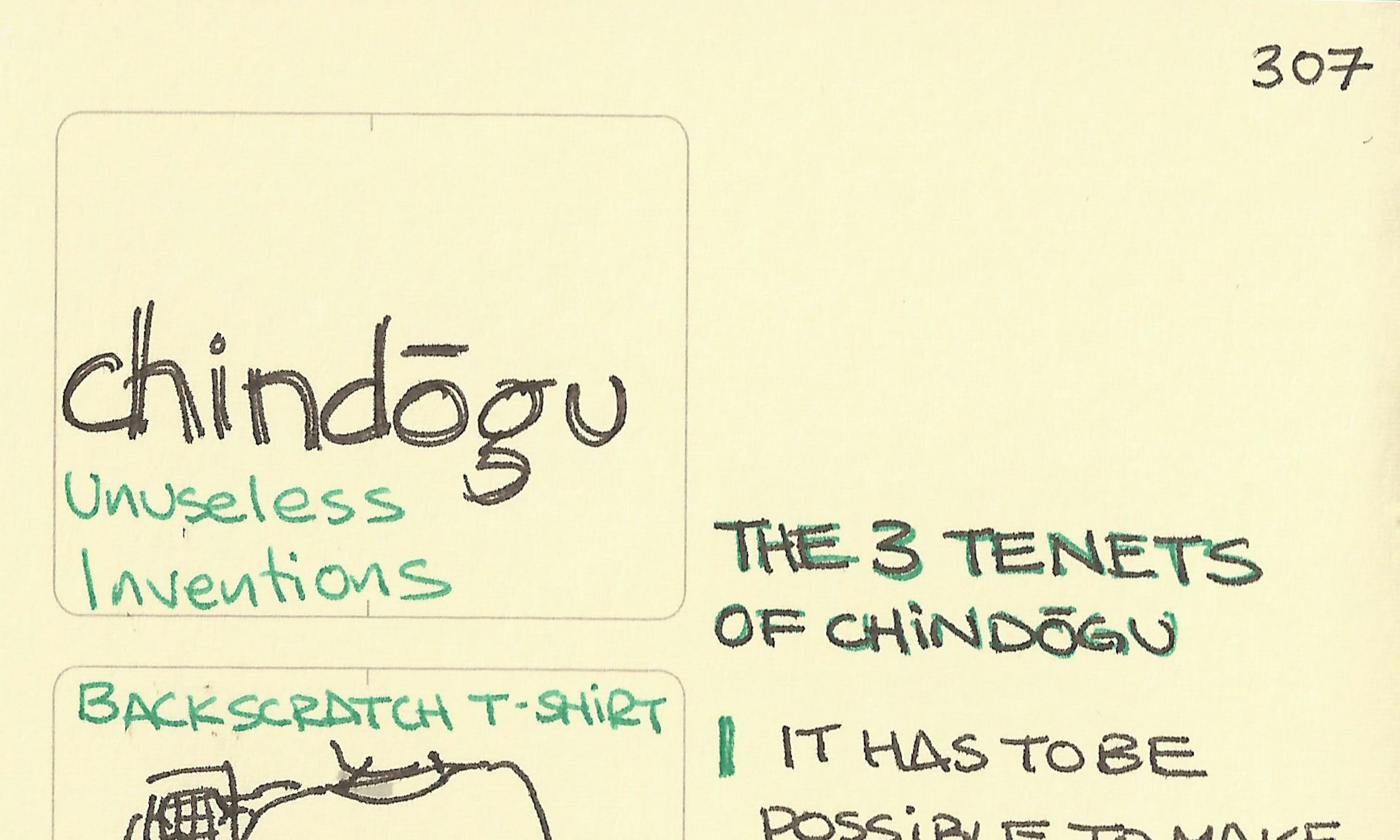
Design for a Glance, a Look and a Read Chindogu: unuseless inventions
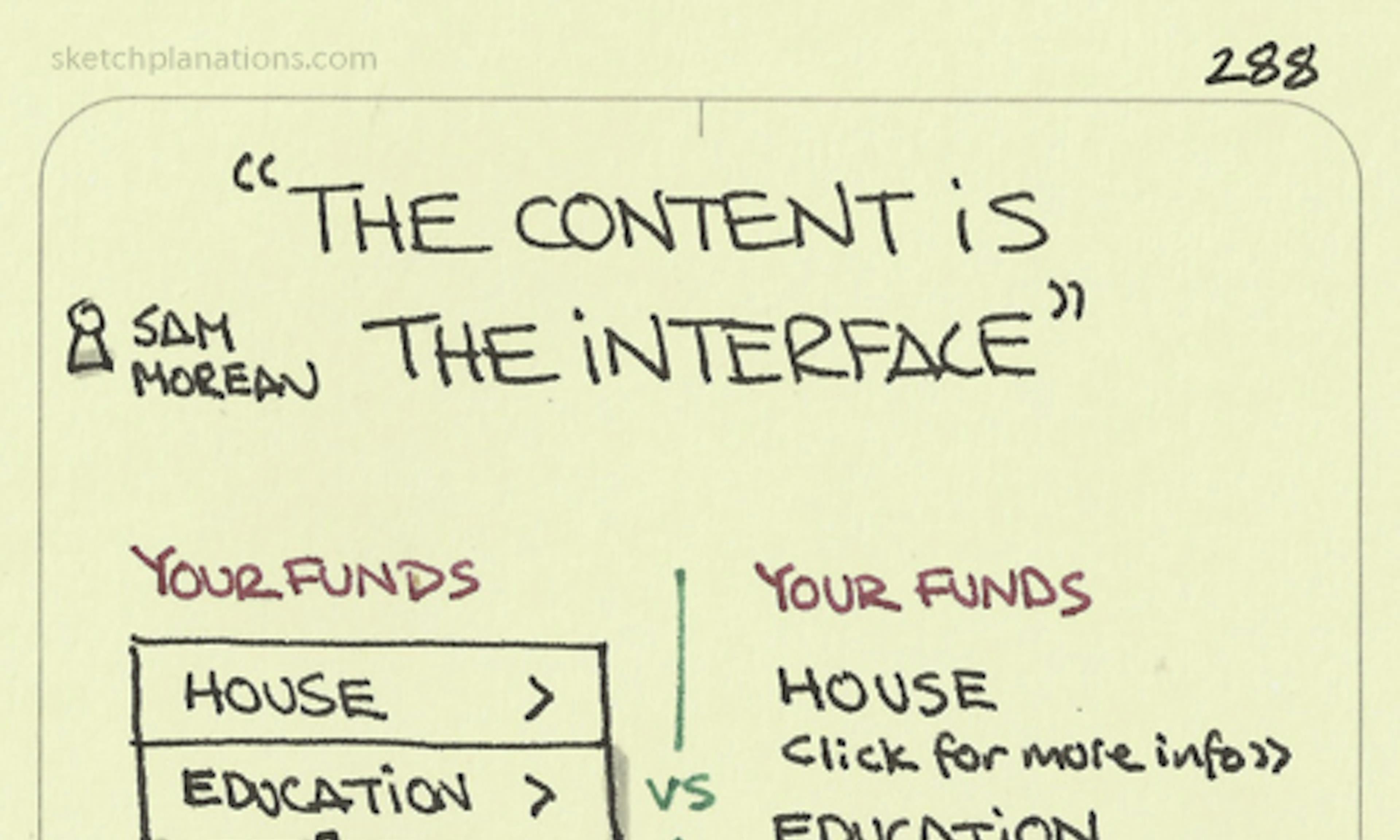
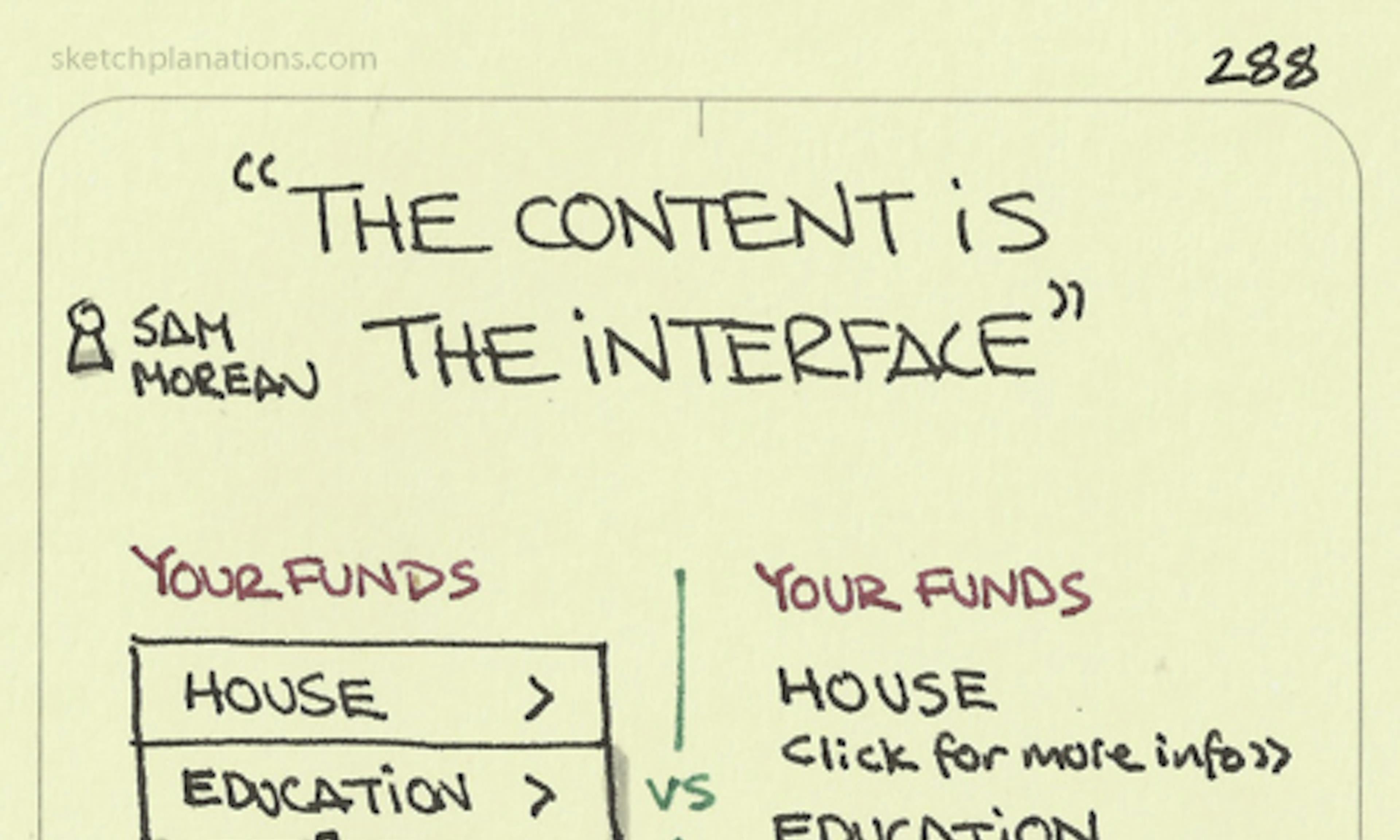
Chindogu: unuseless inventions The content is the interface
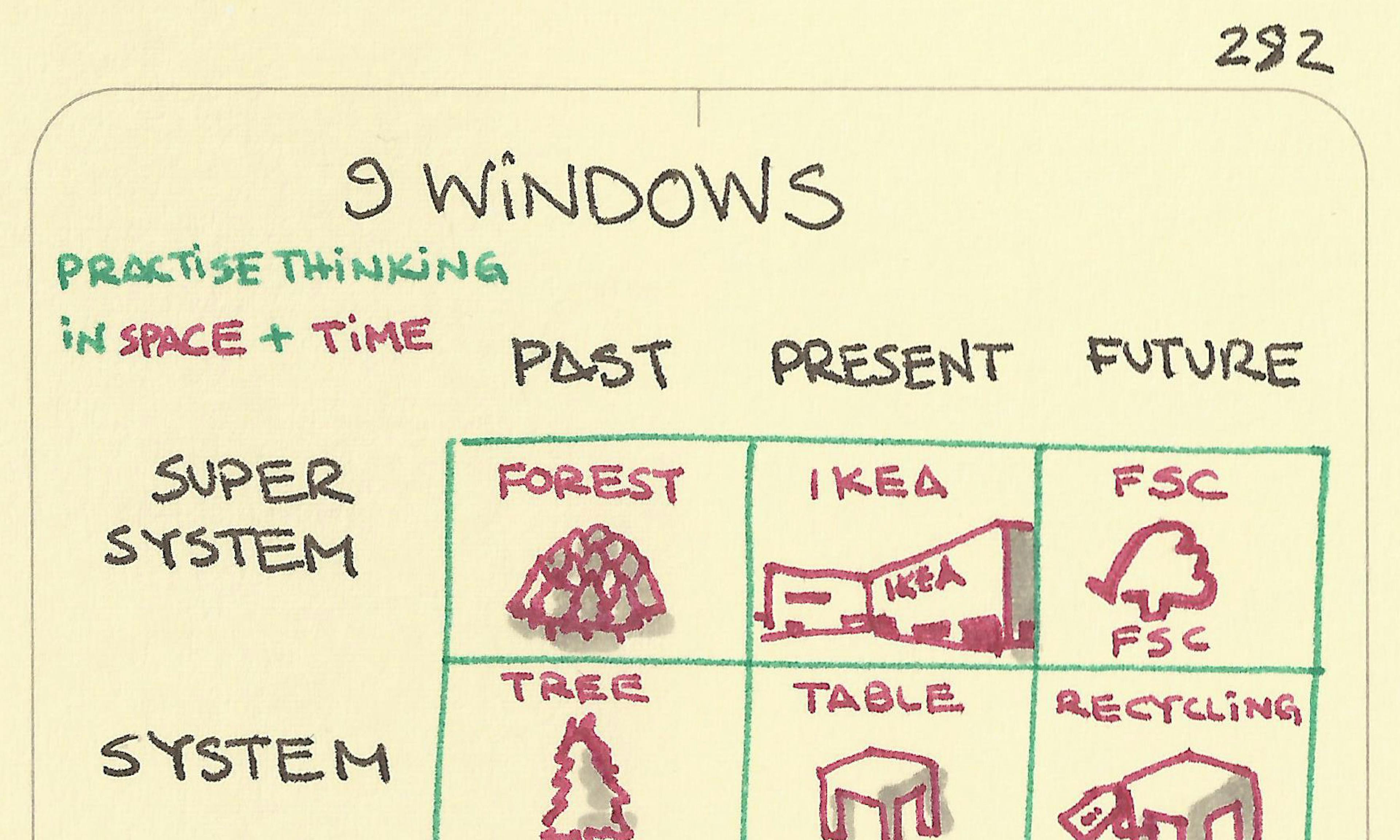
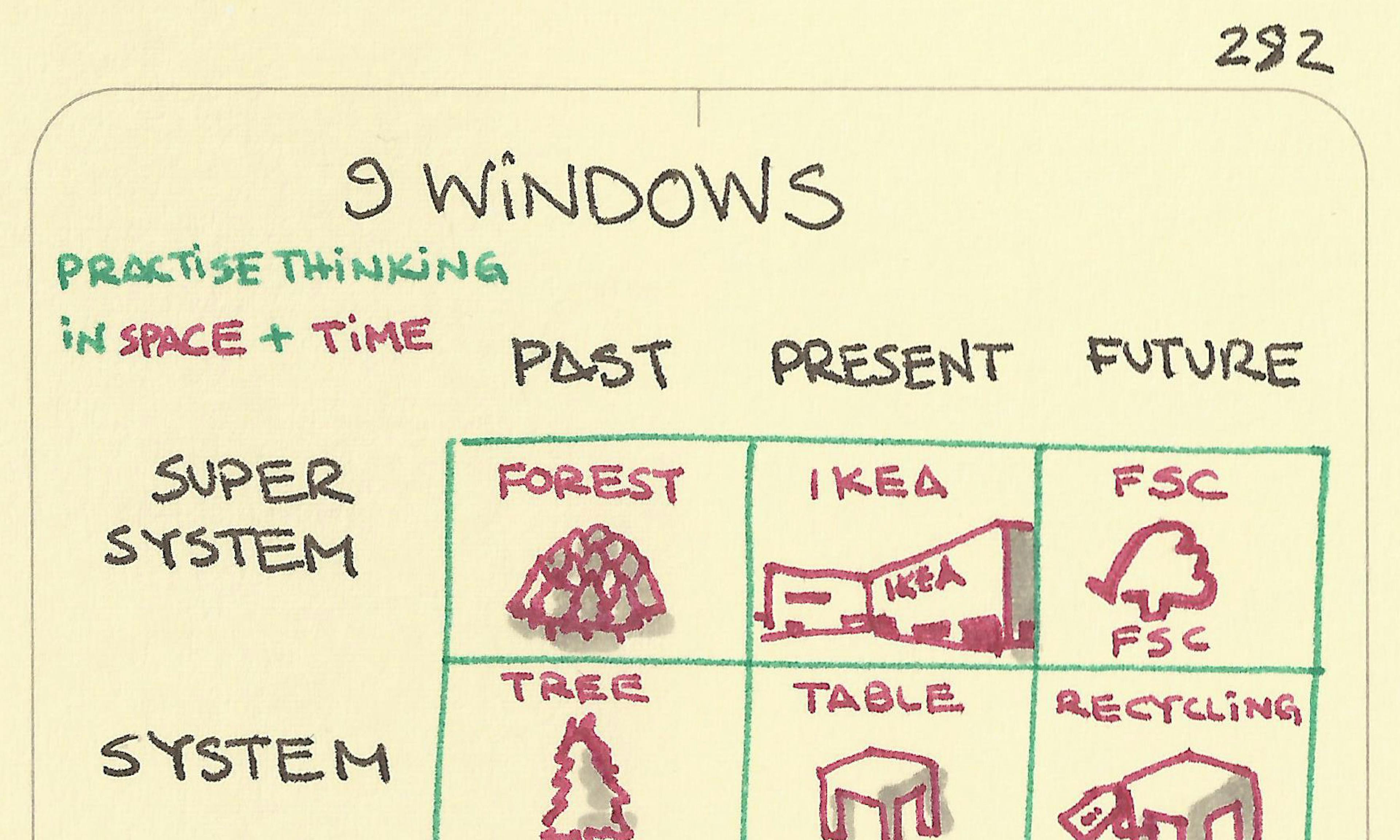
The content is the interface 9 Windows
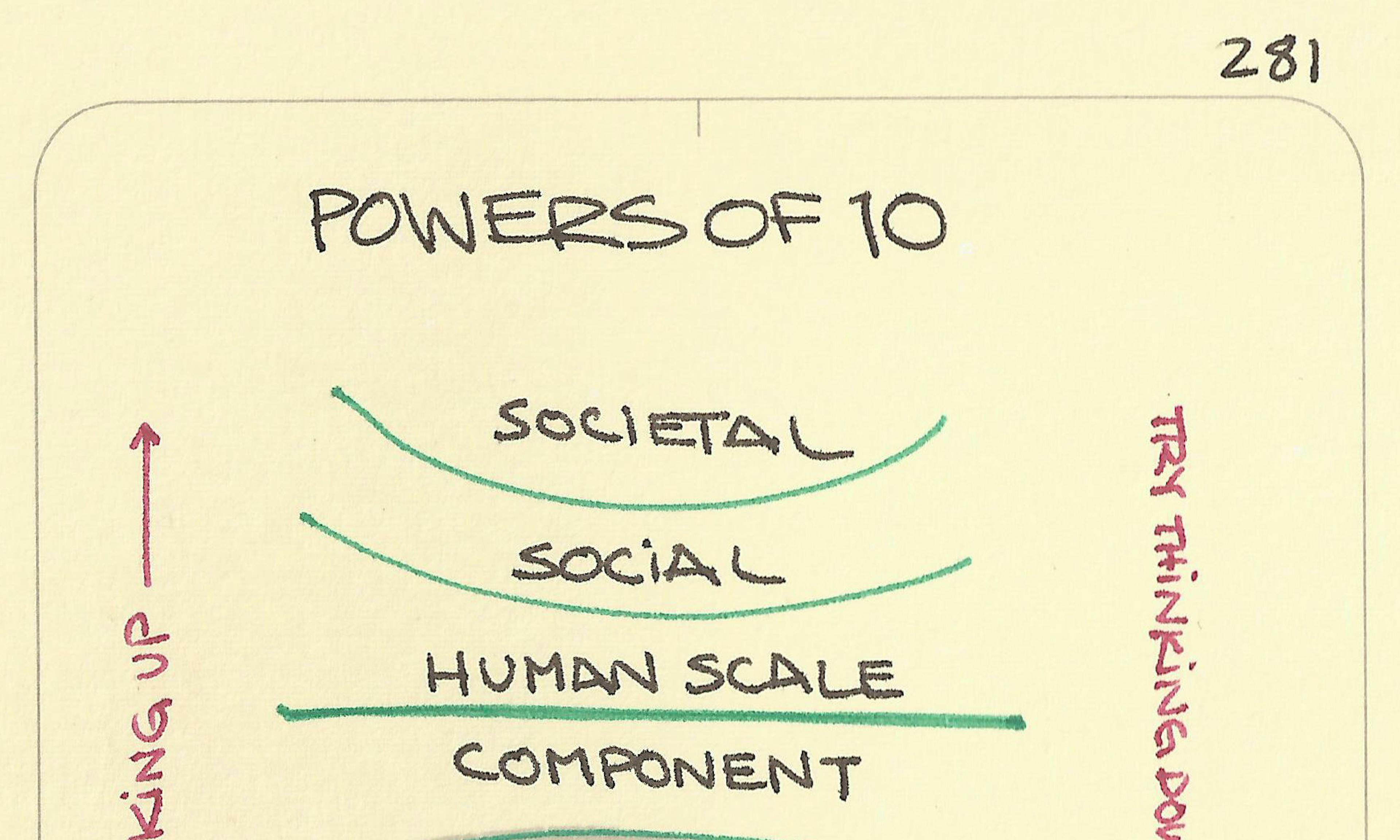
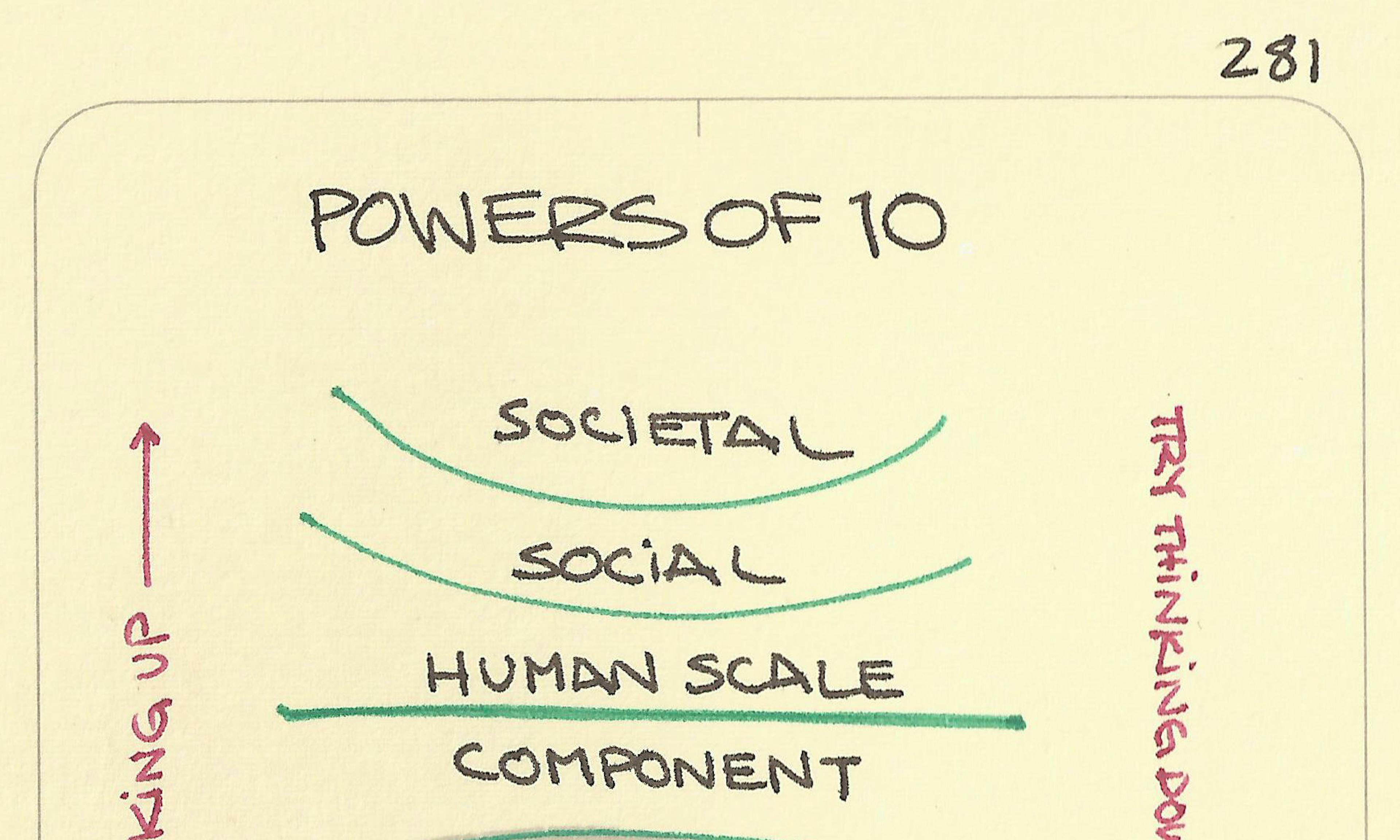
9 Windows Powers of 10
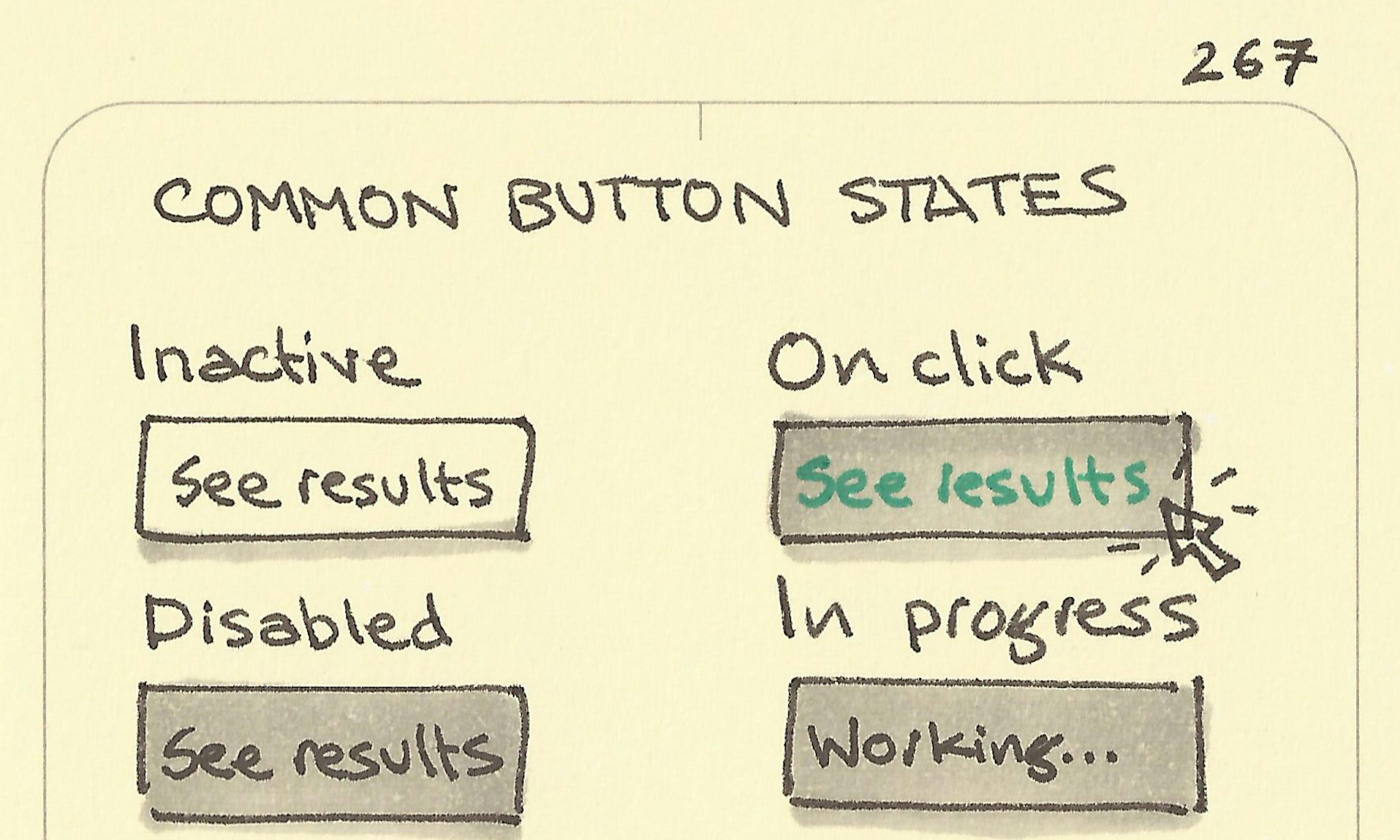
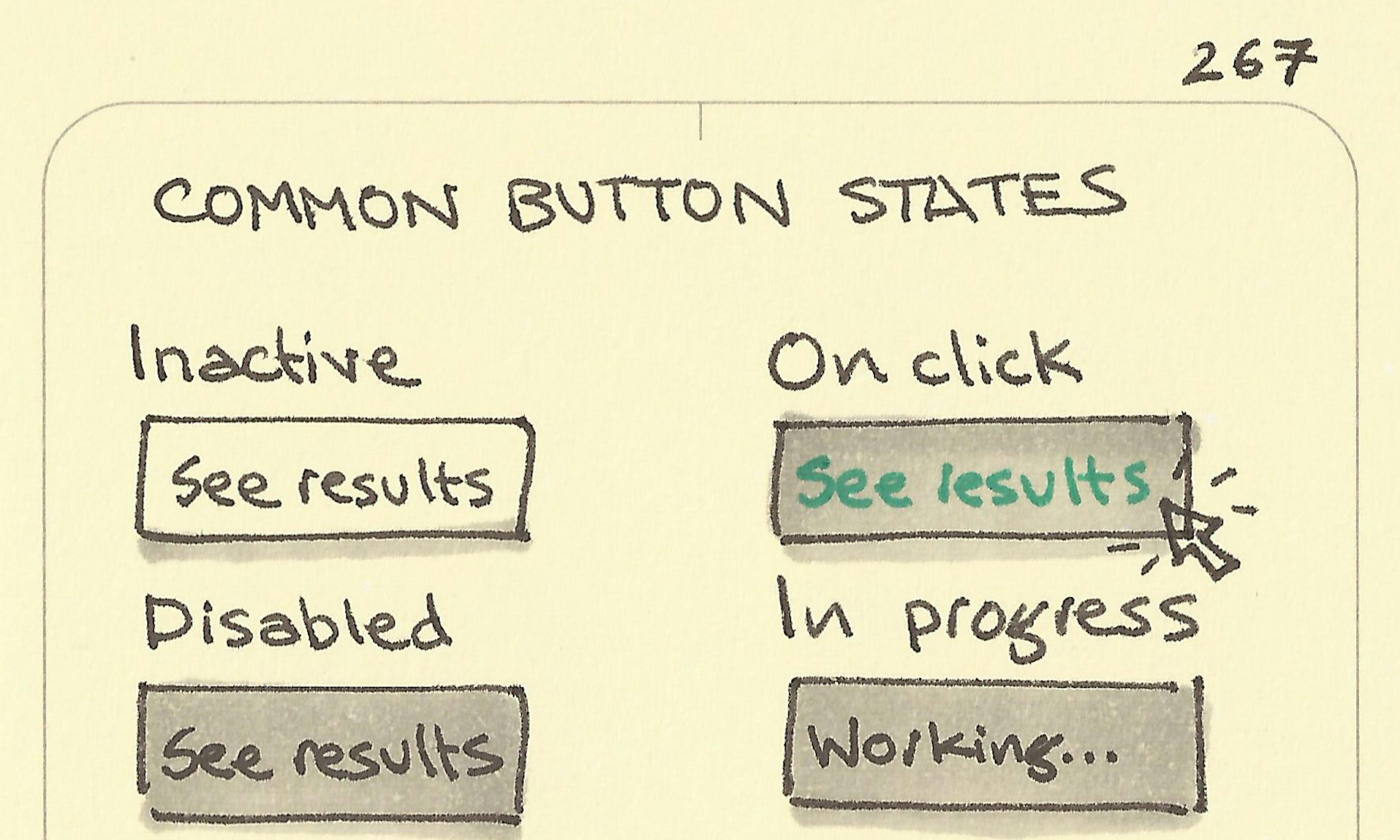
Powers of 10 Common button states
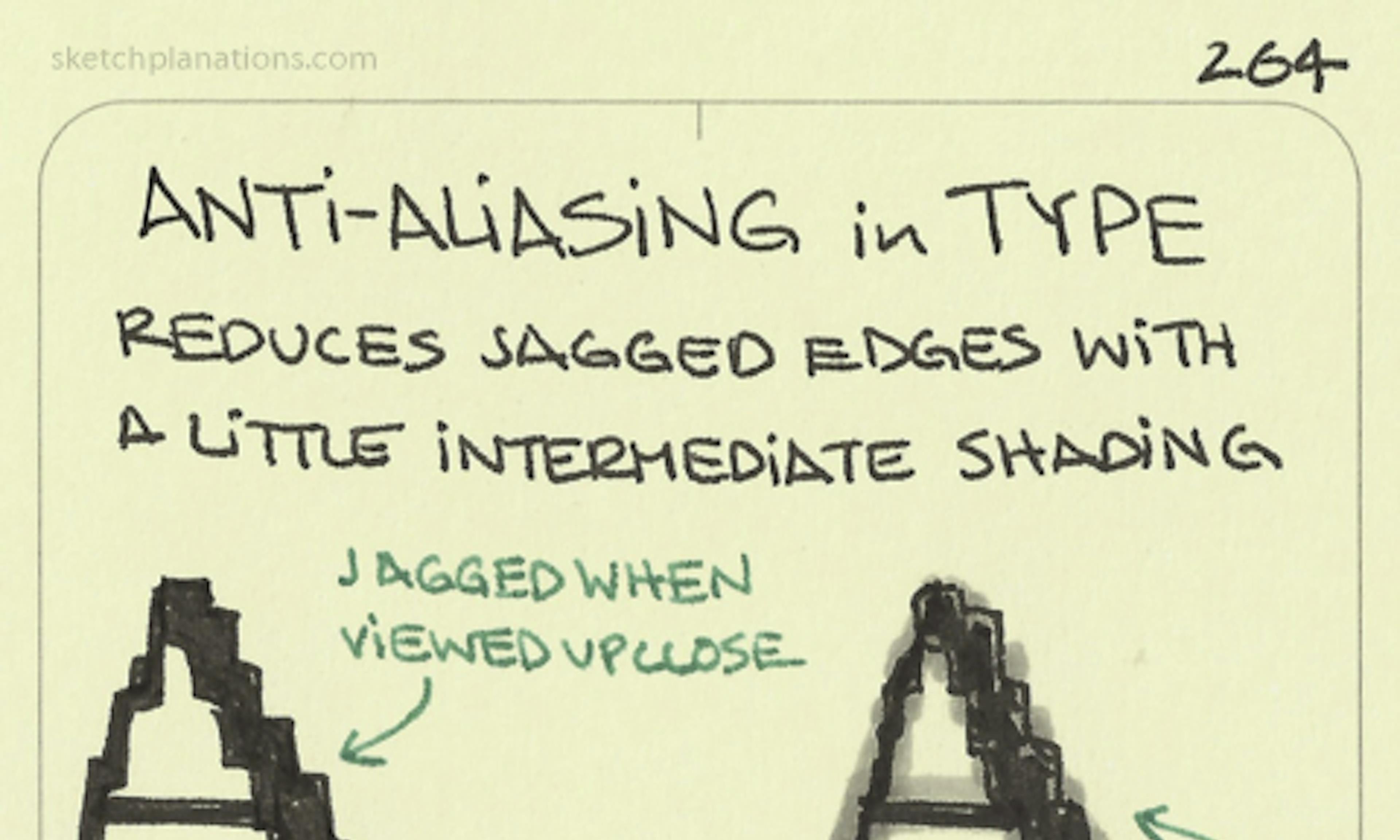
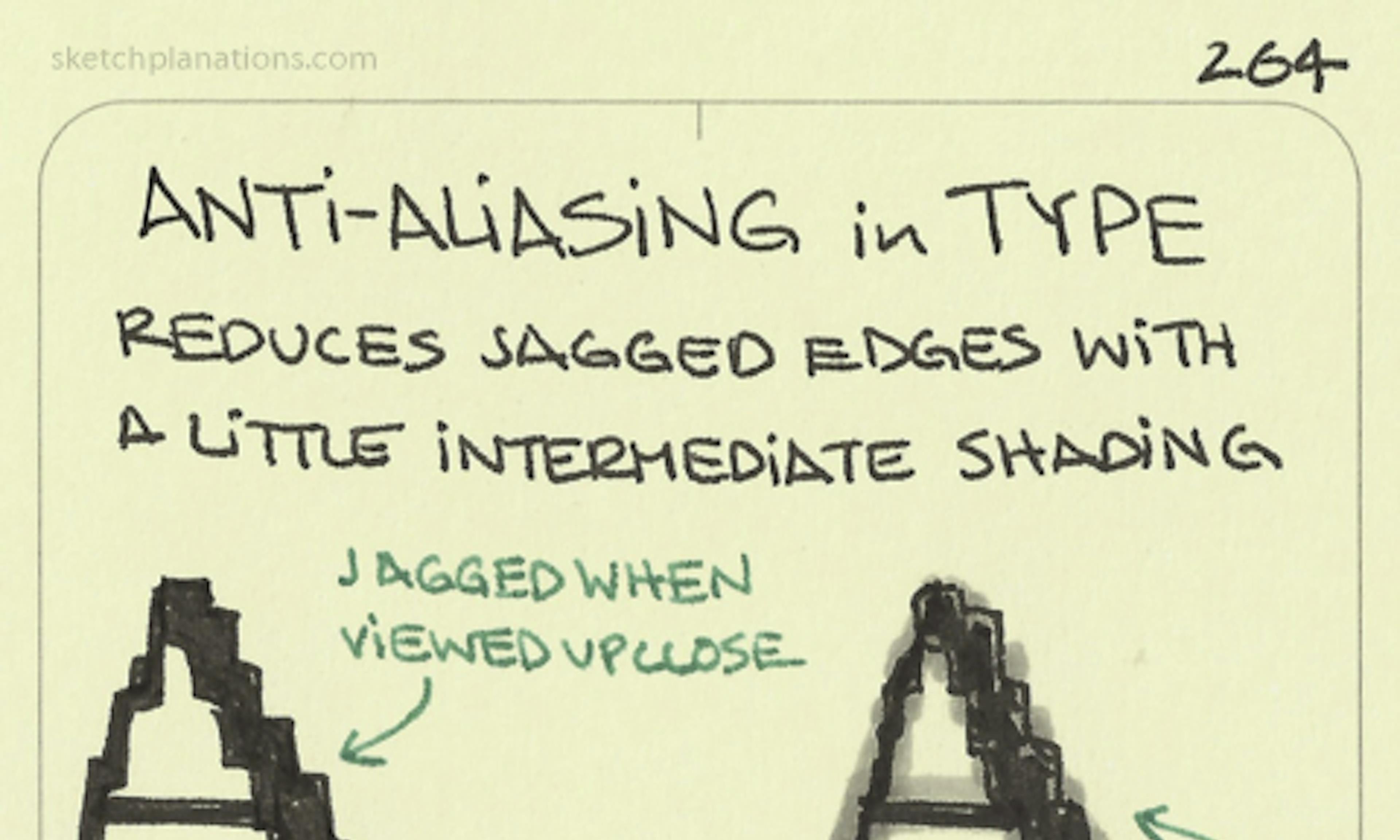
Common button states Anti-aliasing
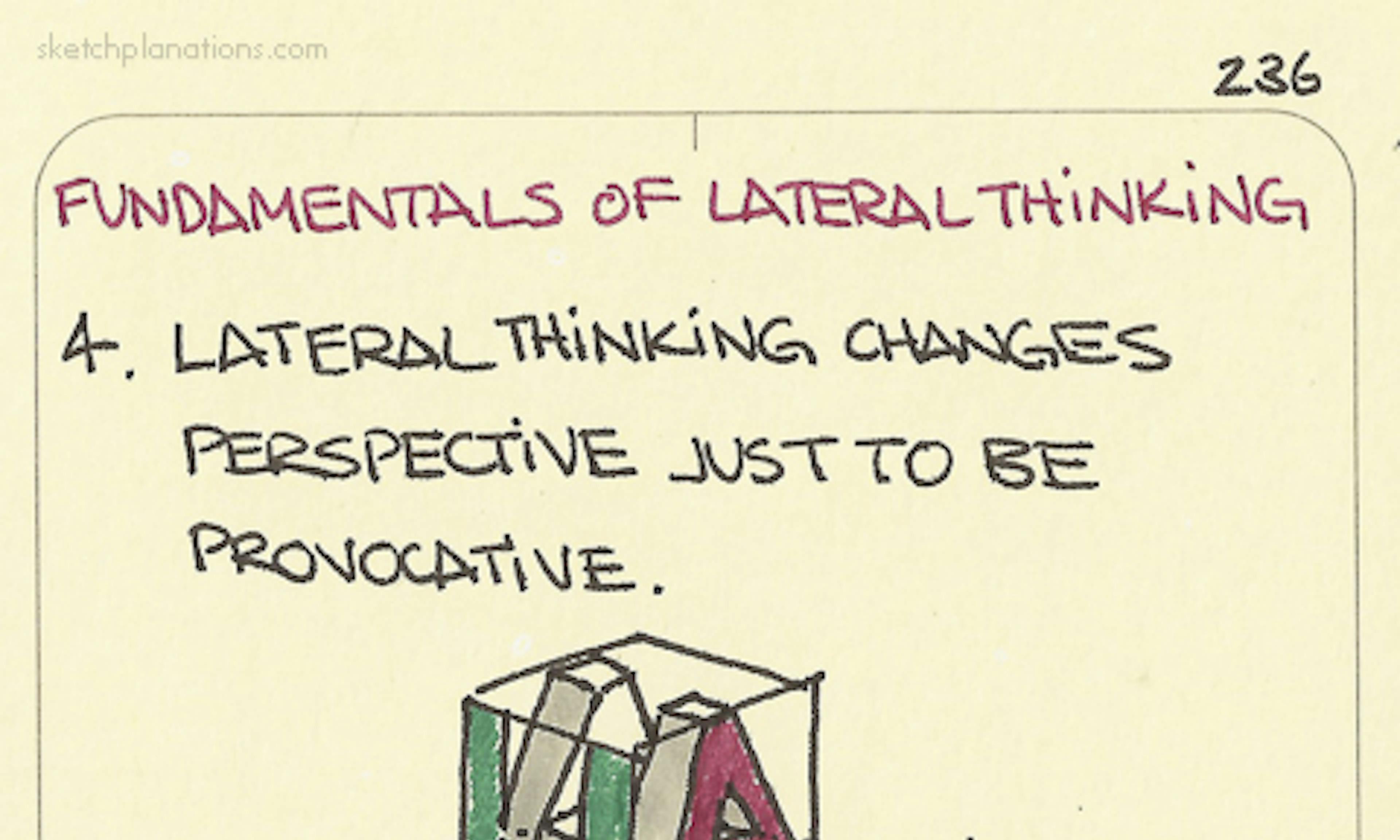
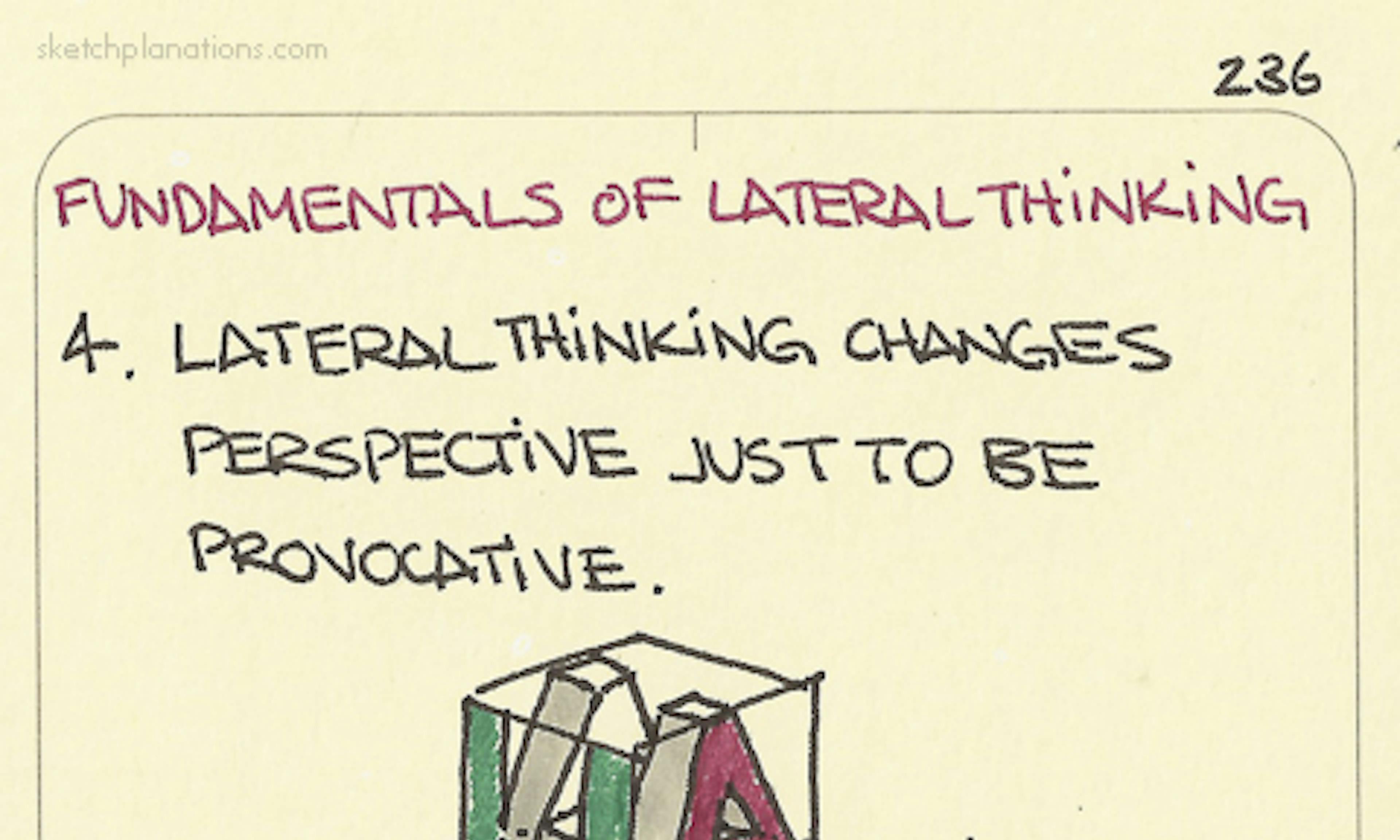
Anti-aliasing Lateral thinking: 4. Lateral thinking changes perspective just to be provocative
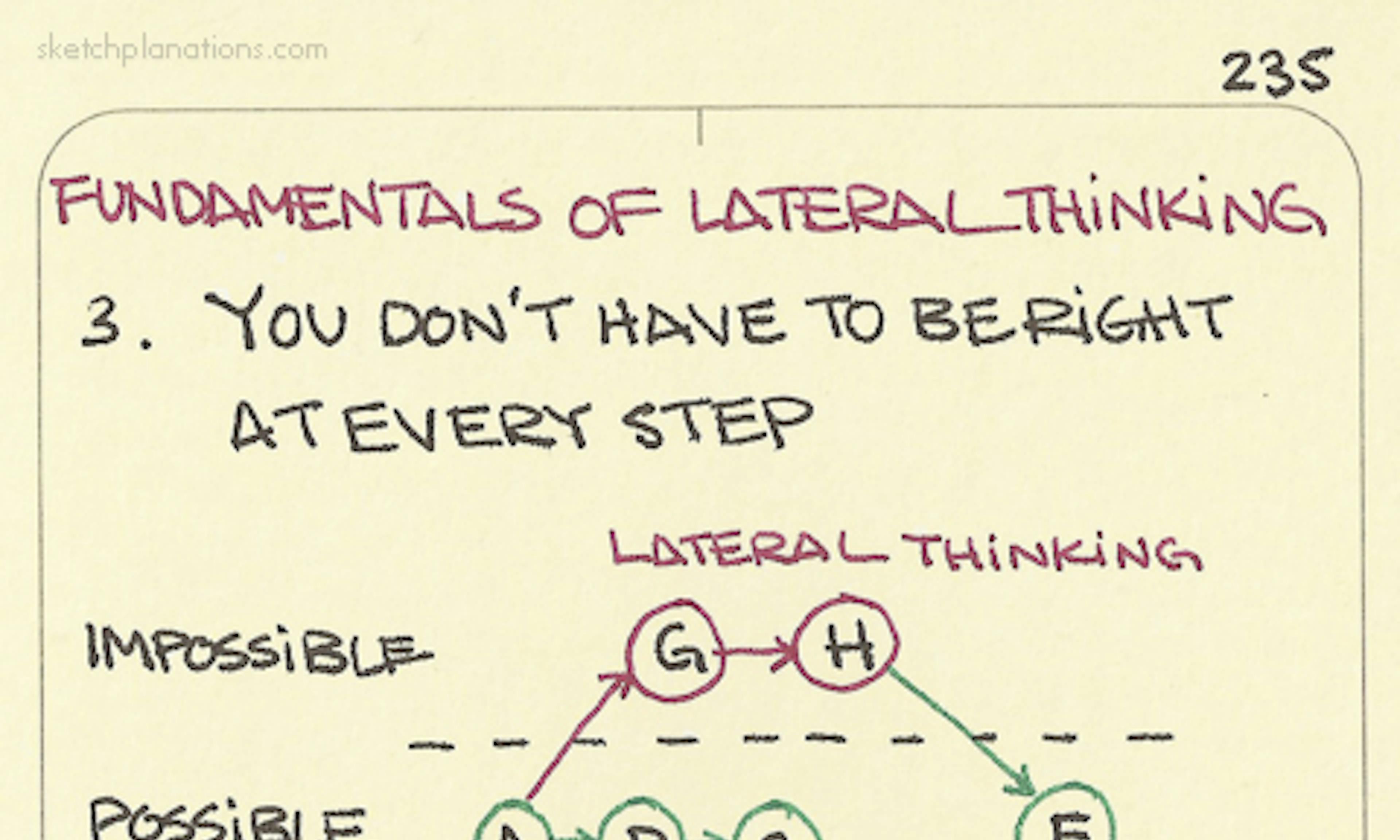
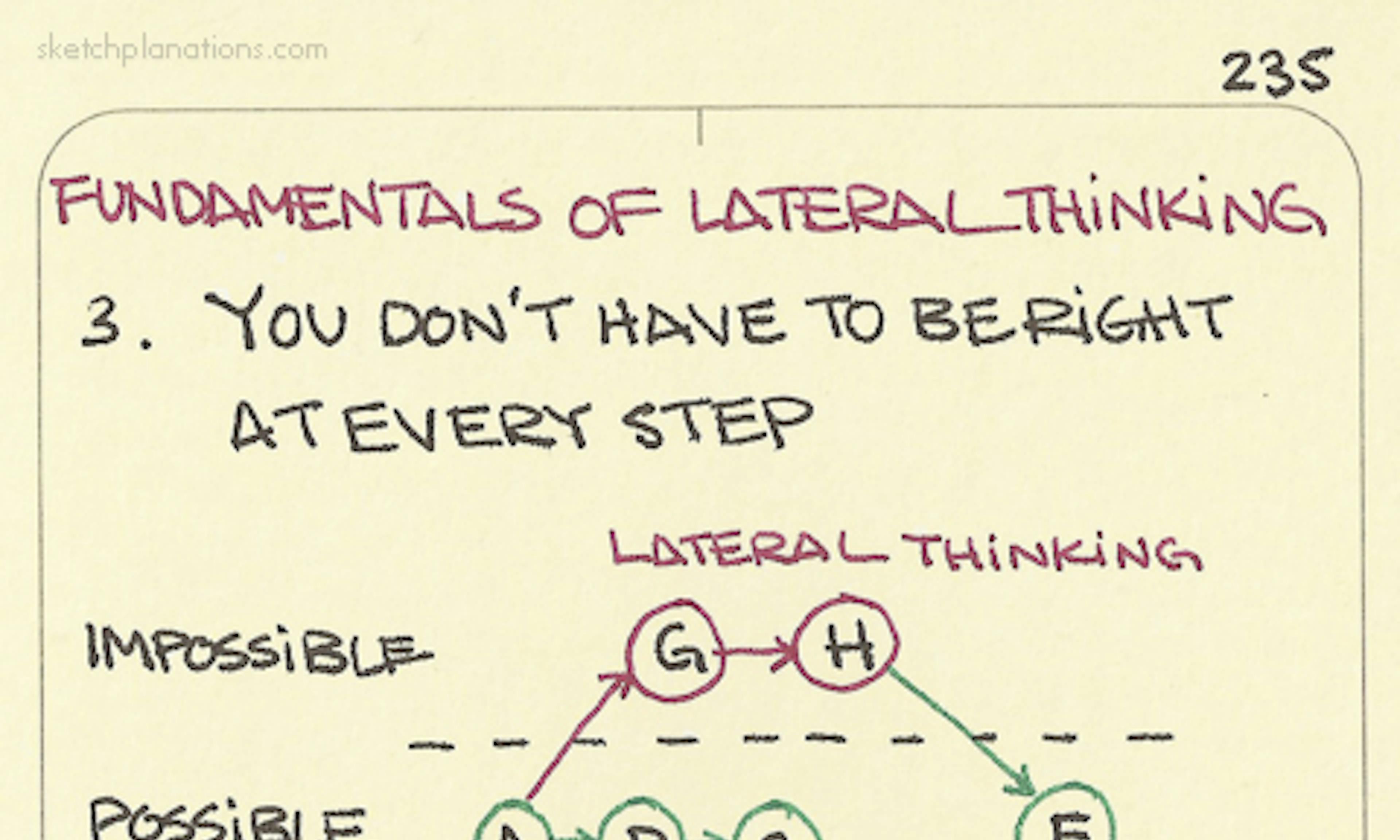
Lateral thinking: 4. Lateral thinking changes perspective just to be provocative Lateral thinking: 3. You don’t have to be right at every step
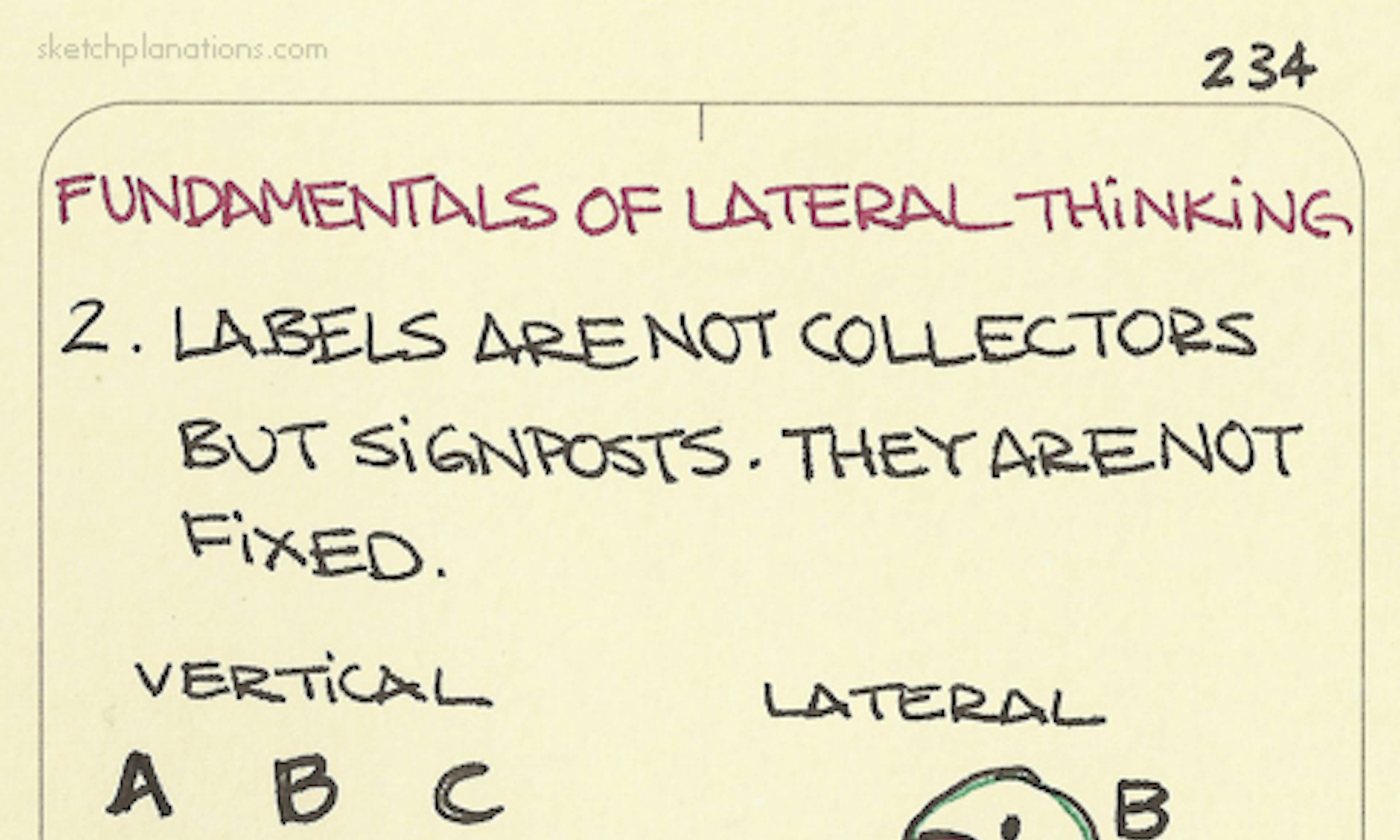
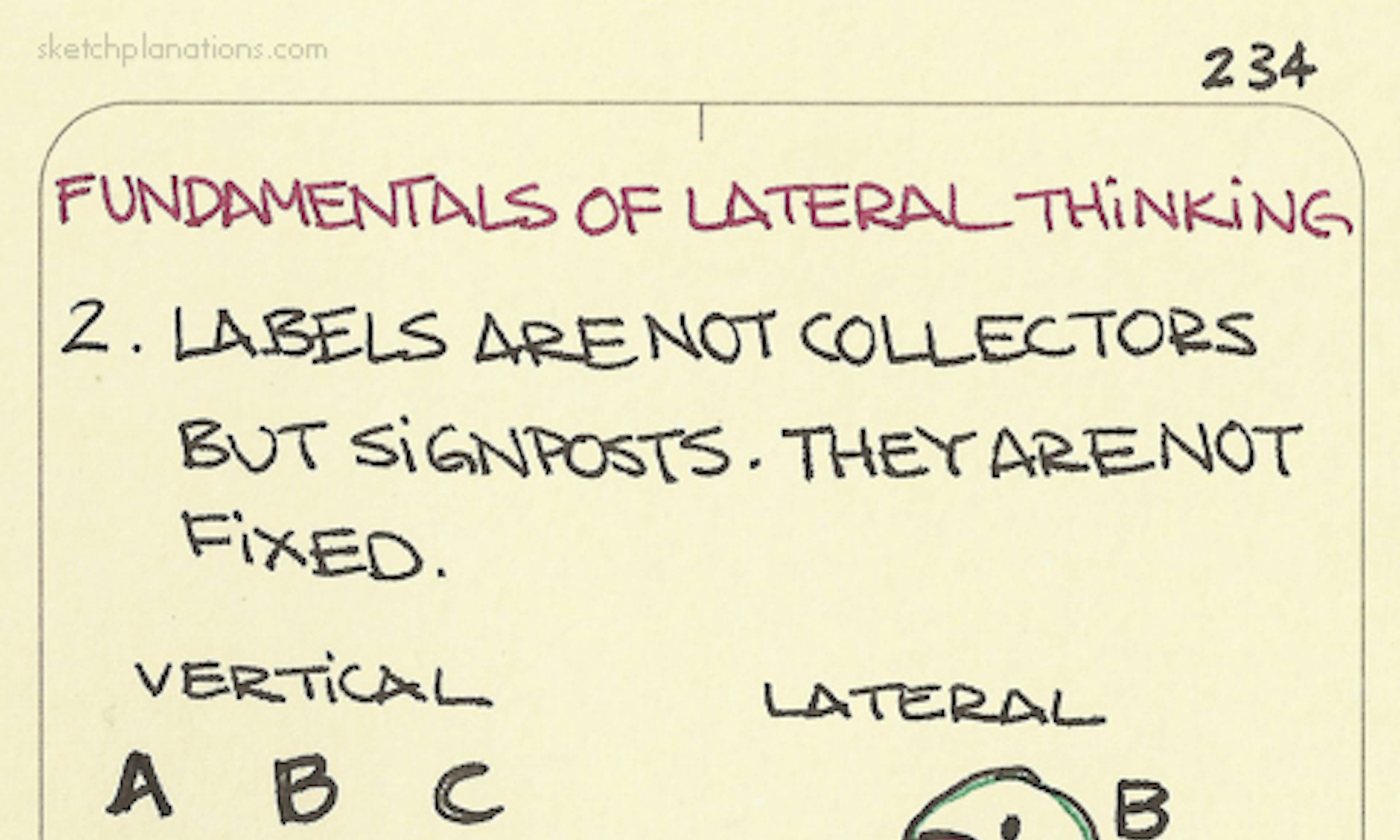
Lateral thinking: 3. You don’t have to be right at every step Lateral thinking: 2. Labels are not collectors but signposts. They are not fixed
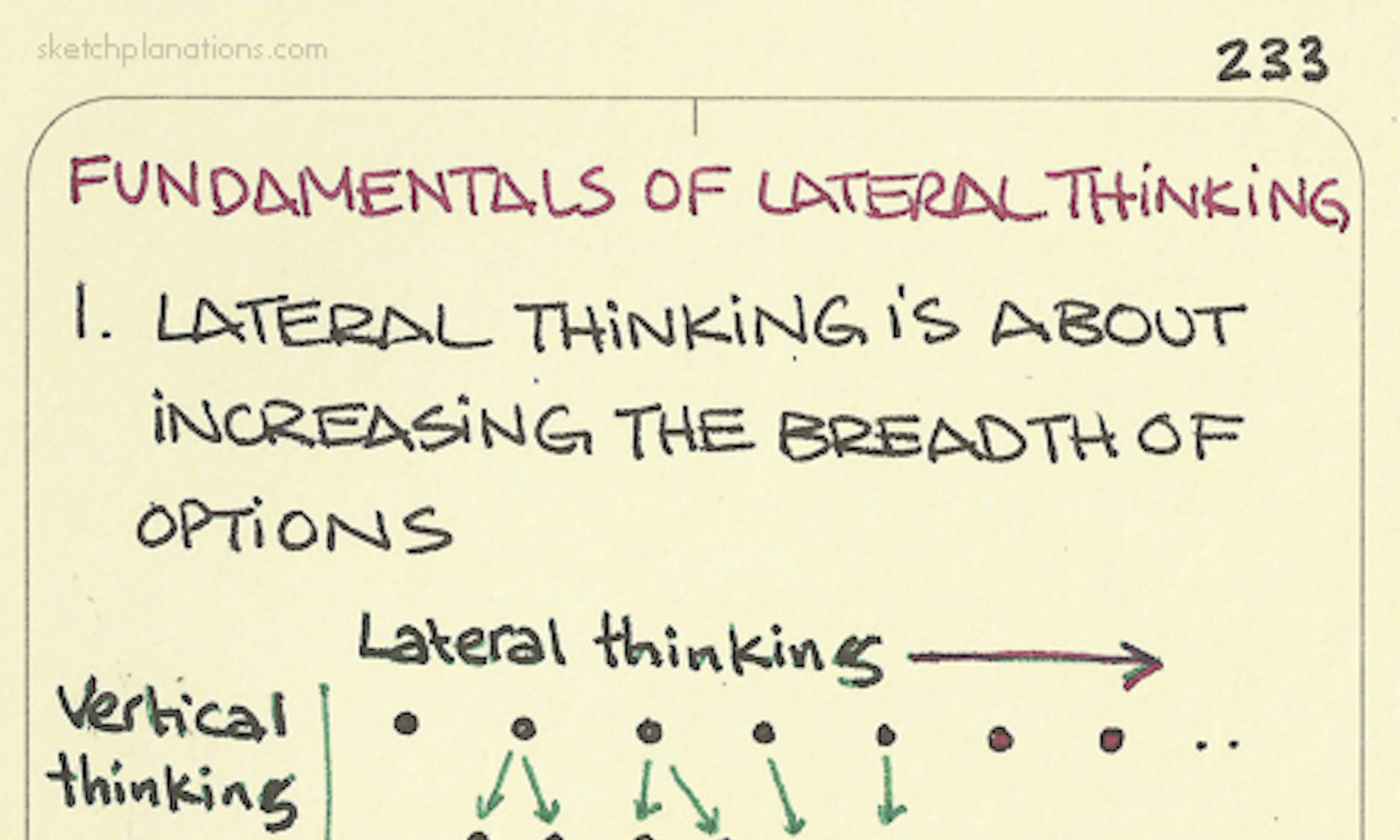
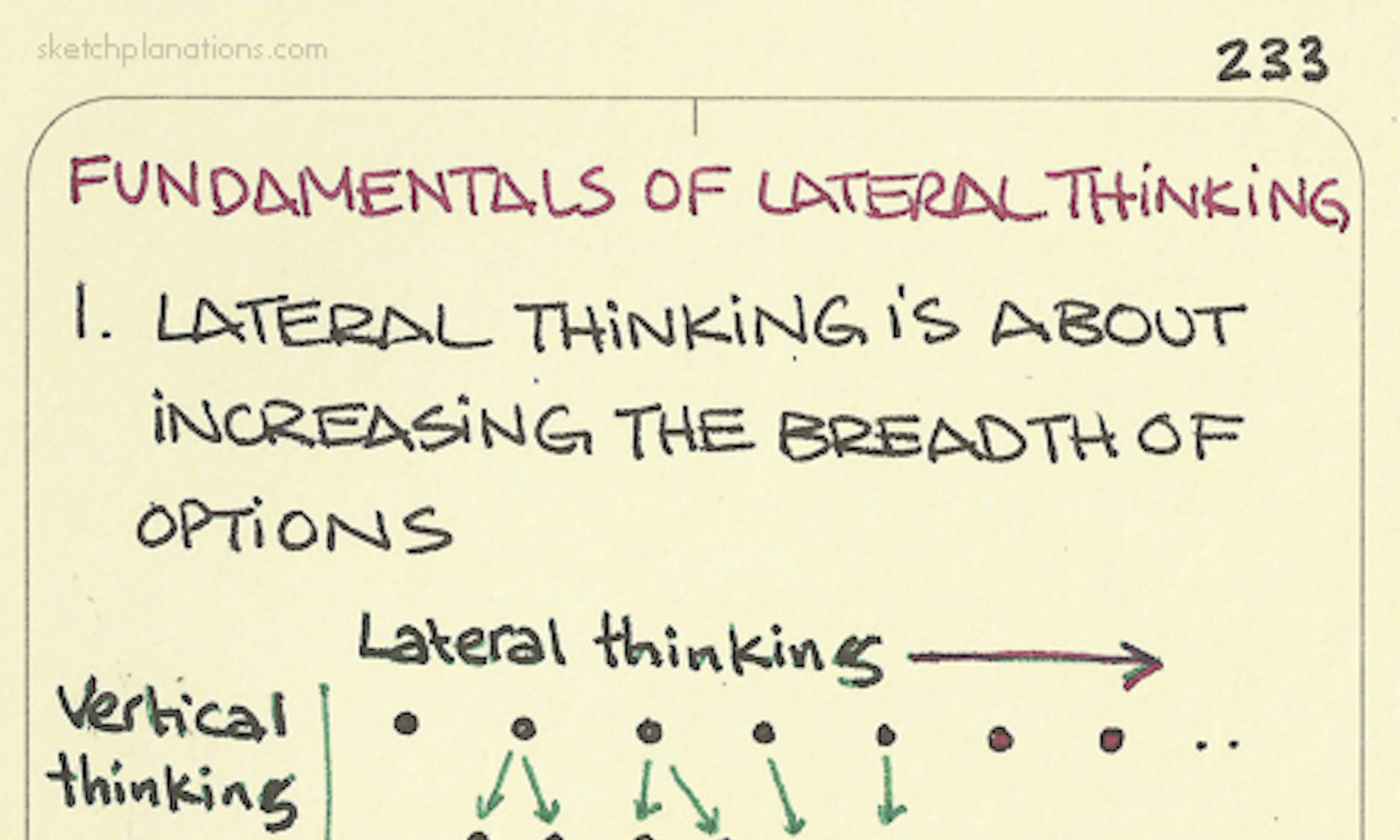
Lateral thinking: 2. Labels are not collectors but signposts. They are not fixed Lateral thinking: 1. Lateral thinking is about increasing the breadth of options
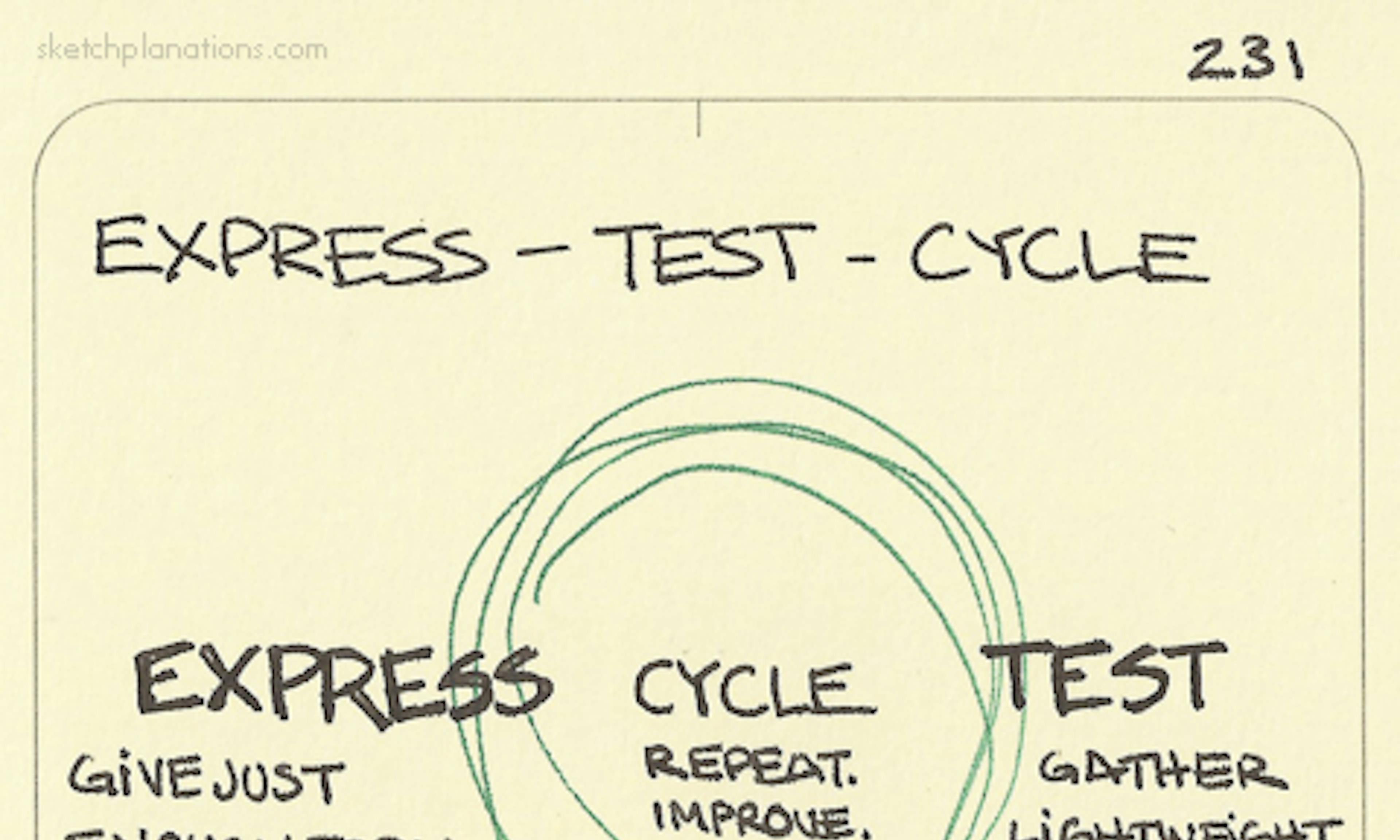
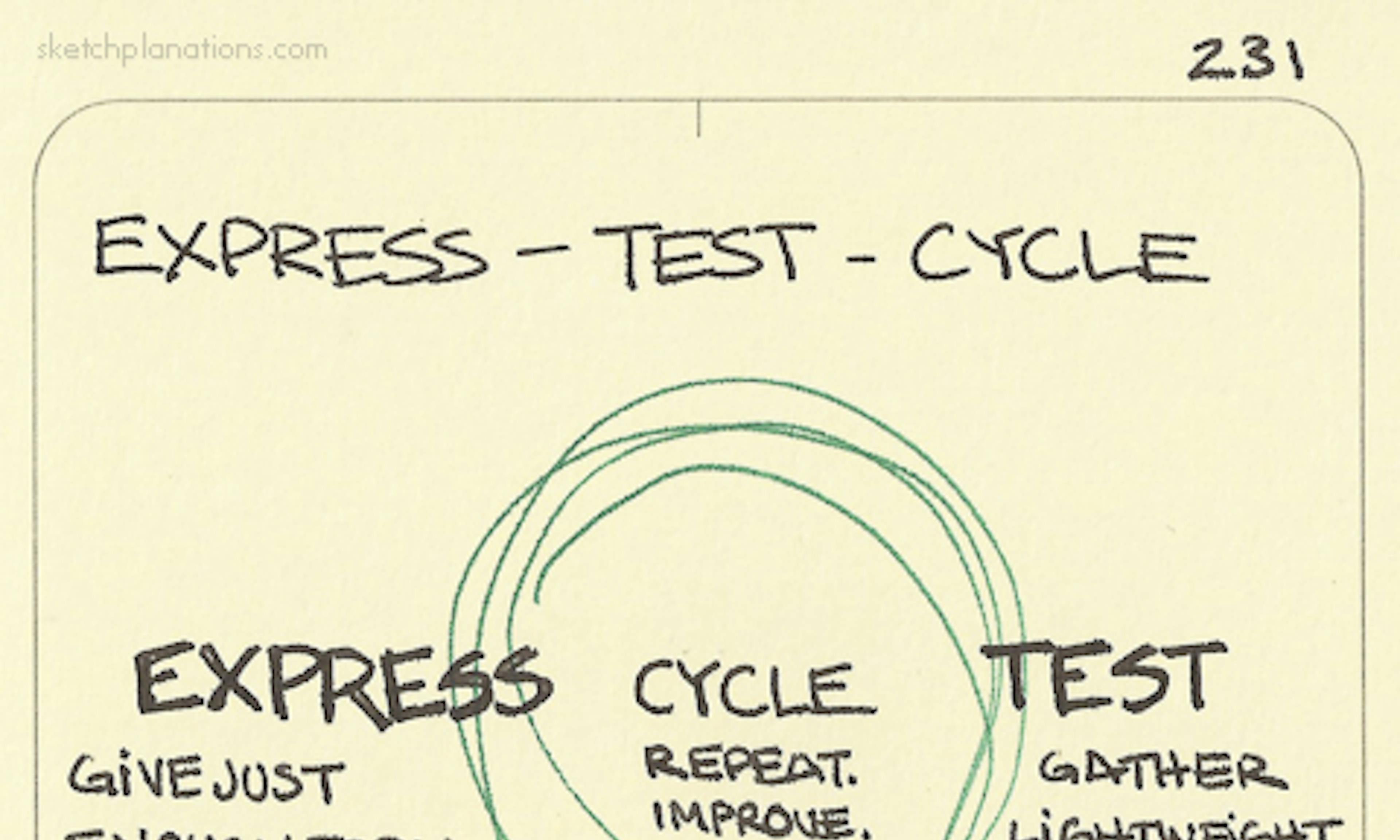
Lateral thinking: 1. Lateral thinking is about increasing the breadth of options Express - Test - Cycle
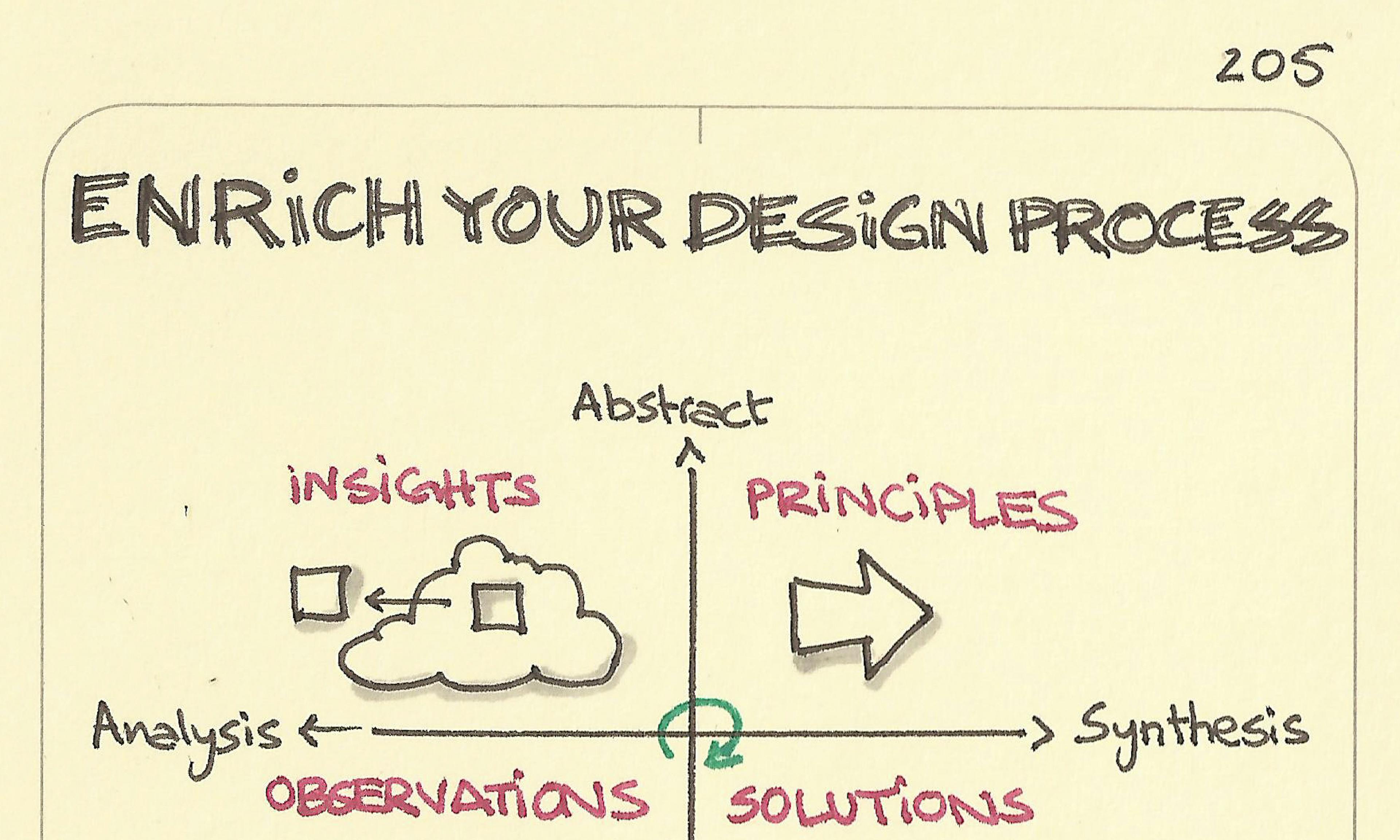
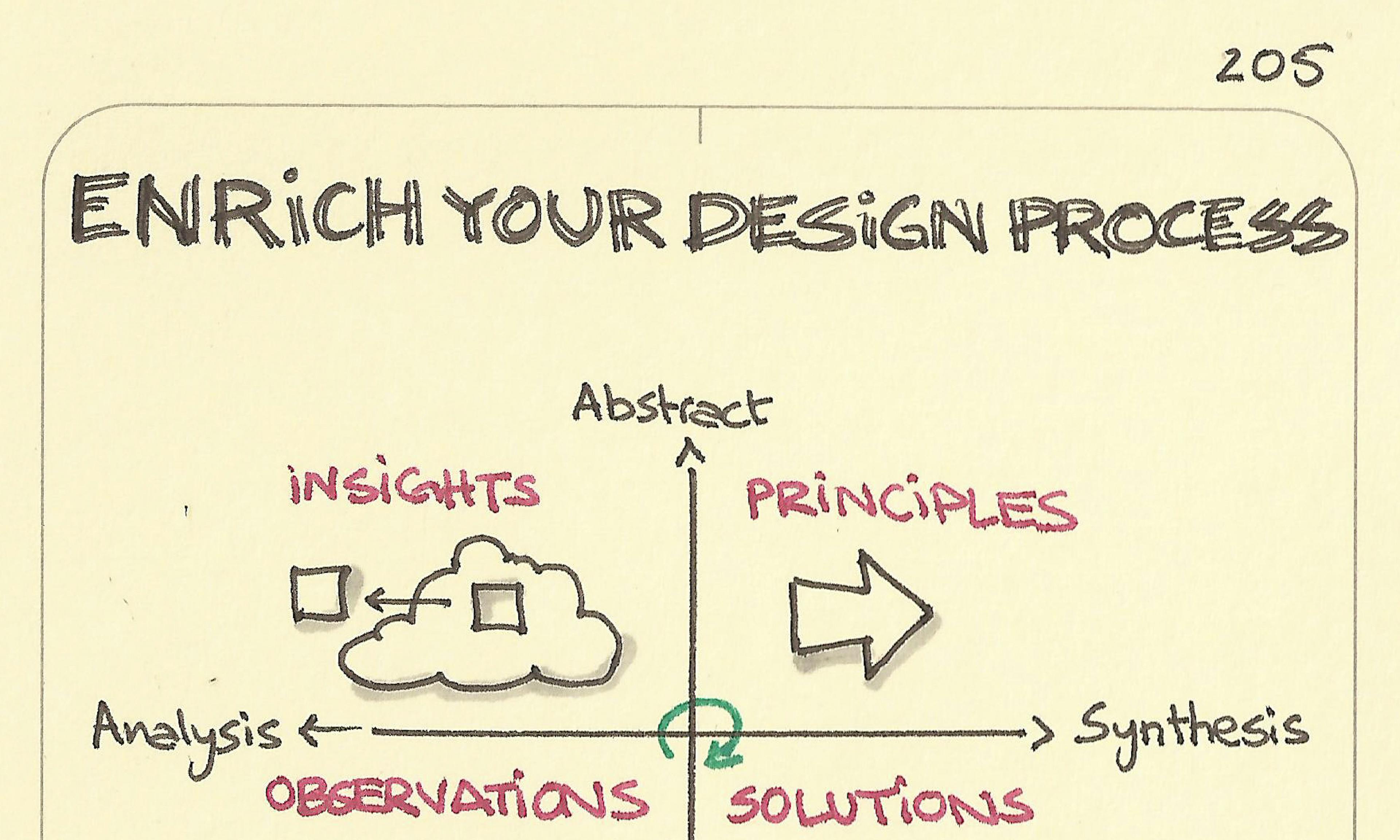
Express - Test - Cycle Enrich your design process
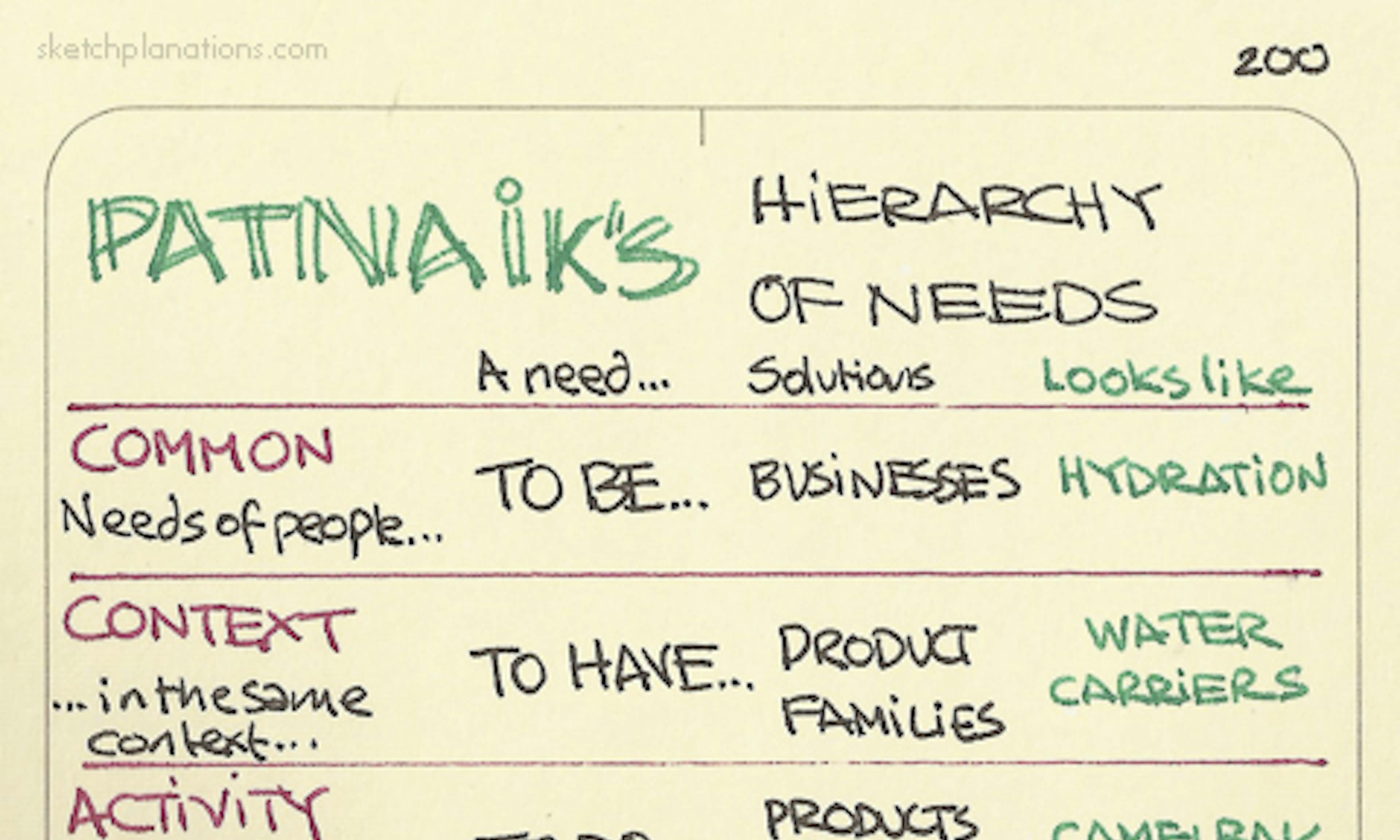
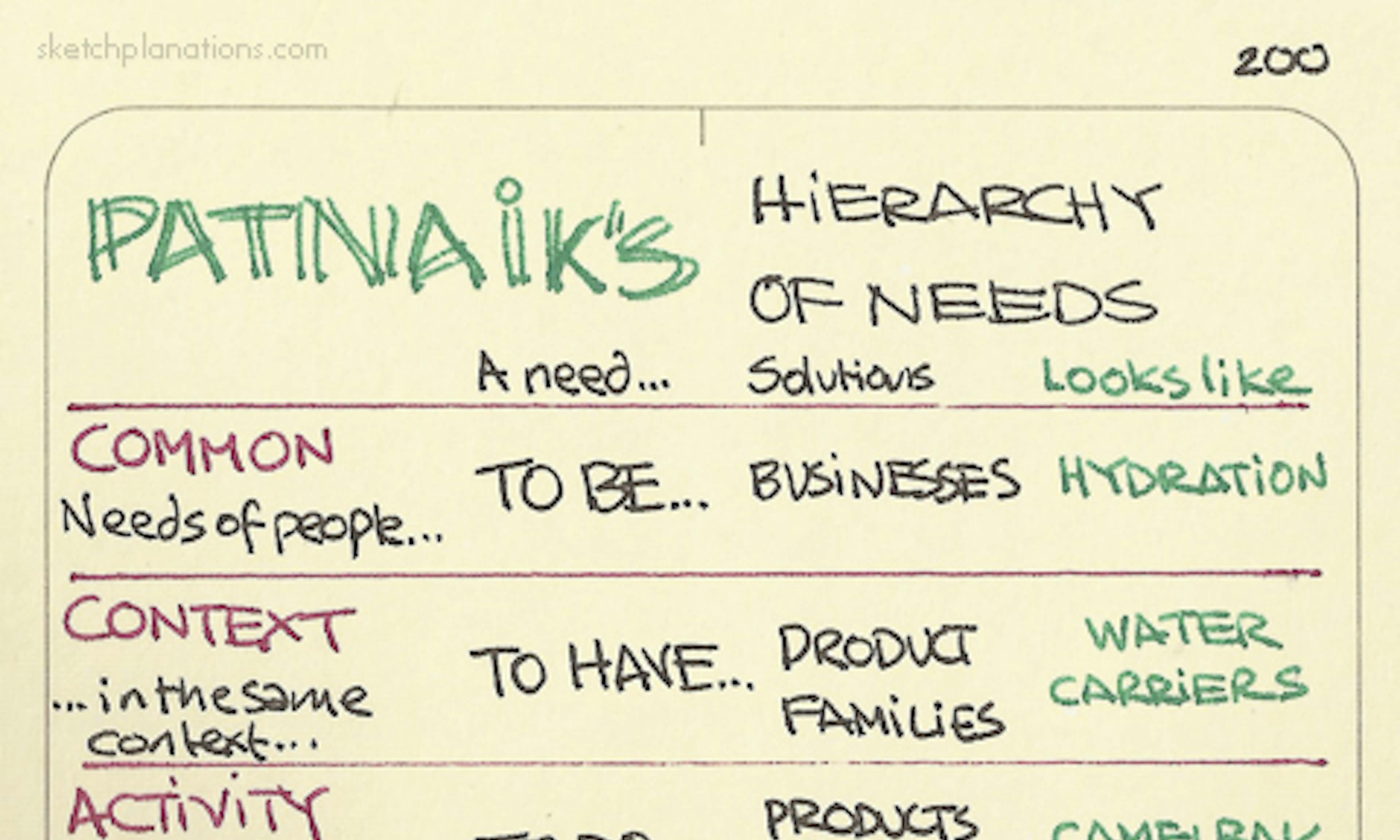
Enrich your design process Patnaik’s Hierarchy of Needs
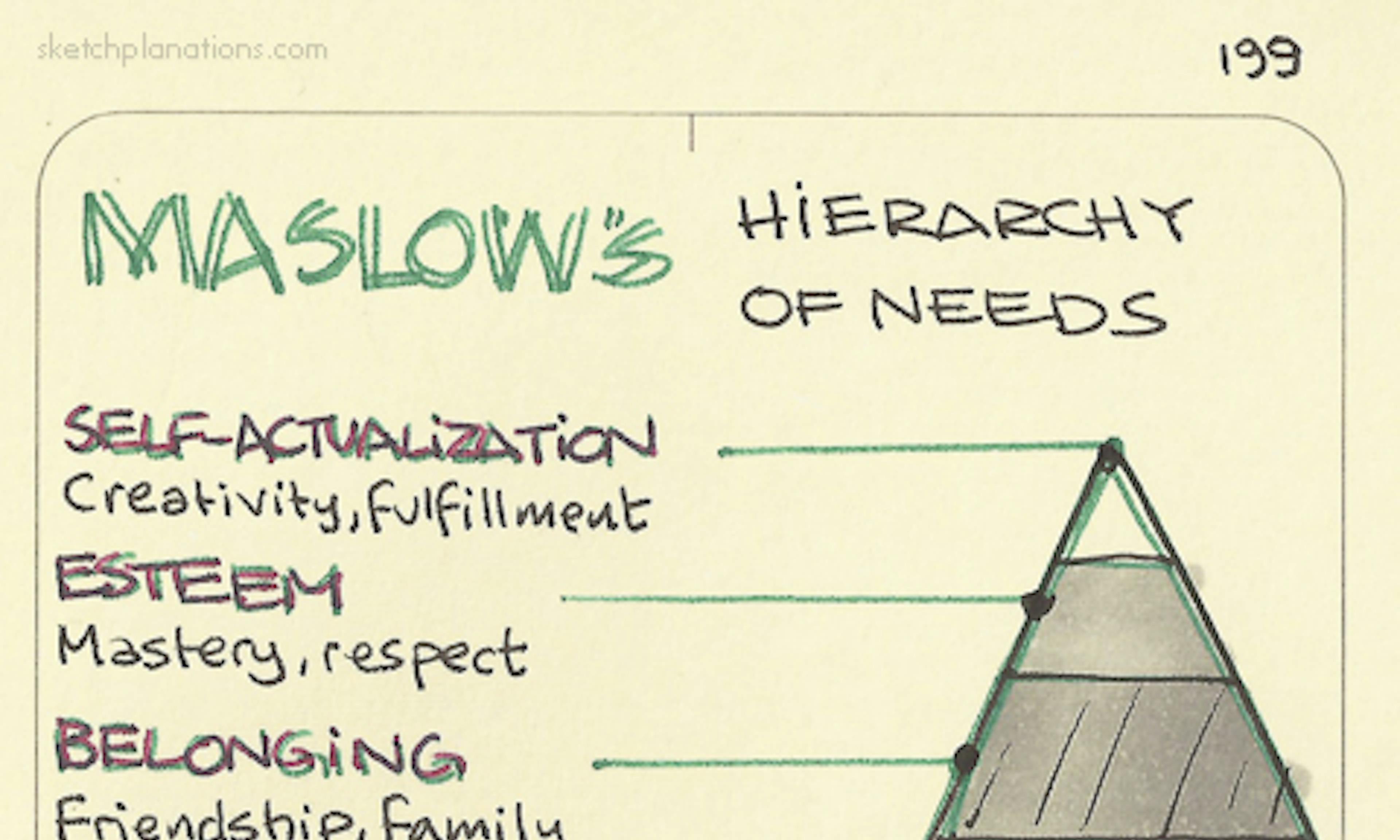
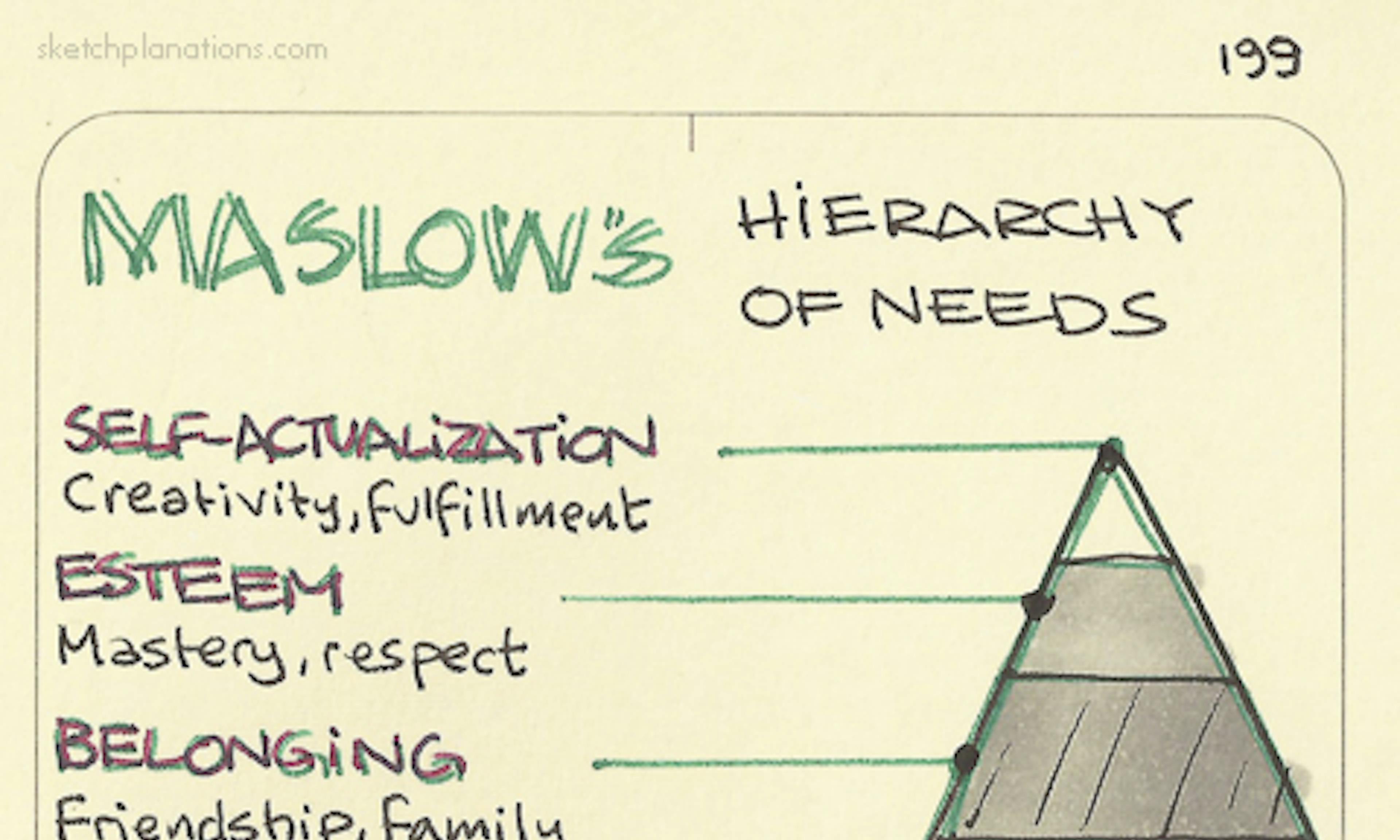
Patnaik’s Hierarchy of Needs Maslow’s Hierarchy of needs
Maslow’s Hierarchy of needs Perform good social research
Perform good social research Plug computing
Plug computing The number of ideas produced in an ideation session is proportional to the size of the stack of paper in front of you
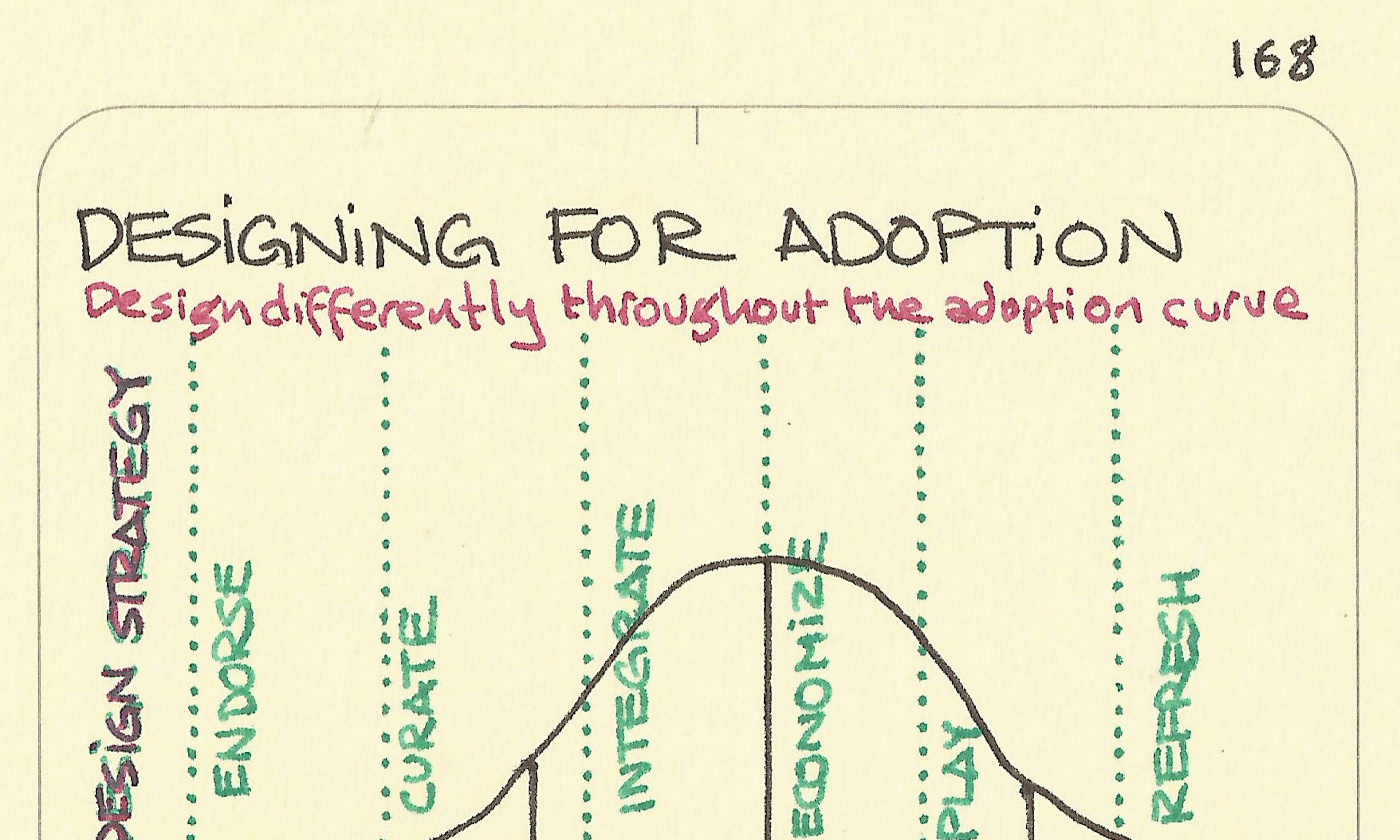
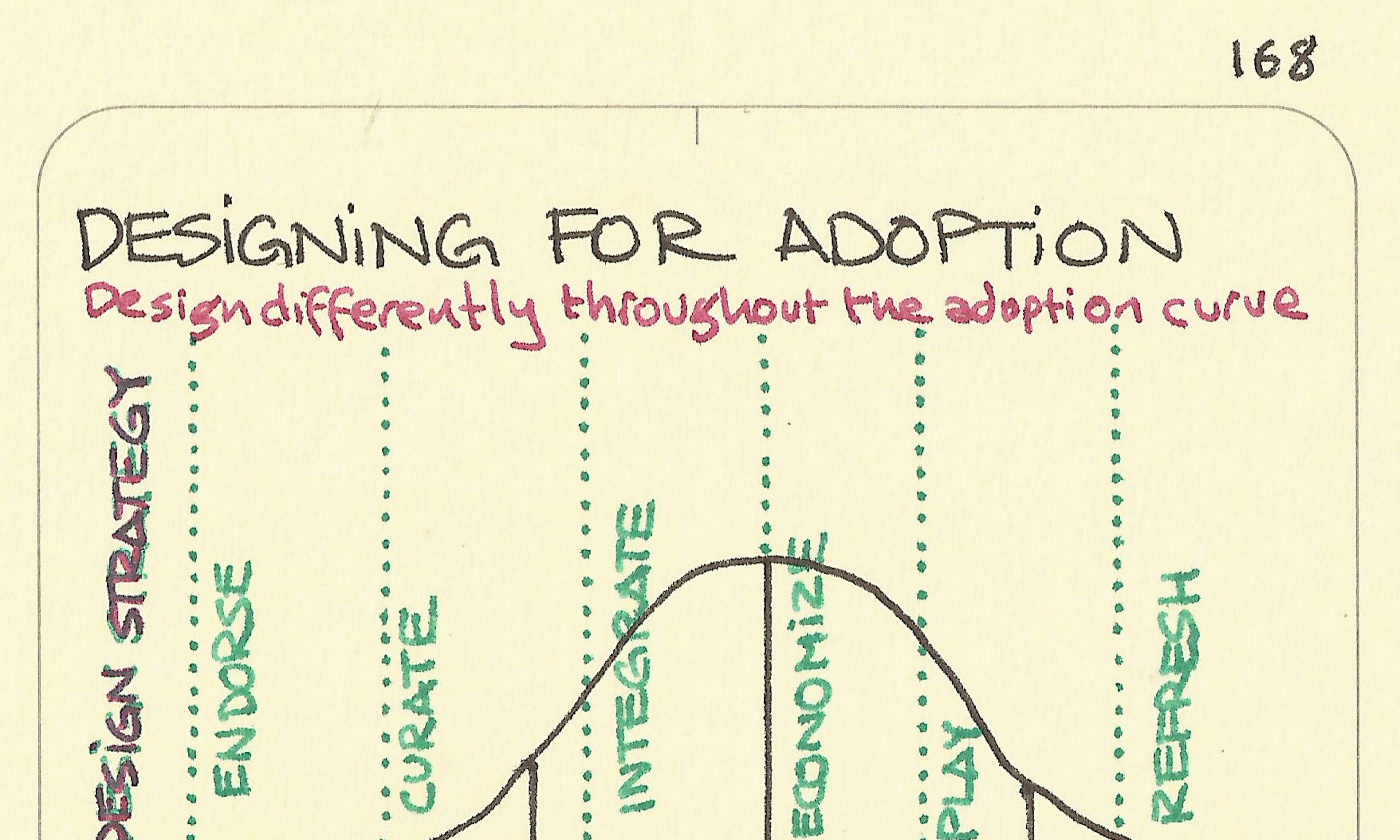
The number of ideas produced in an ideation session is proportional to the size of the stack of paper in front of you Designing for adoption
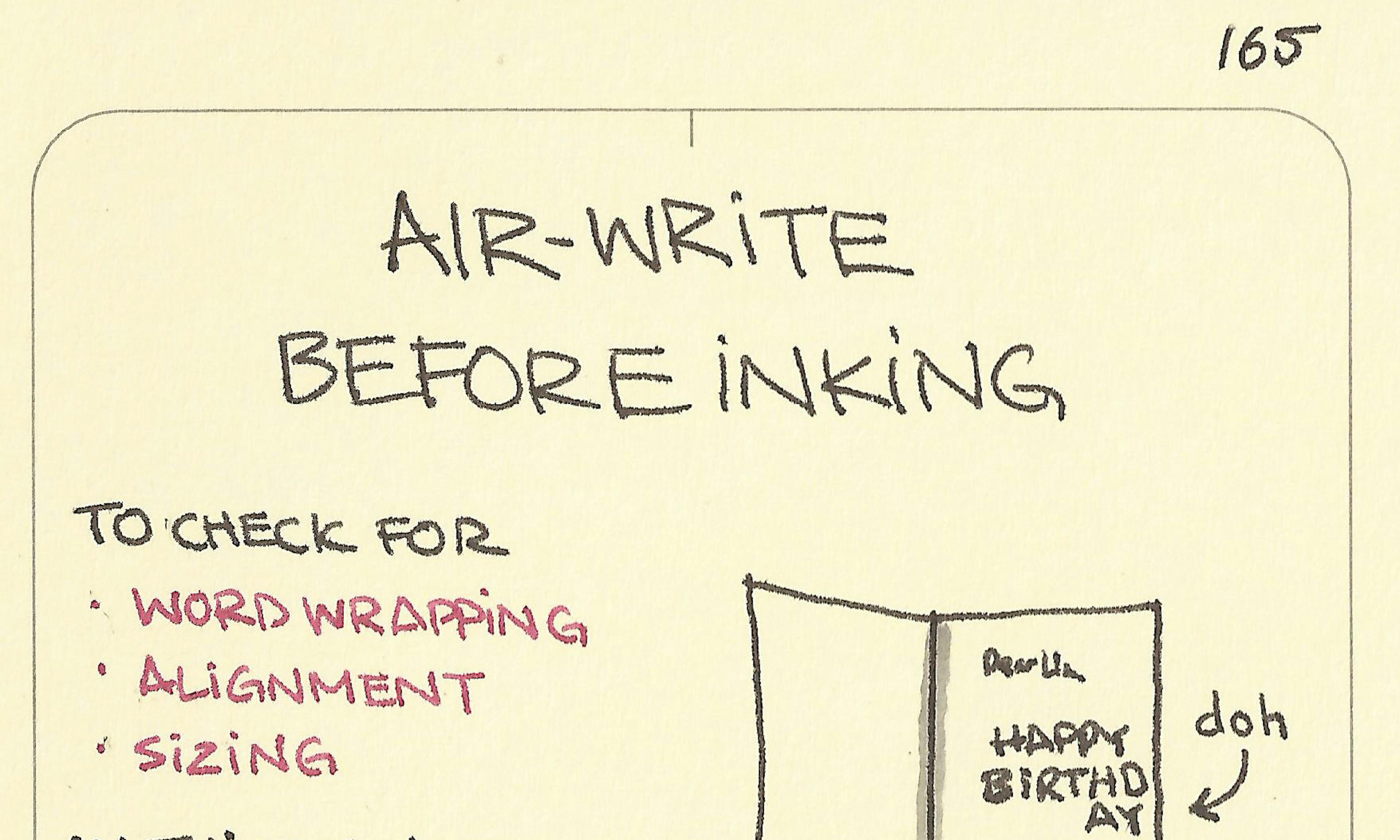
Designing for adoption Air-write before inking
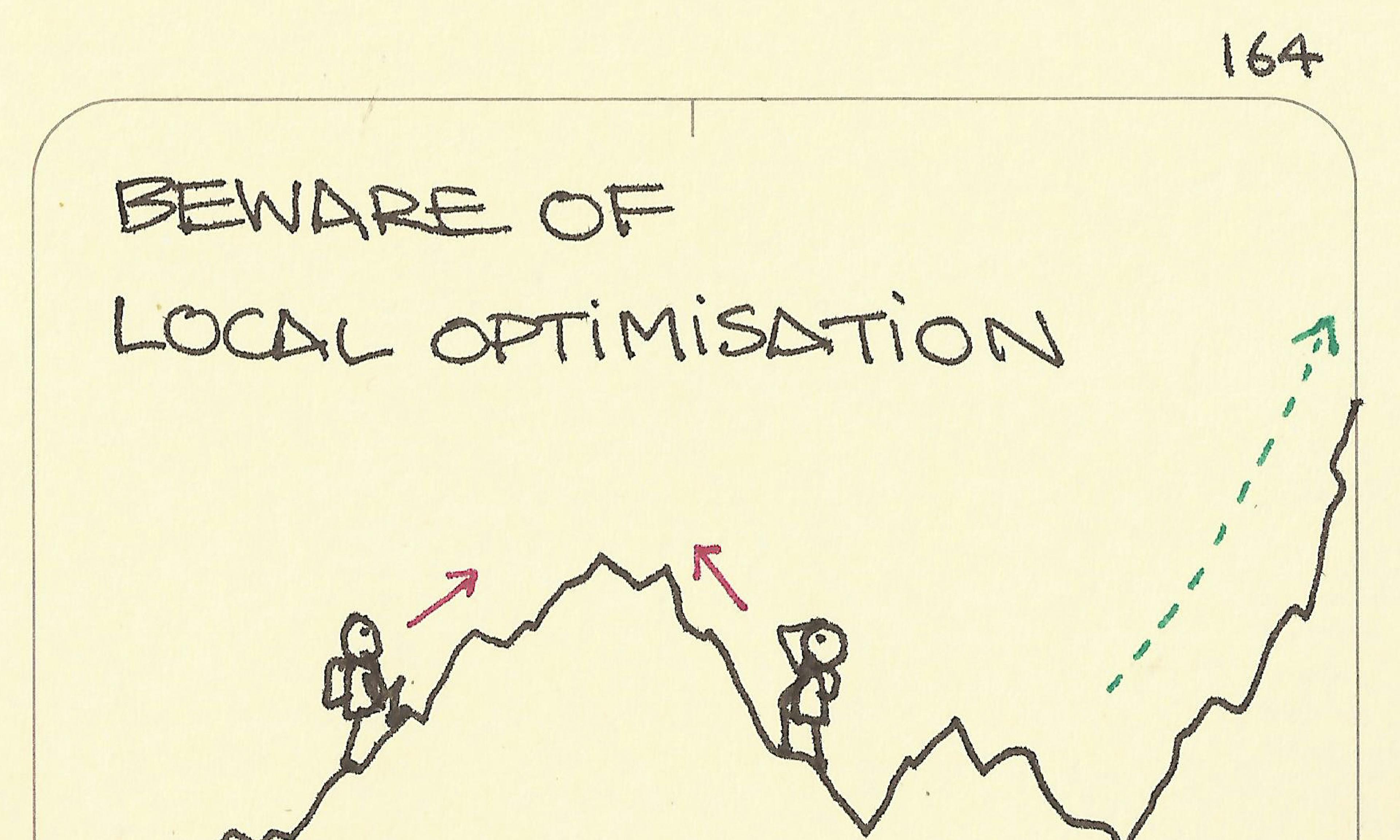
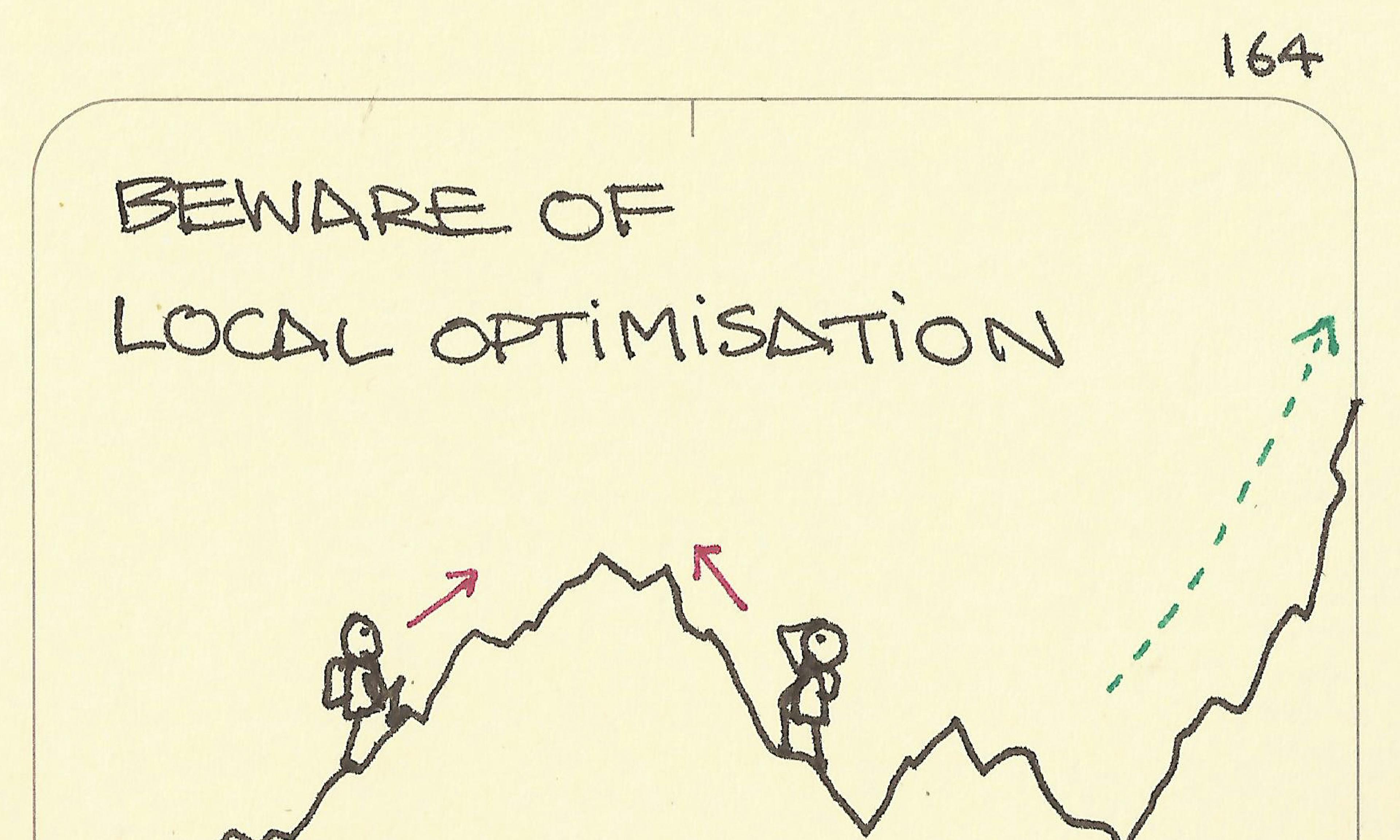
Air-write before inking Beware of local optimisation
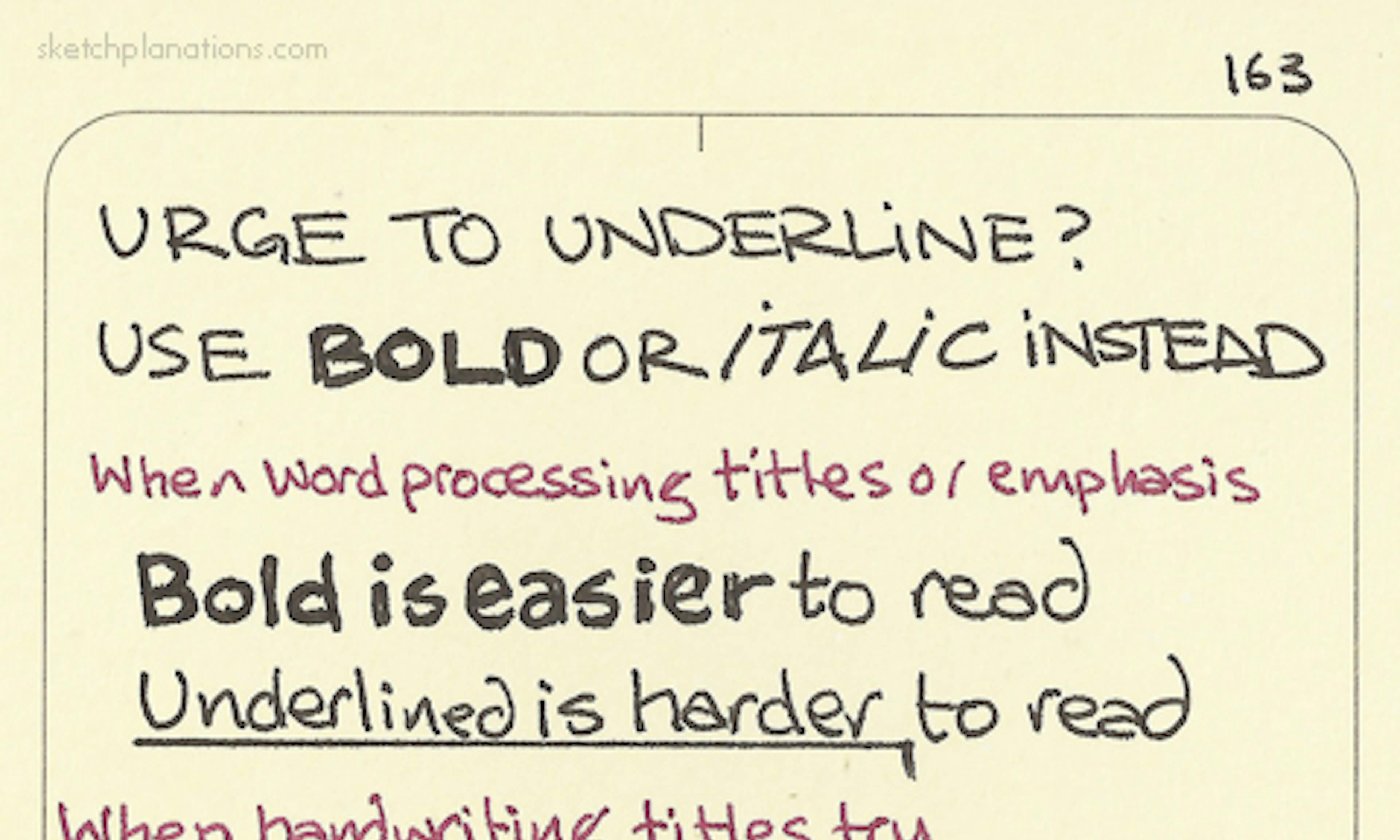
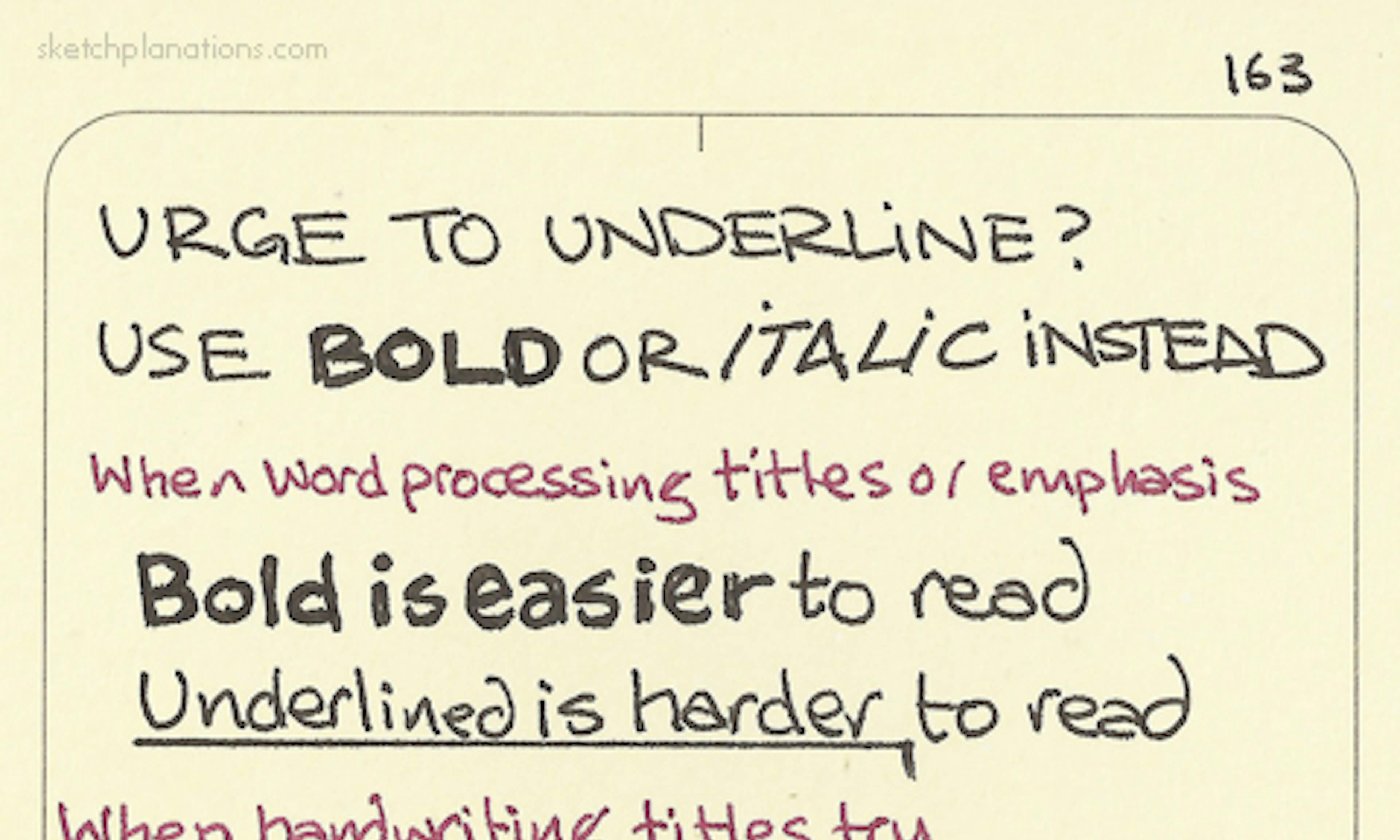
Beware of local optimisation Urge to underline? Use bold or italic instead
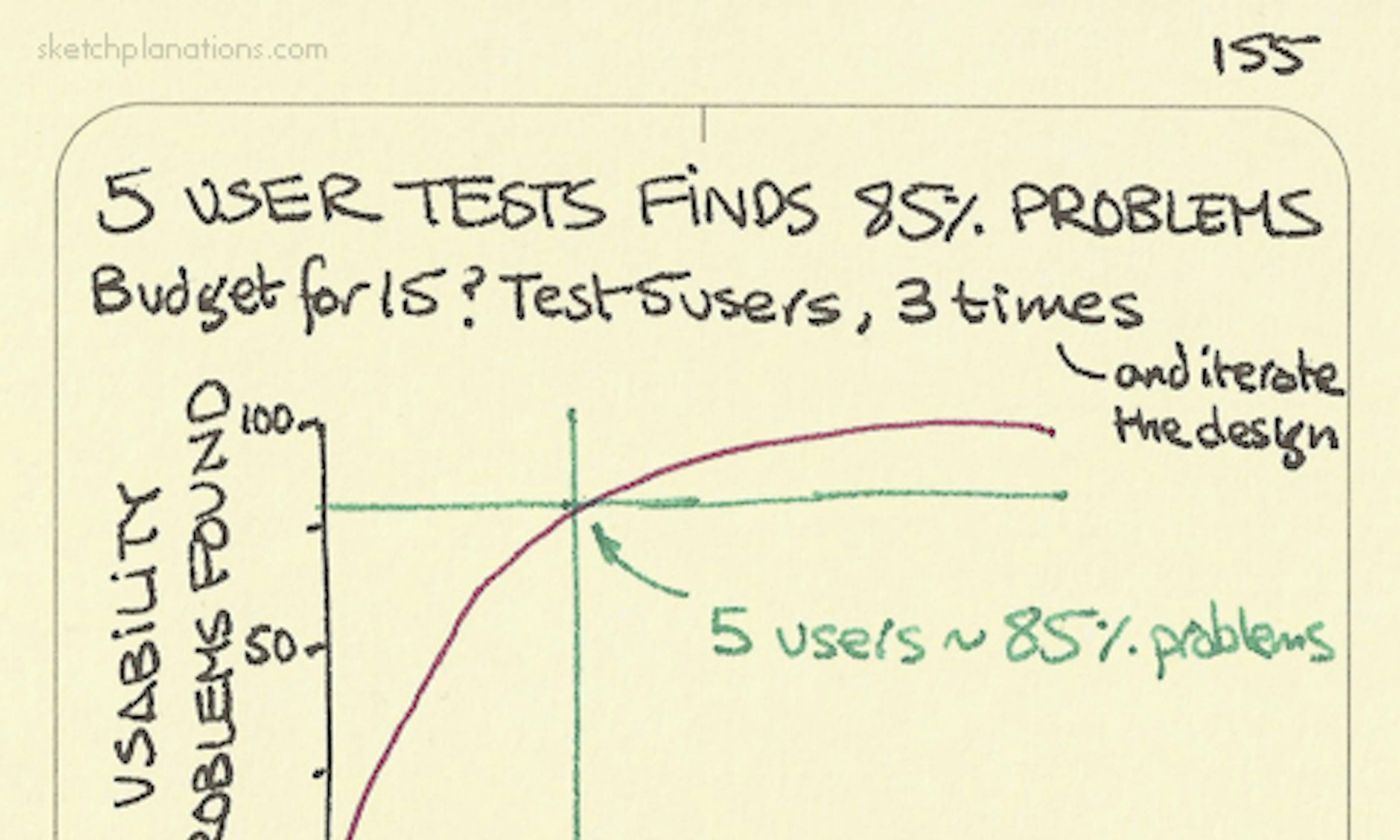
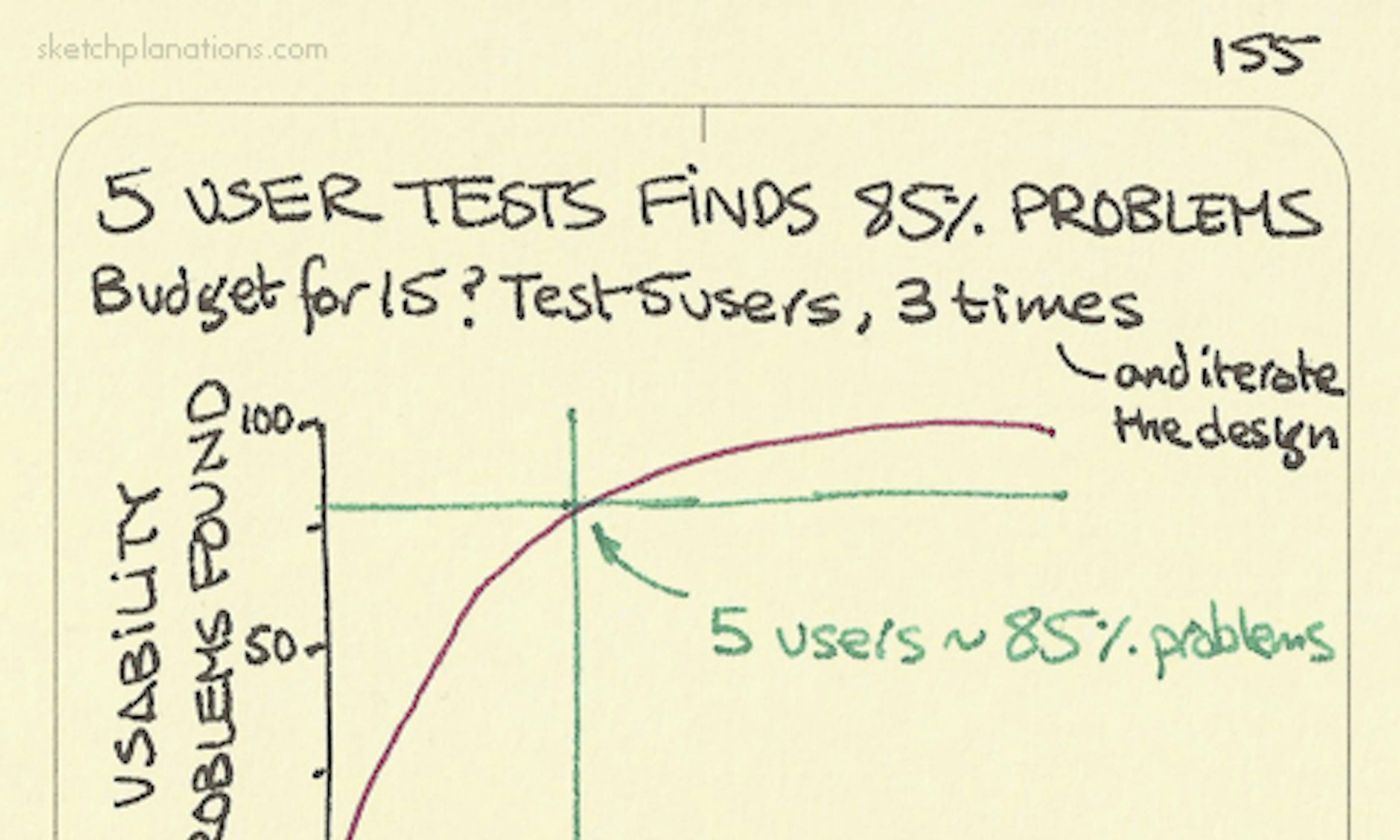
Urge to underline? Use bold or italic instead 5 user tests finds 85% problems
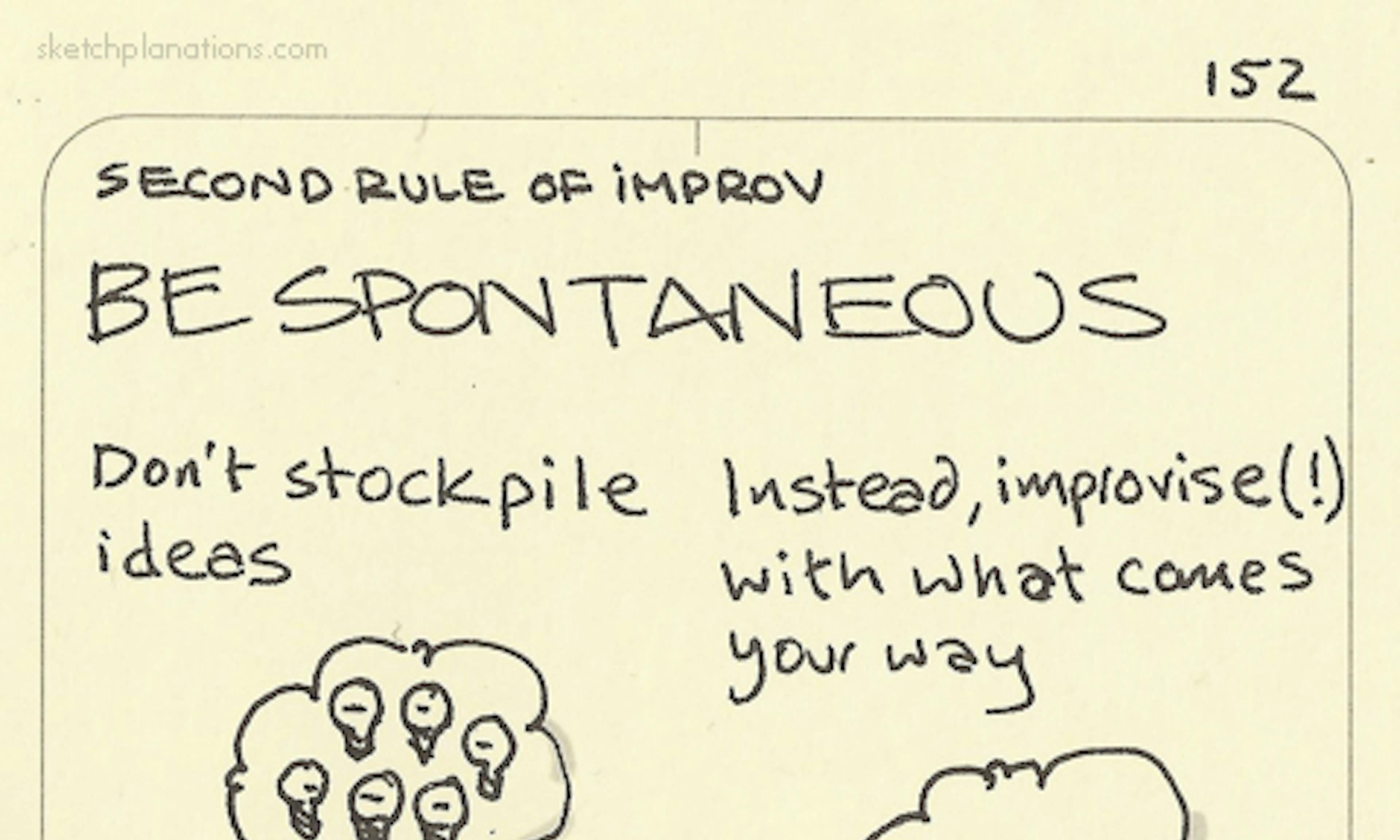
5 user tests finds 85% problems Second rule of improv: Be spontaneous
Second rule of improv: Be spontaneous Accept offers
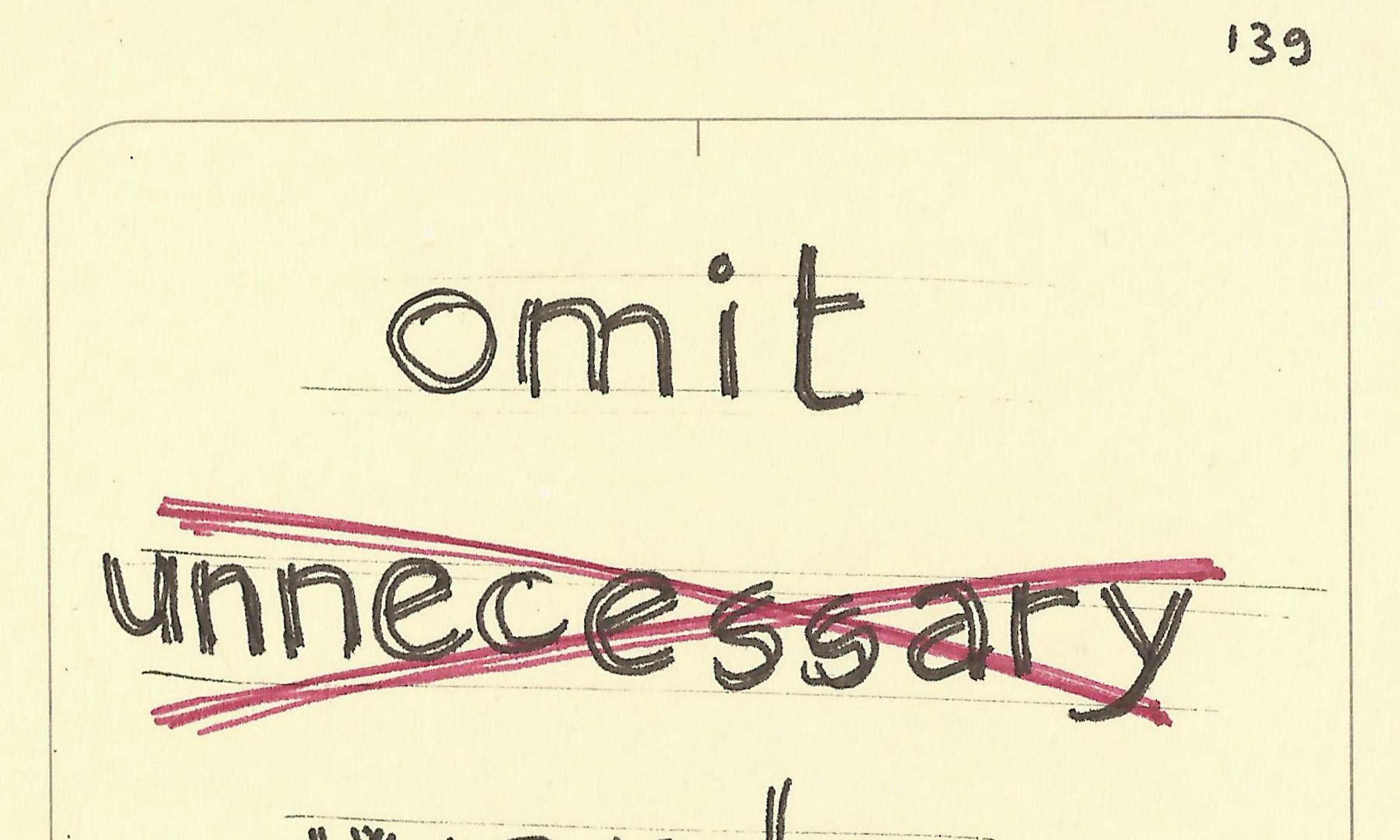
Accept offers Omit unnecessary words
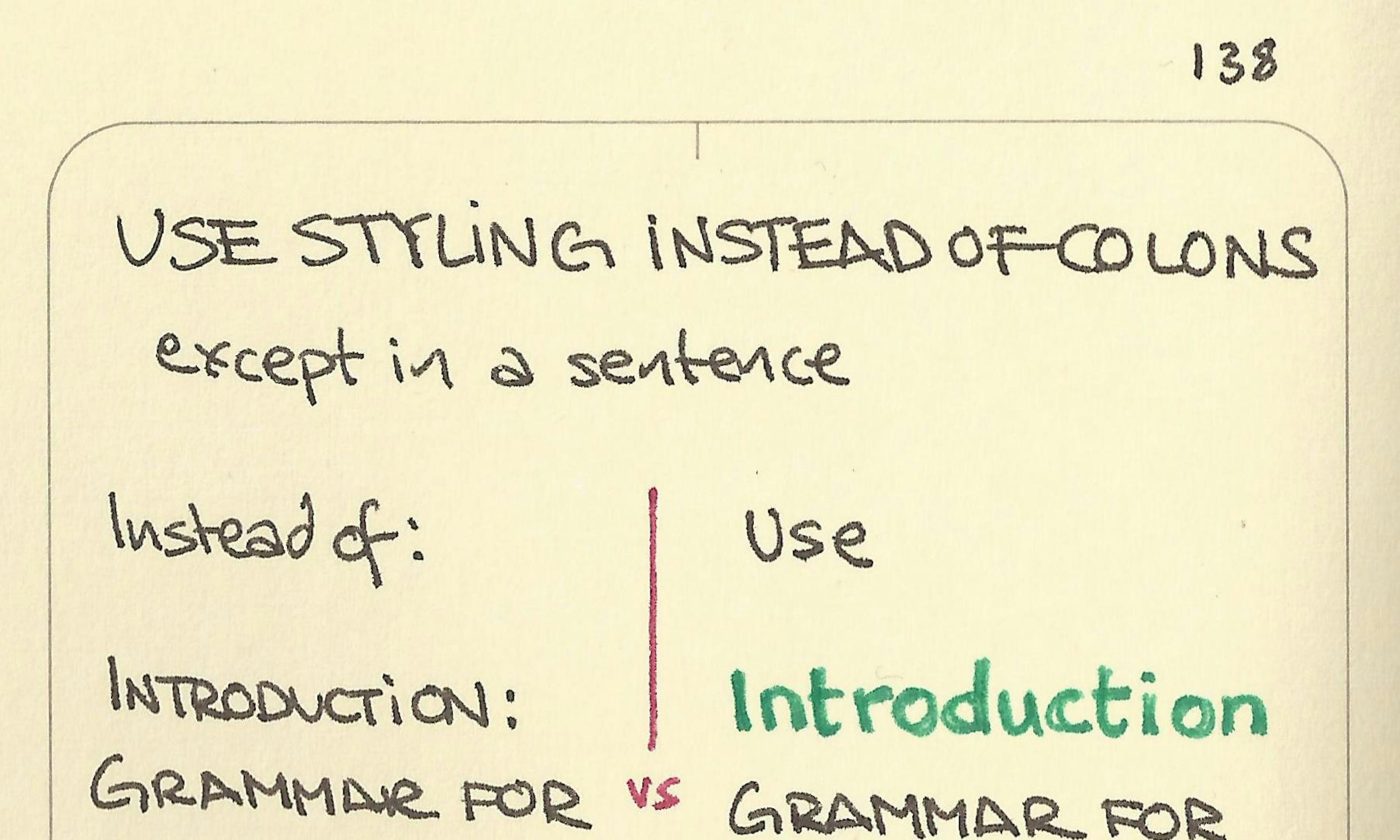
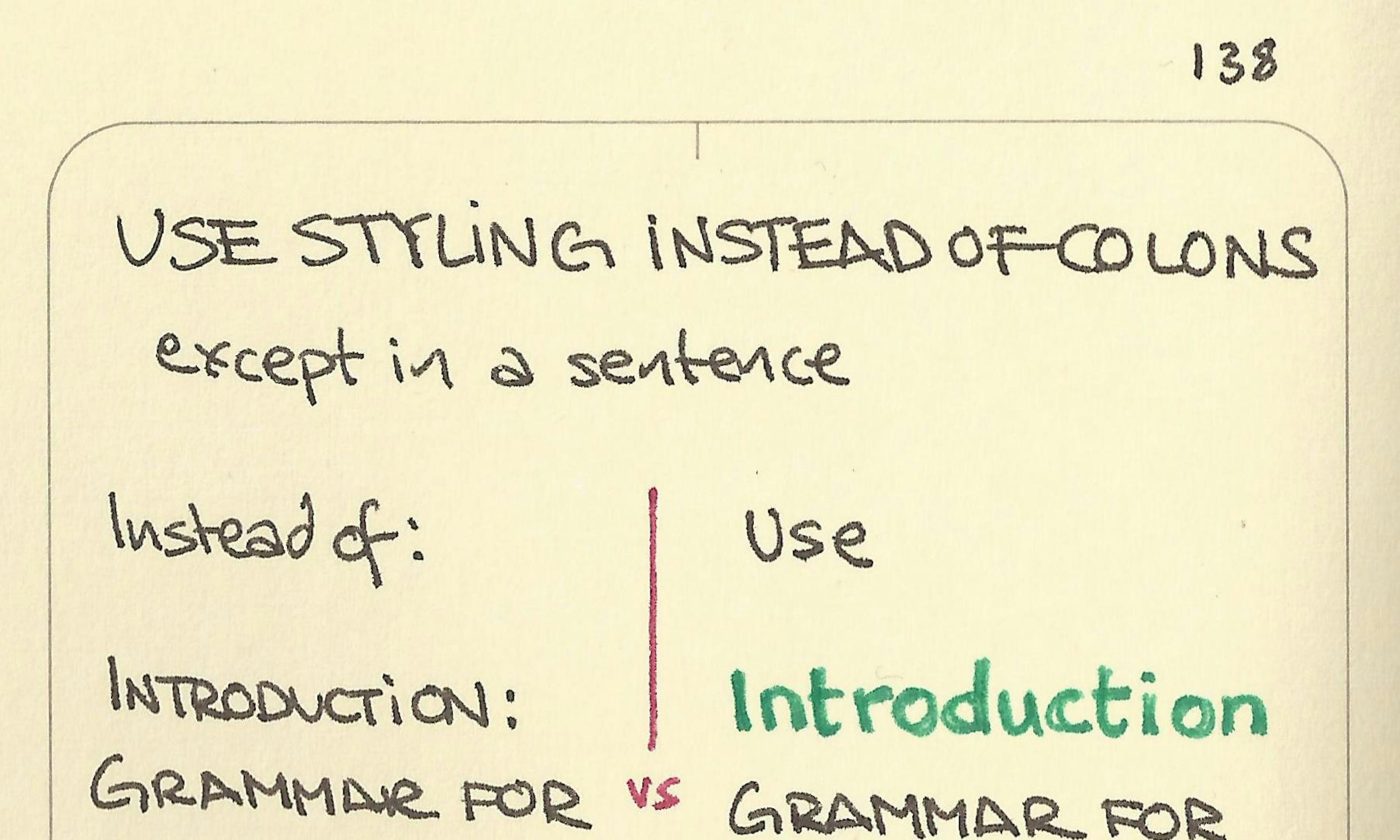
Omit unnecessary words Use styling instead of colons
Use styling instead of colons Be a type geek
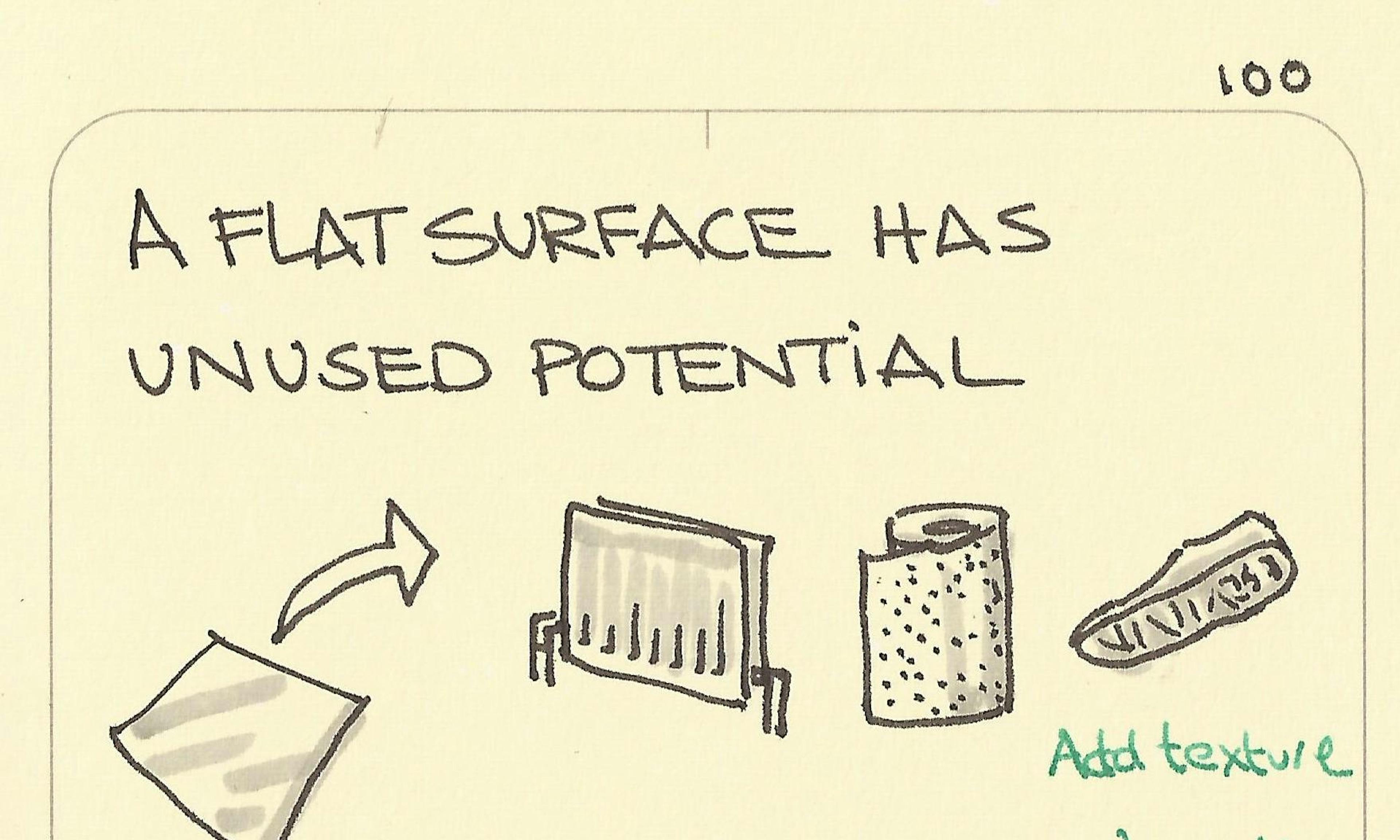
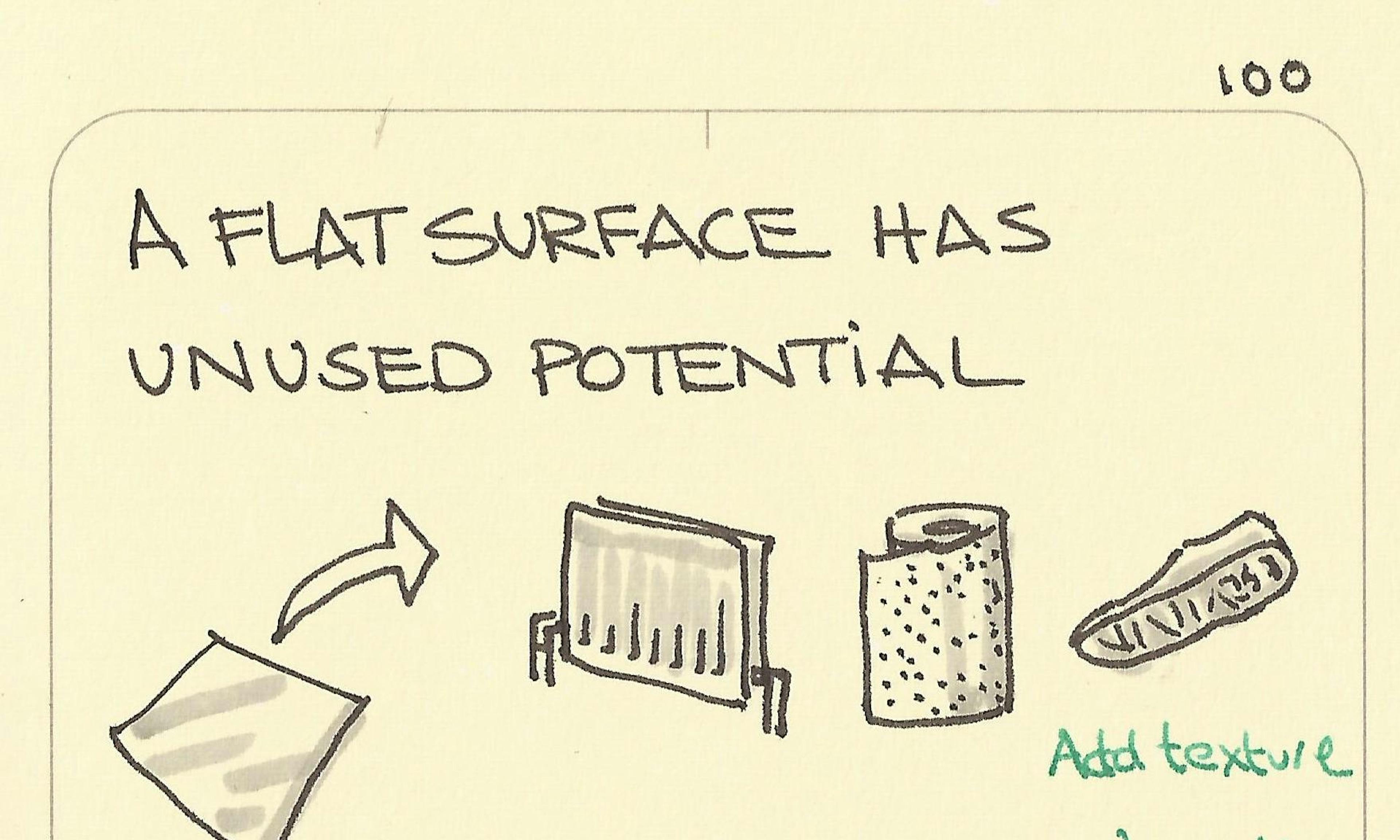
Be a type geek A flat surface has unused potential
A flat surface has unused potential Don’t let your thinking be limited by your tools
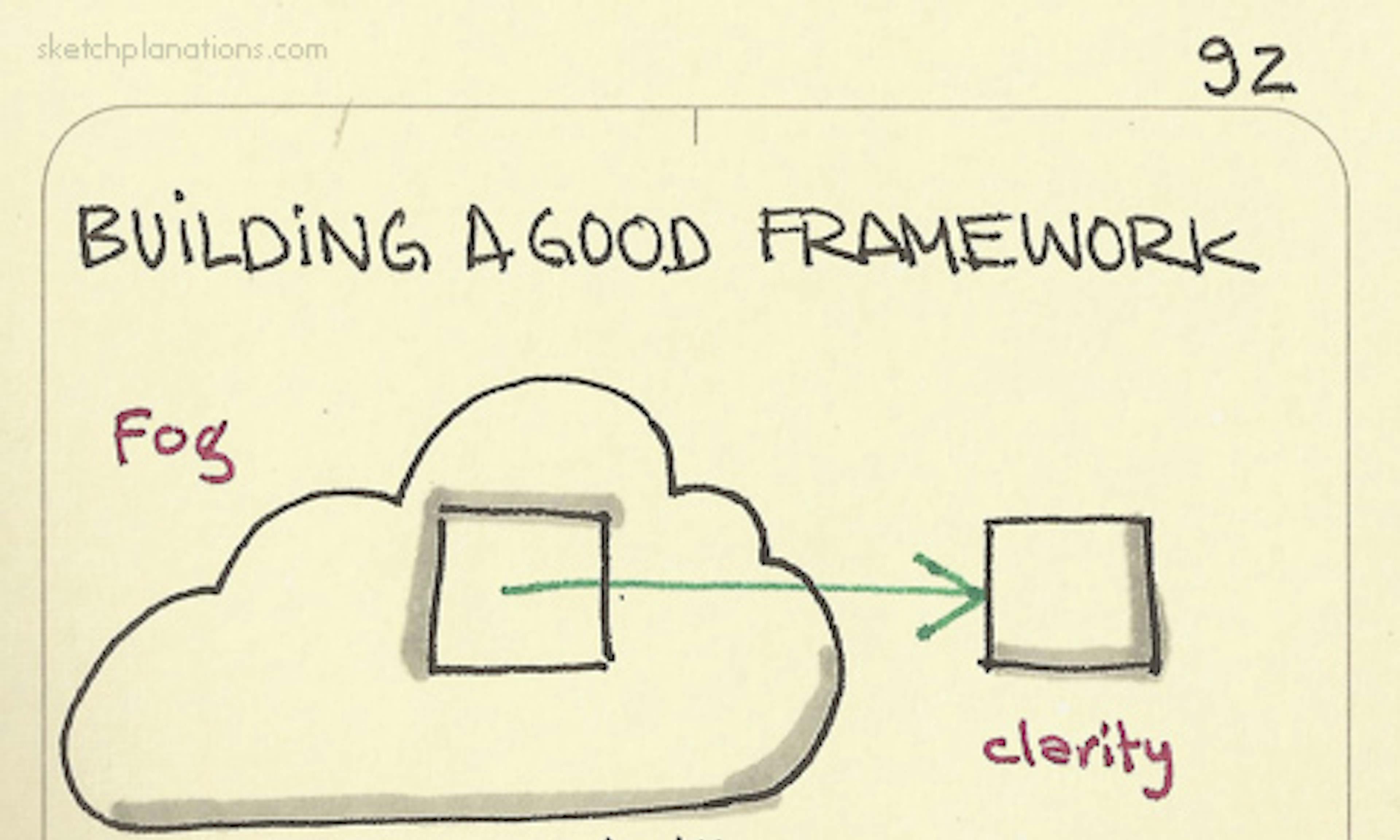
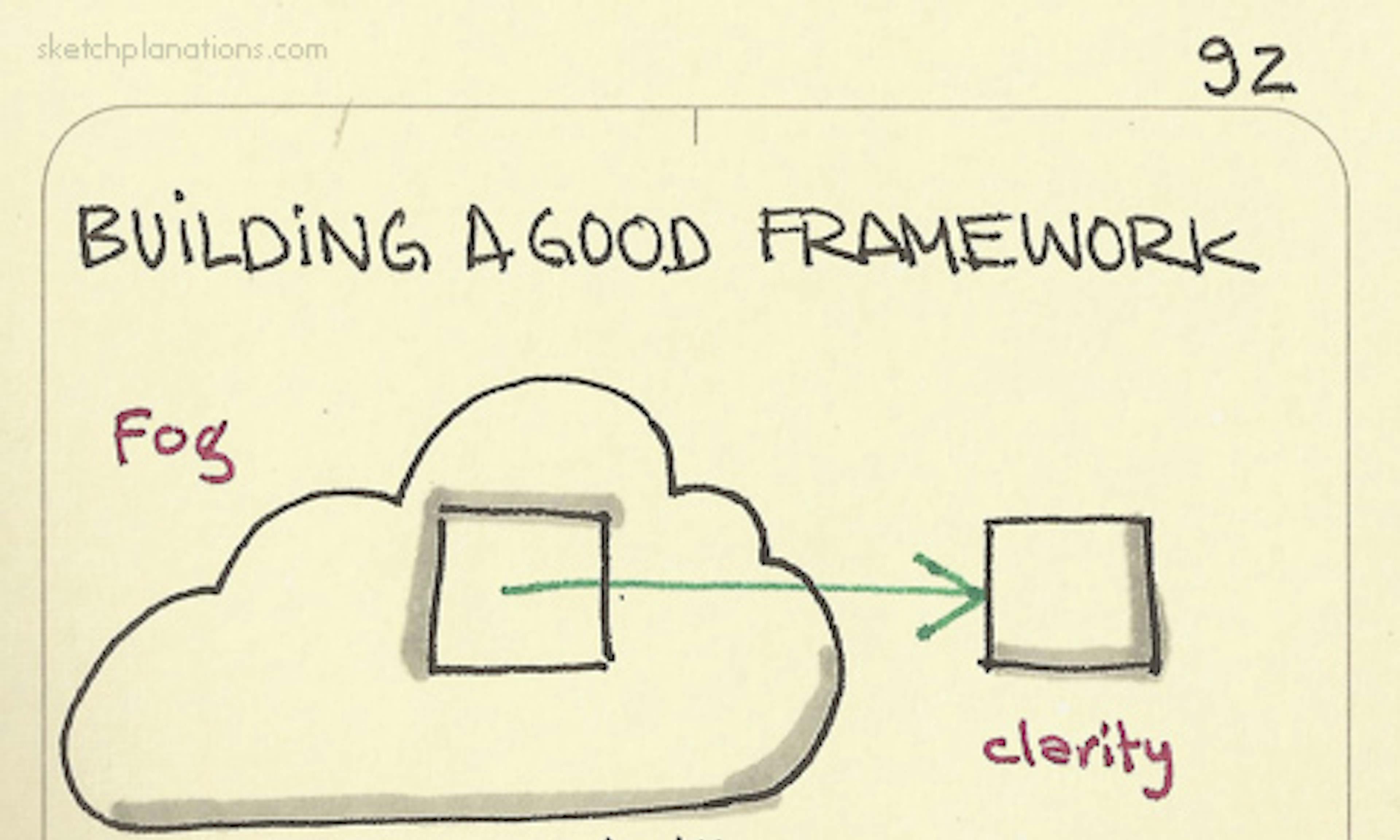
Don’t let your thinking be limited by your tools Building a good framework is like cutting cubes out of fog — Larry Keeley
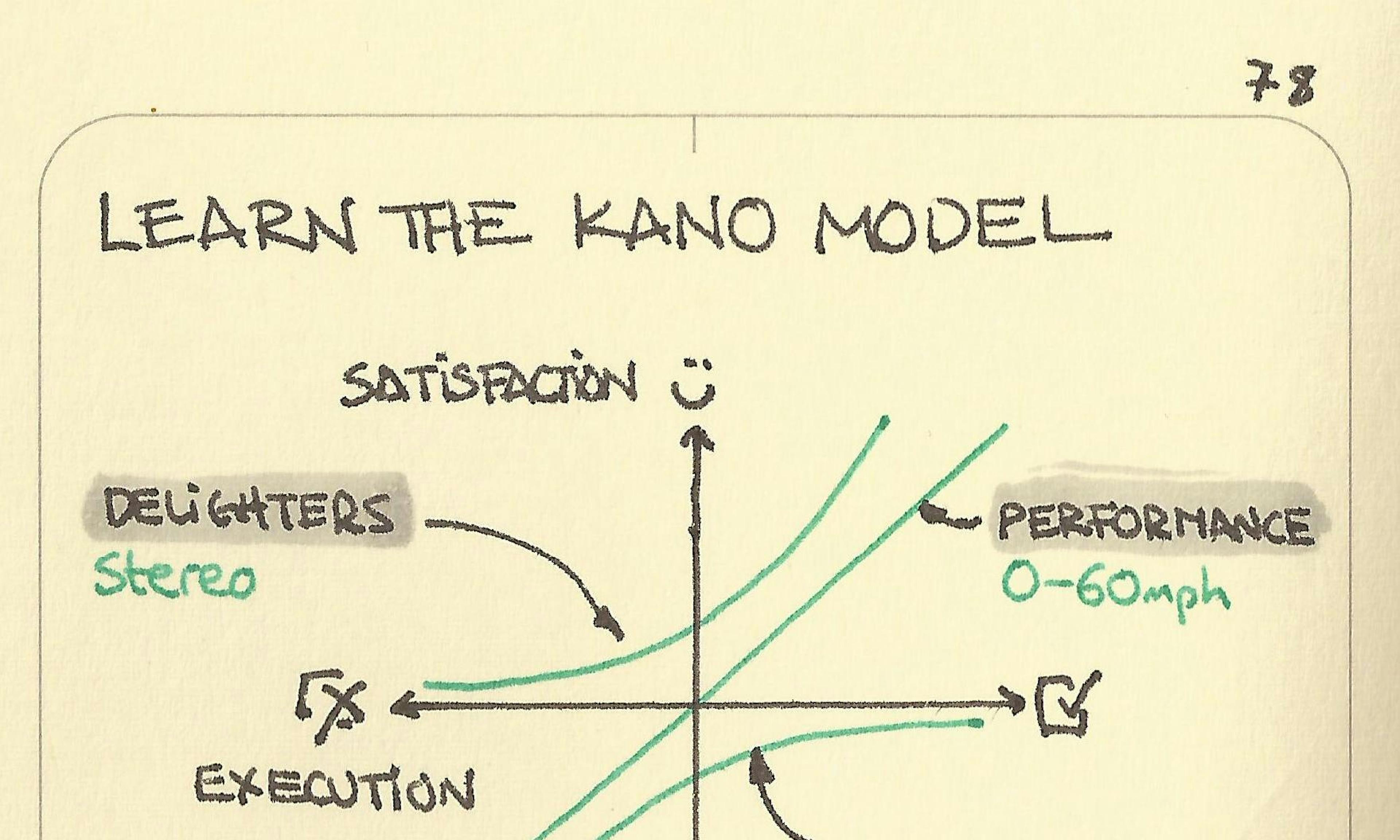
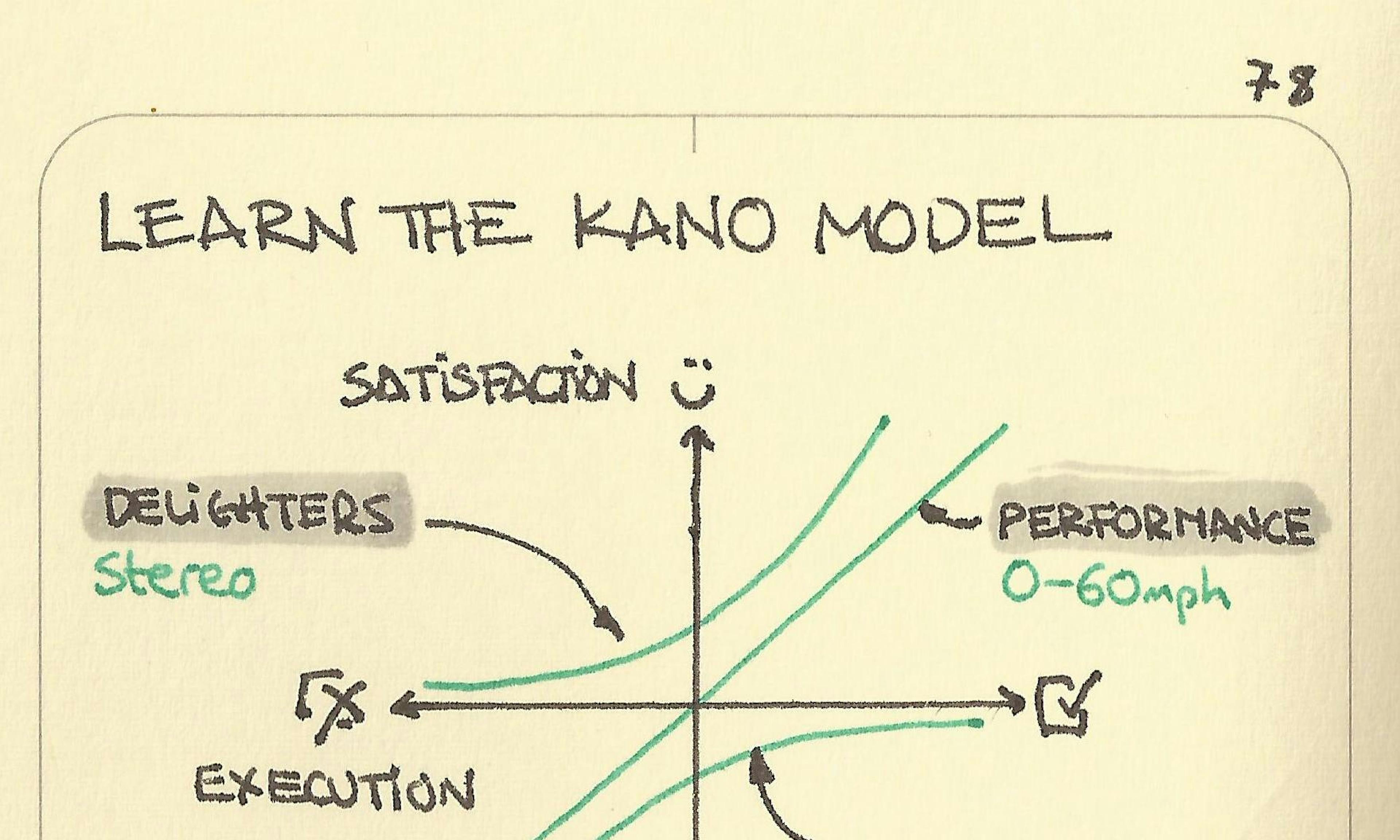
Building a good framework is like cutting cubes out of fog — Larry Keeley Learn the Kano model
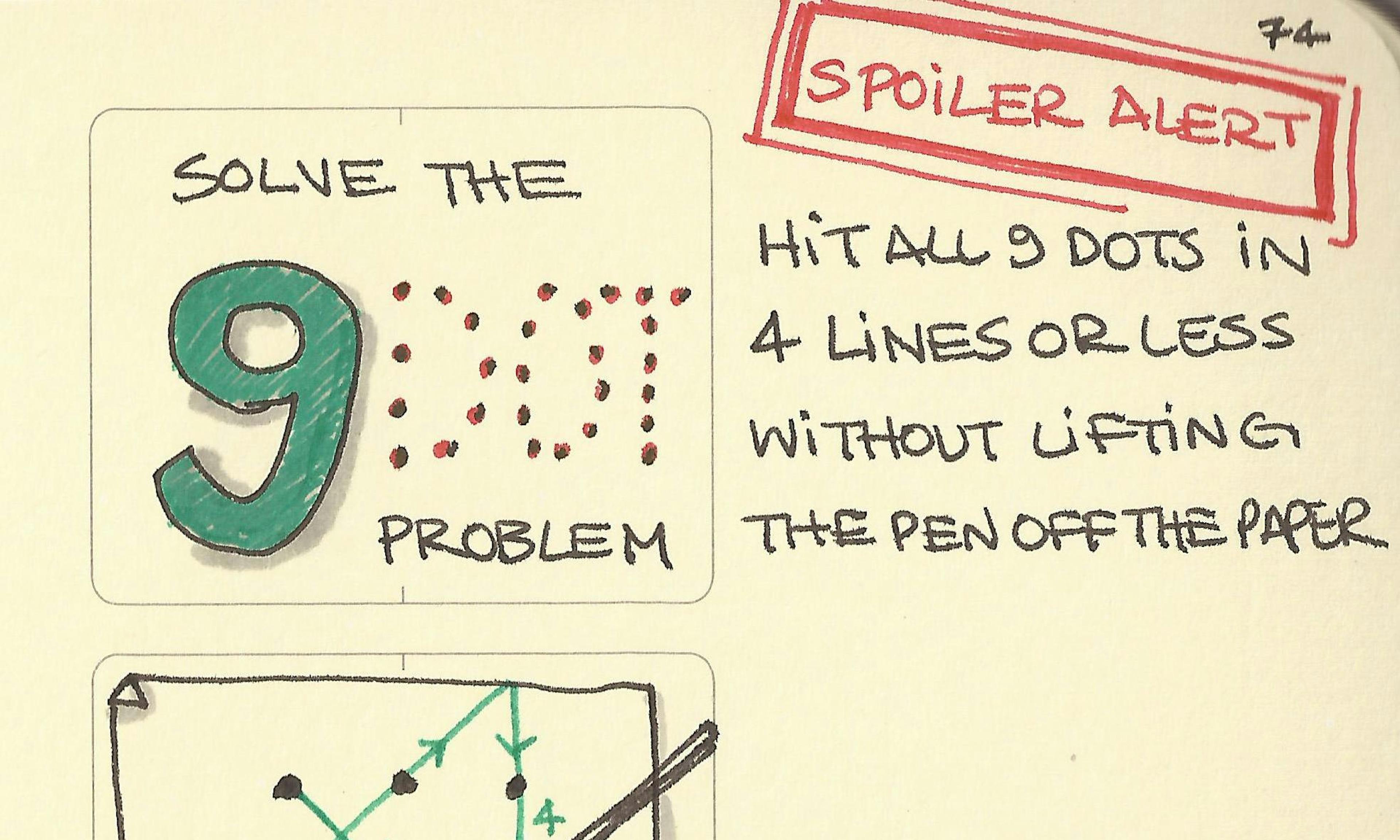
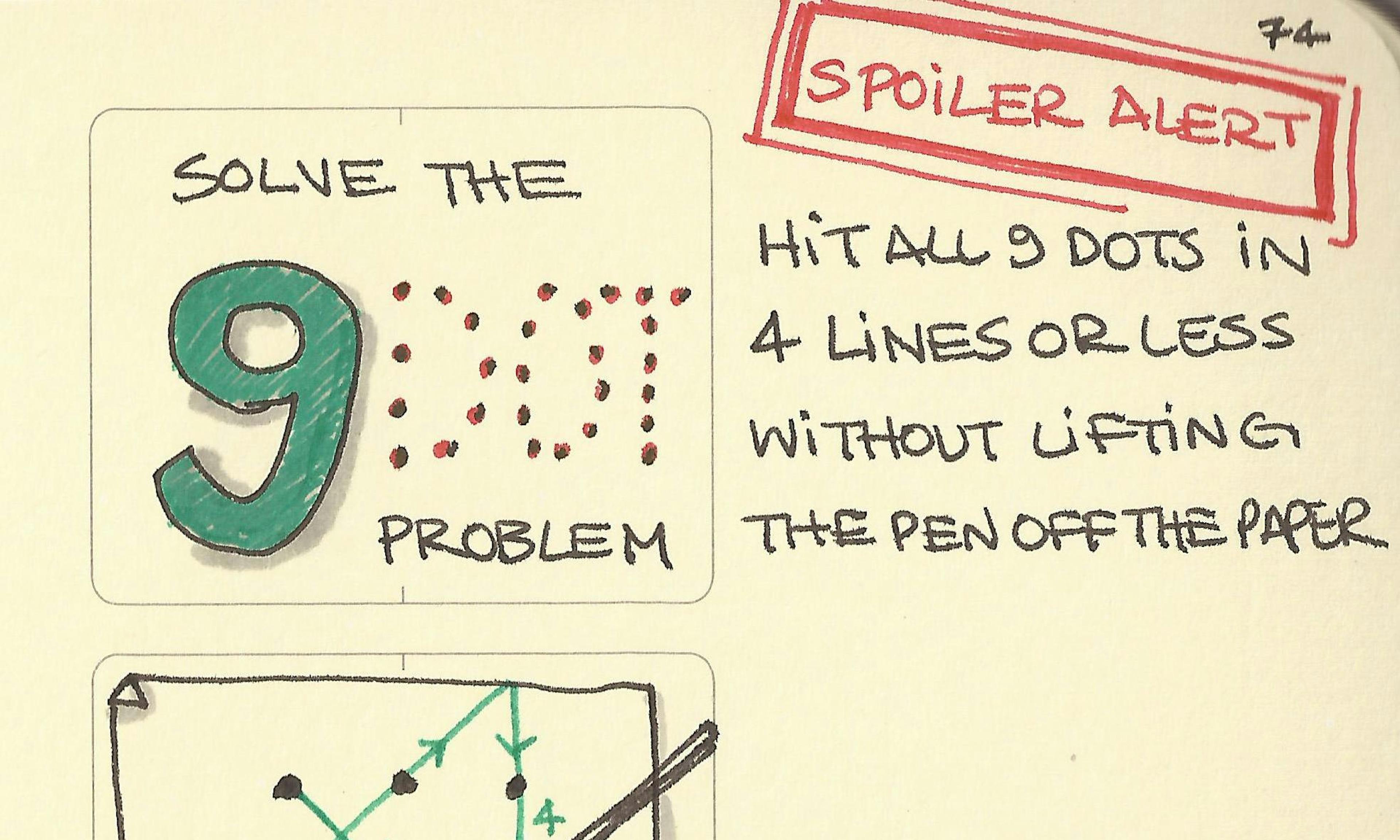
Learn the Kano model Solve the 9-dot problem
Solve the 9-dot problem Do a 2x2
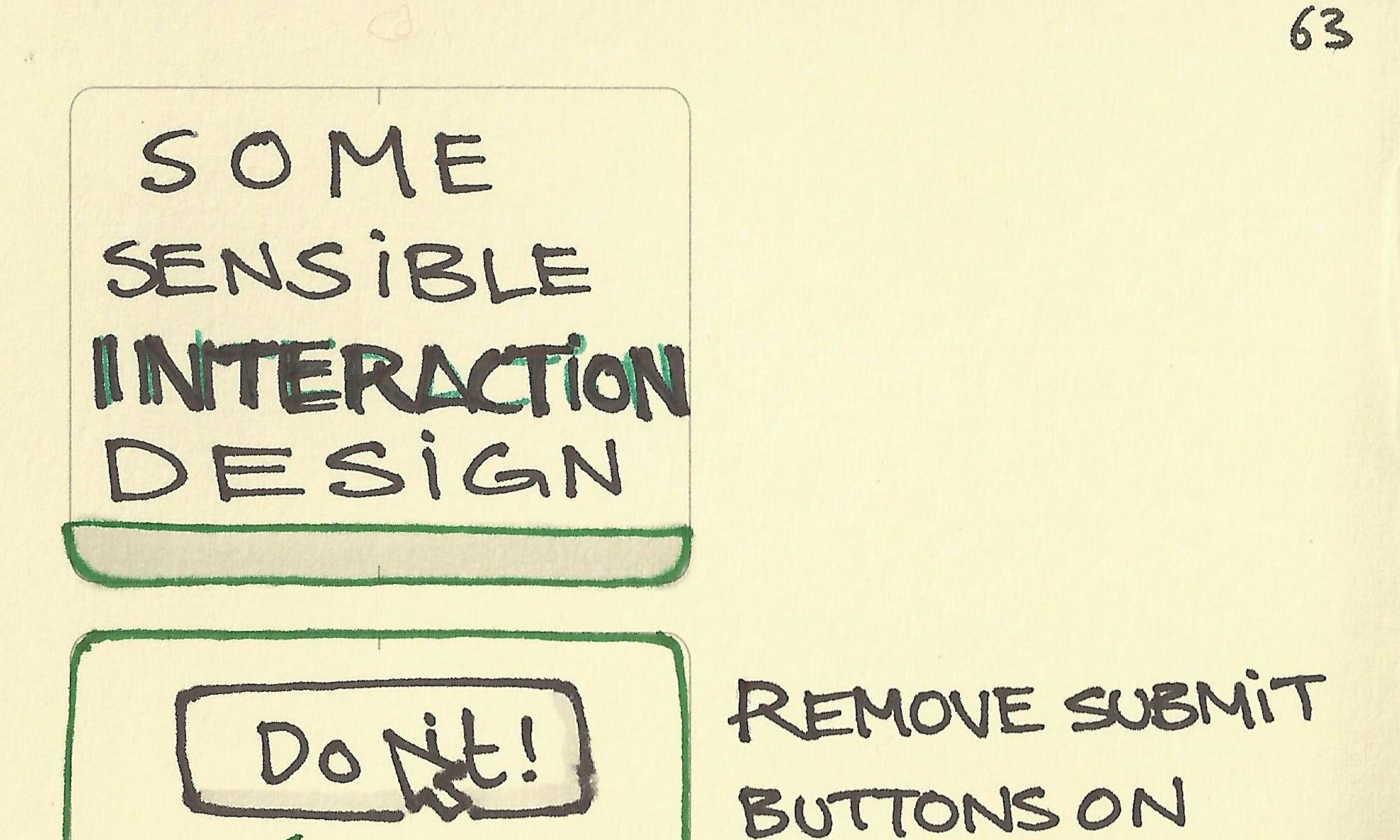
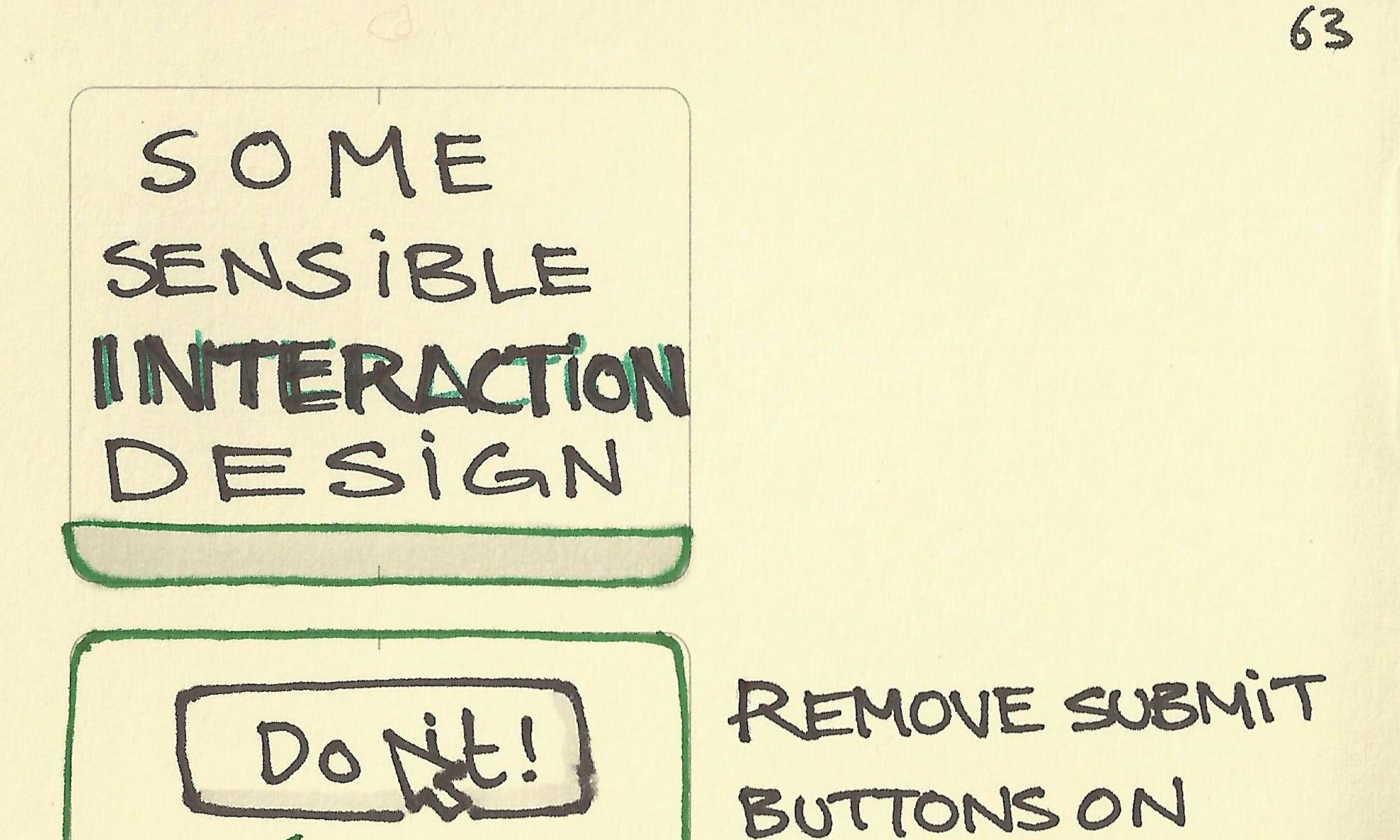
Do a 2x2 Some sensible interaction design
Some sensible interaction design Use white space with care to make your point
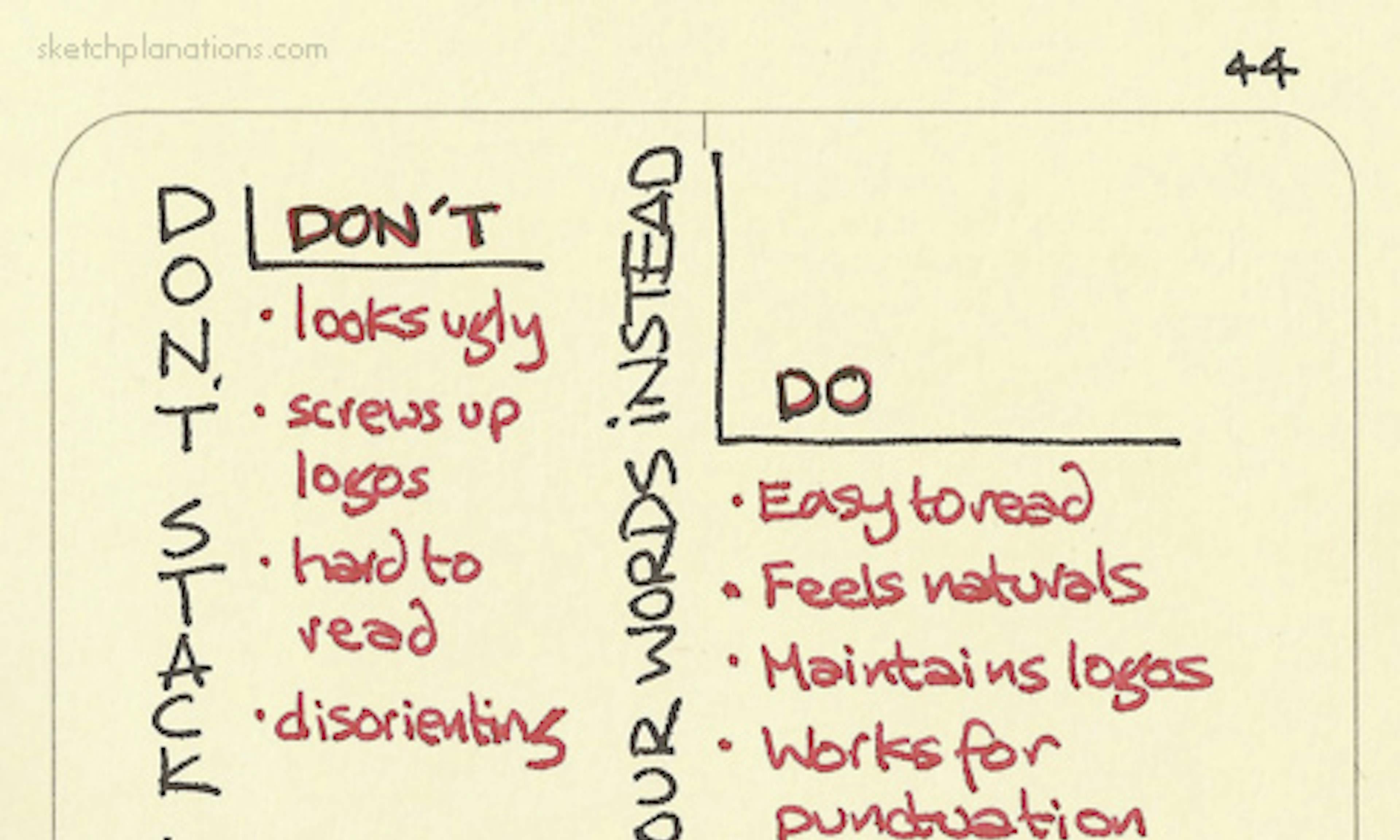
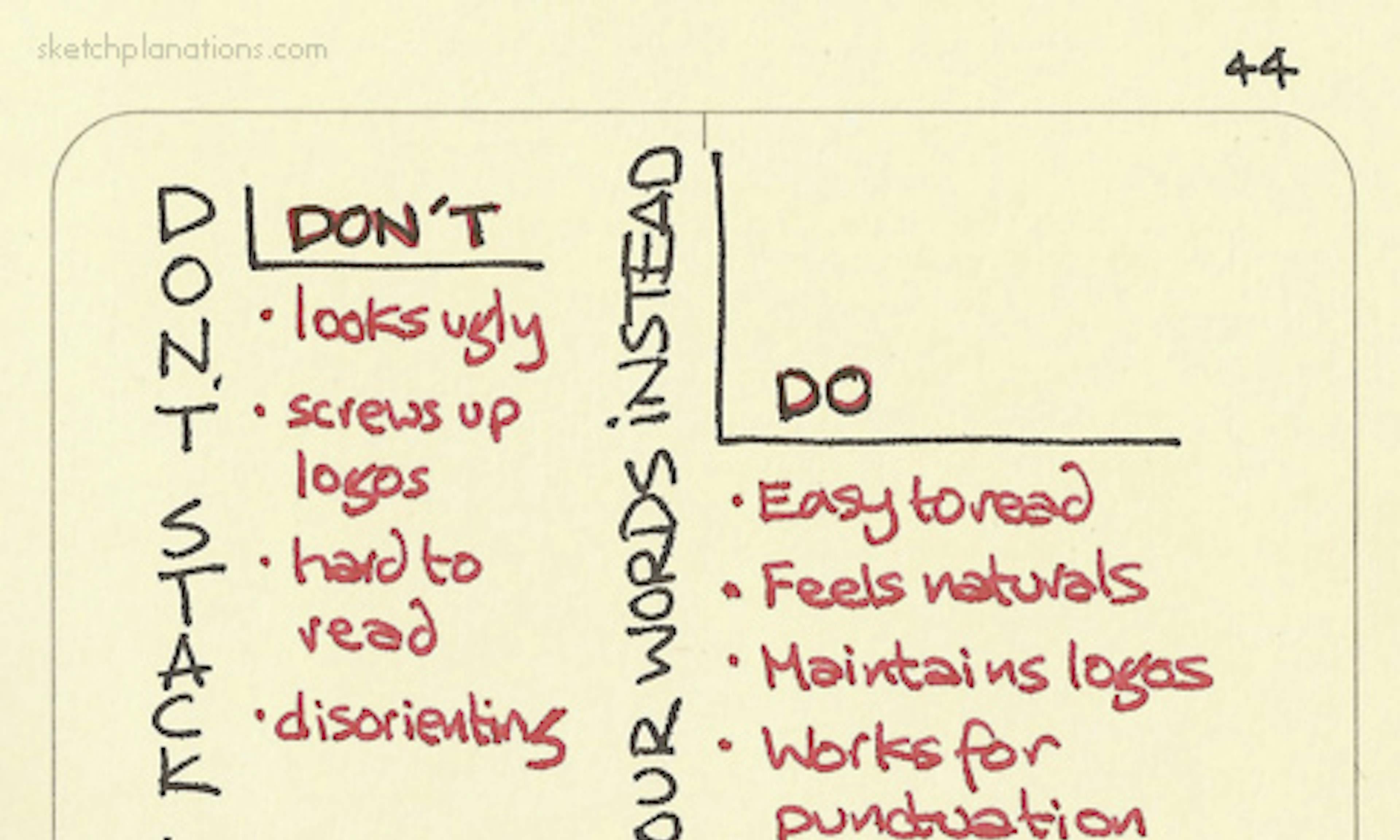
Use white space with care to make your point Don’t stack letters vertically. Turn your words instead
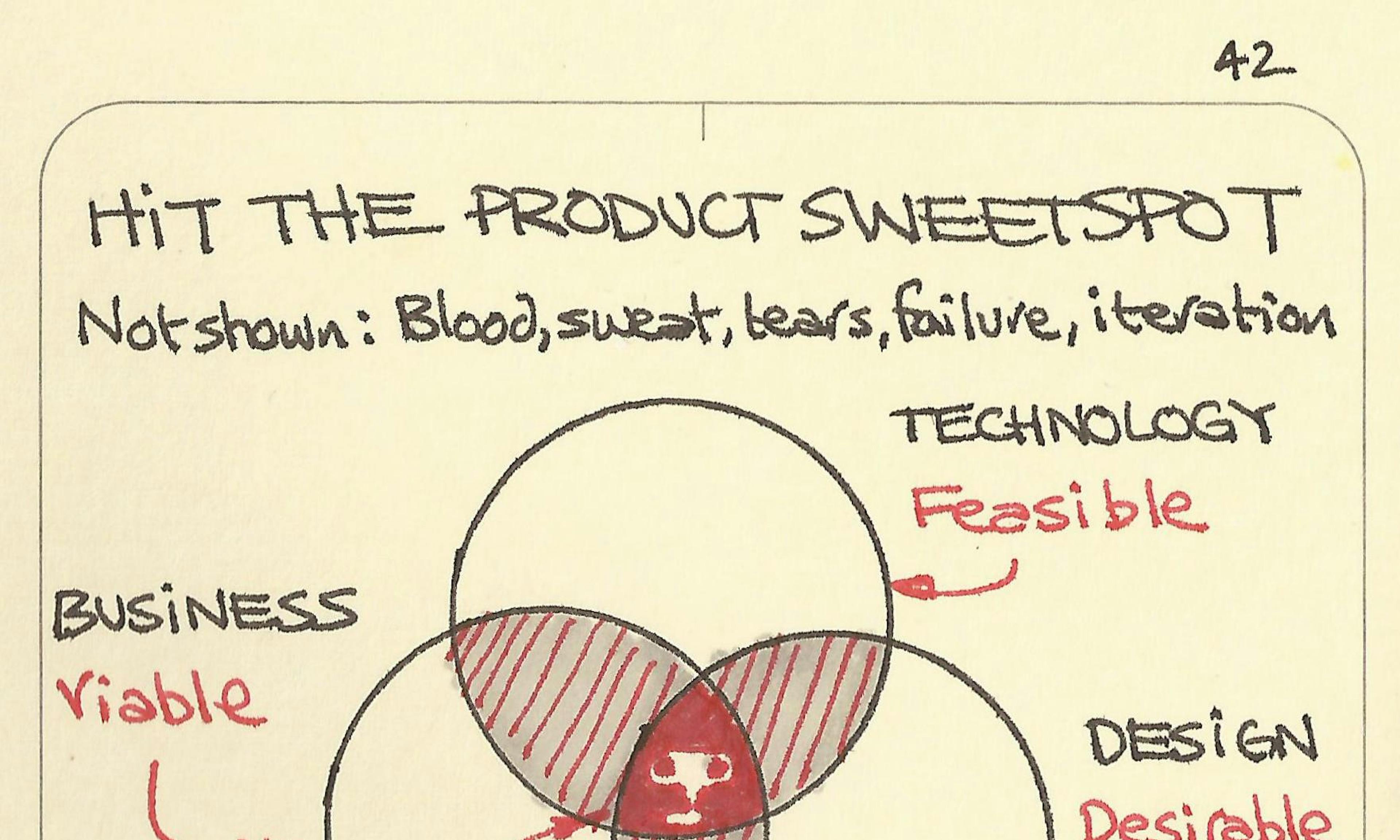
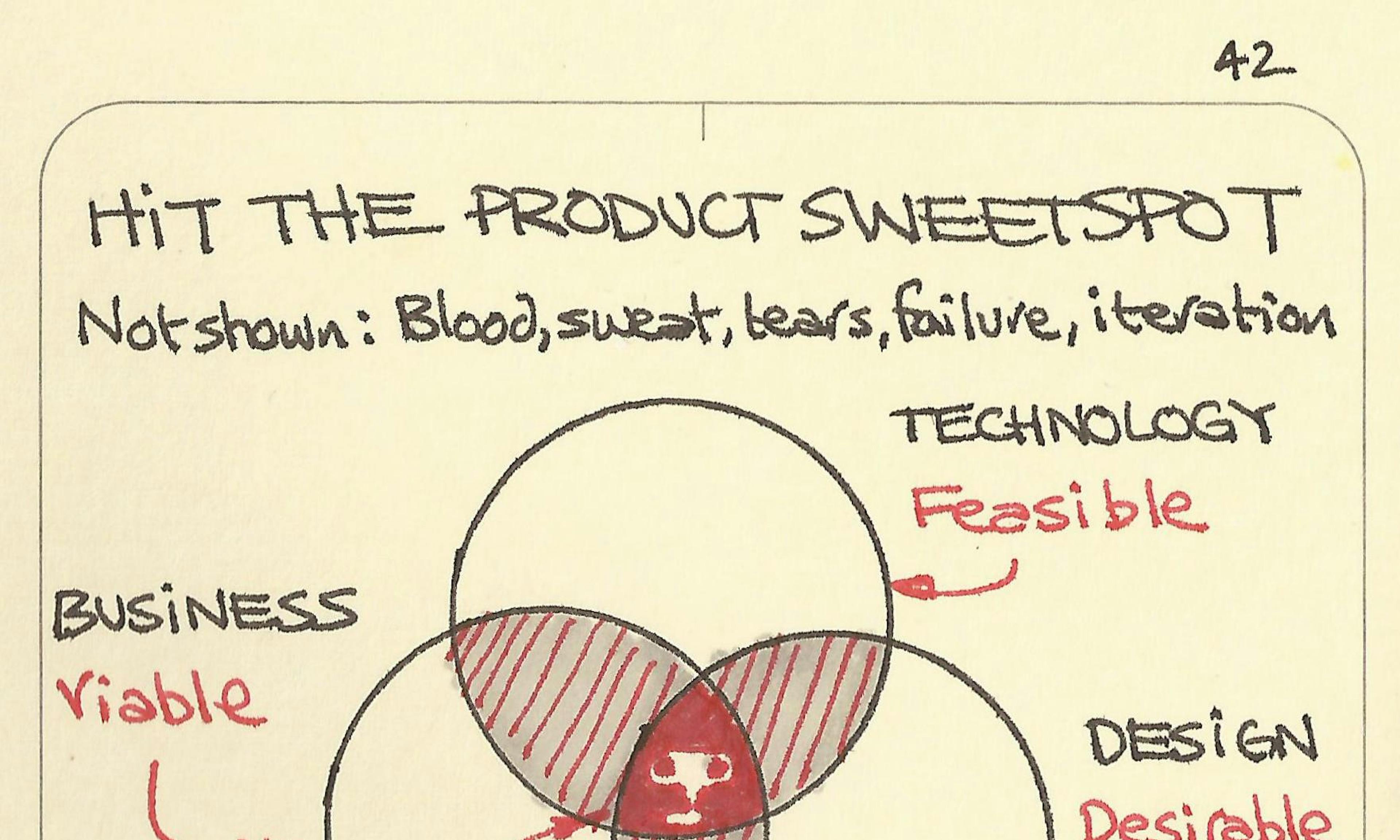
Don’t stack letters vertically. Turn your words instead Hit the product sweet spot
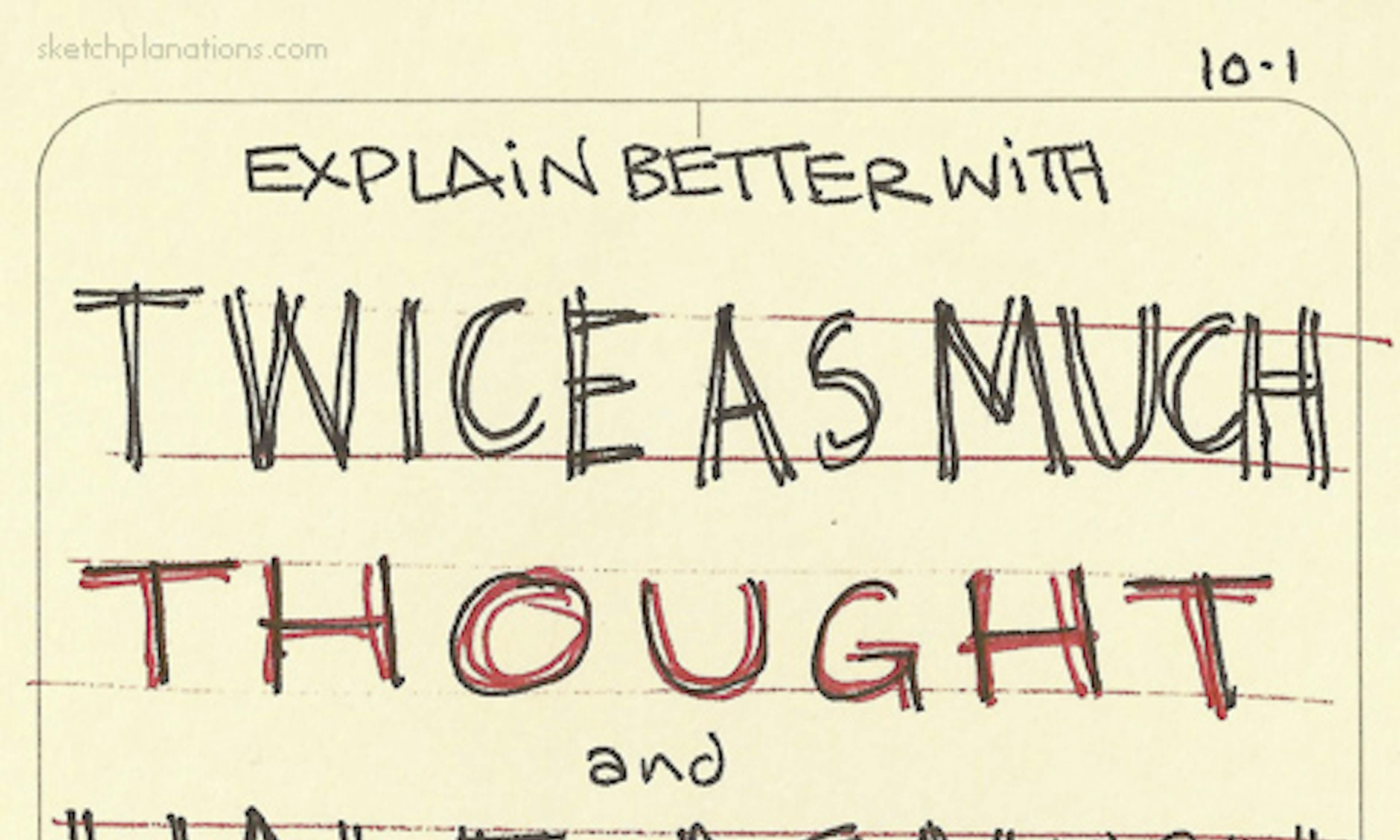
Hit the product sweet spot Twice as much thought and half as much content
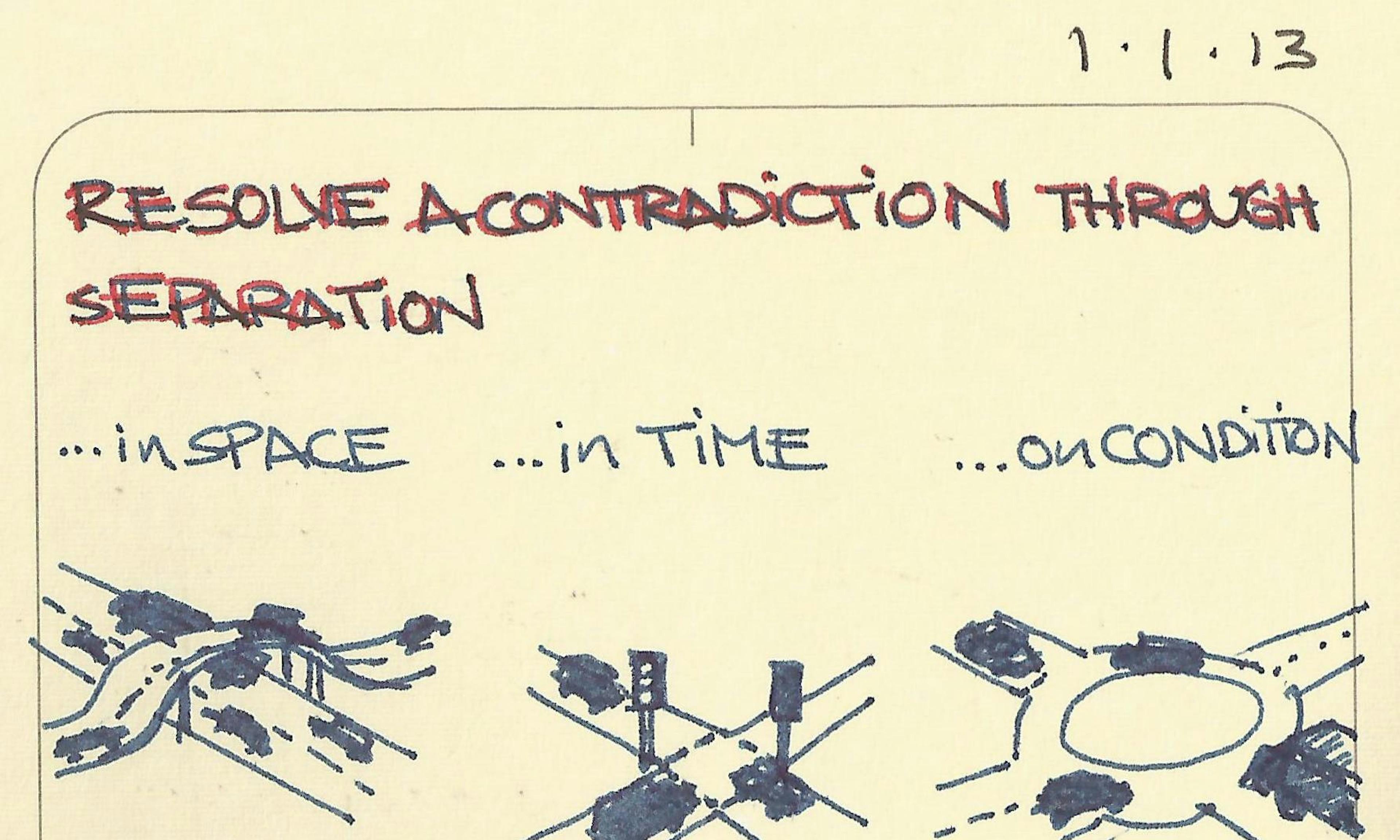
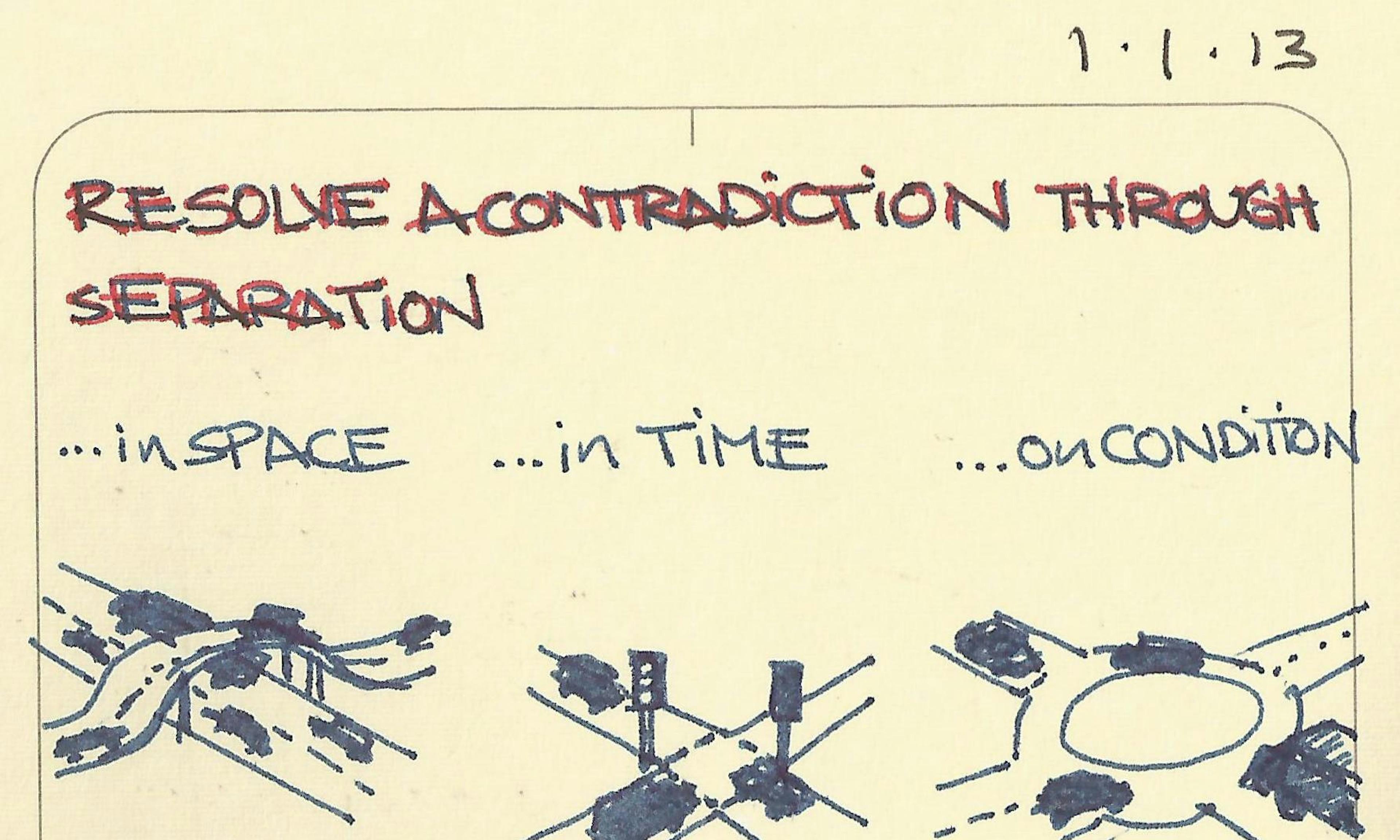
Twice as much thought and half as much content Resolve a contradiction through separation
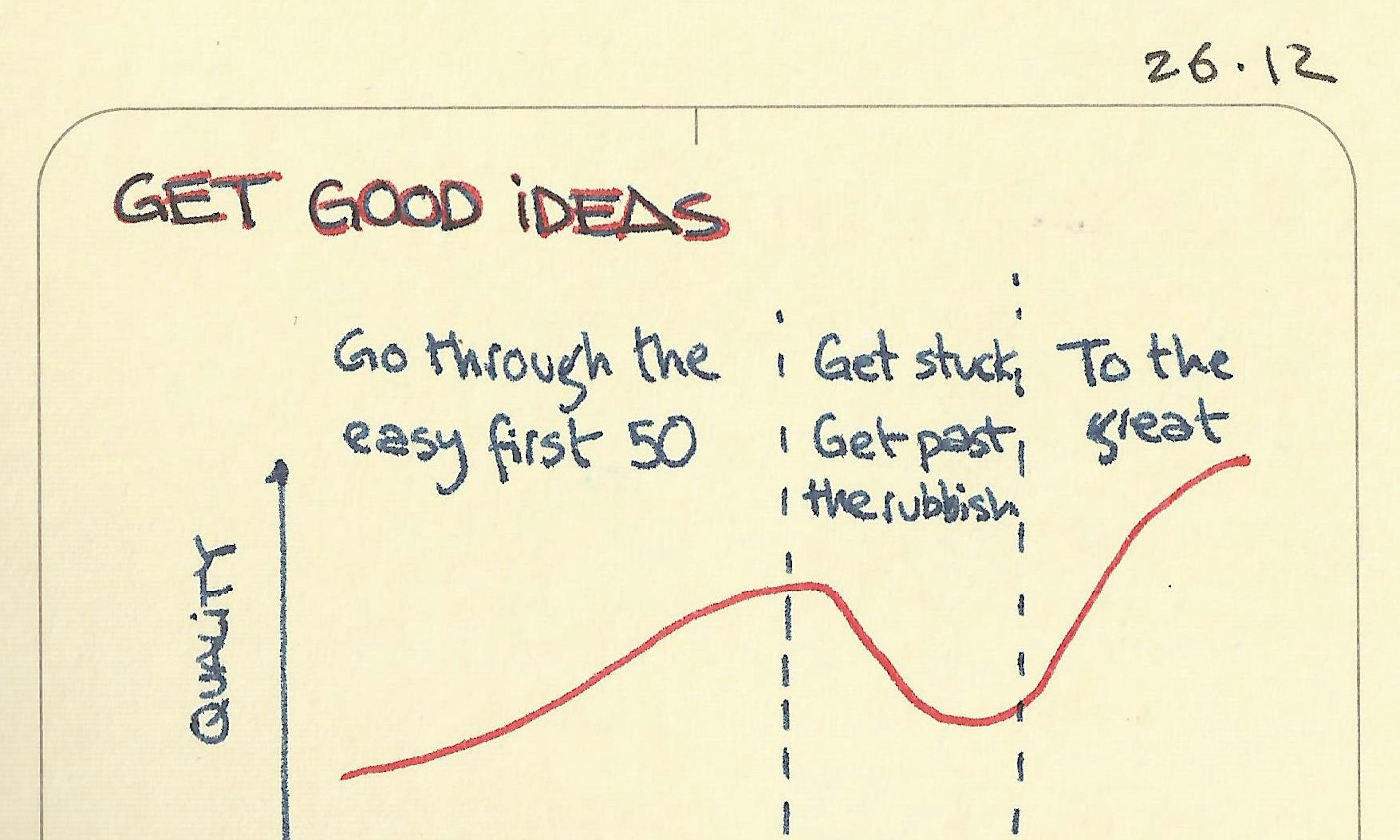
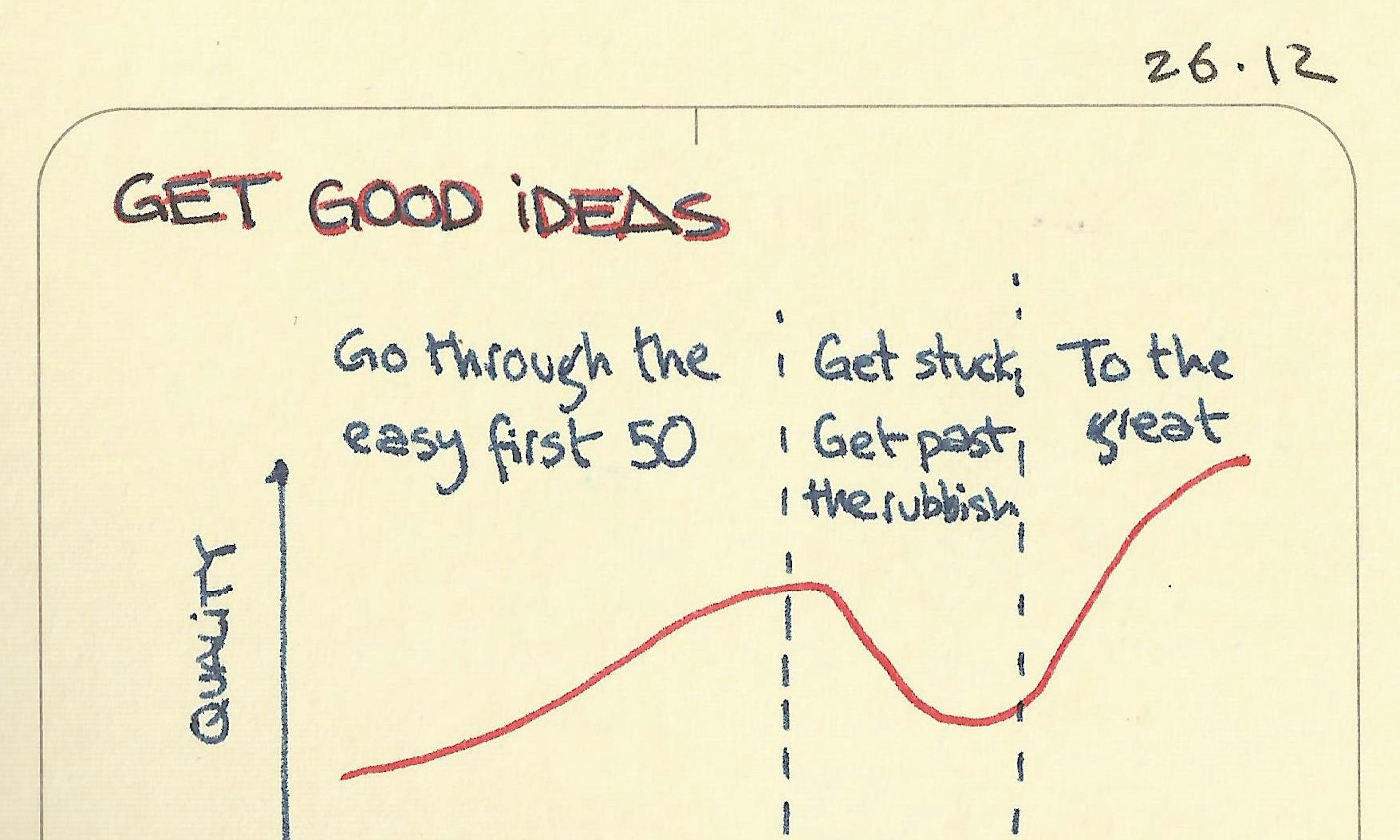
Resolve a contradiction through separation Get good ideas
Get good ideas
Design
 Zigzag trenches
Zigzag trenches Gestalt principles
Gestalt principles The open-air kitchen
The open-air kitchen Pillars of hope
Pillars of hope Affordance
Affordance Blending buildings
Blending buildings Design by committee
Design by committee Siphon
Siphon Cake wreck
Cake wreck Feedback fear
Feedback fear Heating people, heating spaces
Heating people, heating spaces A common orb spider web
A common orb spider web The first draft is always perfect
The first draft is always perfect One-size-fits-men
One-size-fits-men For want of a nail
For want of a nail The curb-cut effect
The curb-cut effect Replicate then innovate
Replicate then innovate Forcing function — design
Forcing function — design LEGO faces
LEGO faces Chindogu
Chindogu The data prison
The data prison Thesis, antithesis, synthesis
Thesis, antithesis, synthesis Proxemics
Proxemics 2 factor authentication
2 factor authentication Conway’s Law
Conway’s Law The kitchen working triangle
The kitchen working triangle The third teacher
The third teacher OODA Loop
OODA Loop The golden circle
The golden circle 60-30-10 Colour rule
60-30-10 Colour rule The customer value chain
The customer value chain MOSCOW Prioritisation.
MOSCOW Prioritisation. The golden ratio
The golden ratio The S-curve.
The S-curve. 2.5D
2.5D Let your data speak for itself.
Let your data speak for itself. Fitts’ Law
Fitts’ Law Thoughtless acts
Thoughtless acts Cognitive overhead
Cognitive overhead Desire path
Desire path Progressive enhancement
Progressive enhancement Use of the car horn
Use of the car horn Mobile is snorkelling. Desktop is diving
Mobile is snorkelling. Desktop is diving The one-hoss shay
The one-hoss shay Think cradle to cradle
Think cradle to cradle Mapping
Mapping Six thinking hats
Six thinking hats The Betty Crocker Effect
The Betty Crocker Effect Sneaky casinos
Sneaky casinos Design for a Glance, a Look and a Read
Design for a Glance, a Look and a Read Chindogu: unuseless inventions
Chindogu: unuseless inventions The content is the interface
The content is the interface 9 Windows
9 Windows Powers of 10
Powers of 10 Common button states
Common button states Anti-aliasing
Anti-aliasing Lateral thinking: 4. Lateral thinking changes perspective just to be provocative
Lateral thinking: 4. Lateral thinking changes perspective just to be provocative Lateral thinking: 3. You don’t have to be right at every step
Lateral thinking: 3. You don’t have to be right at every step Lateral thinking: 2. Labels are not collectors but signposts. They are not fixed
Lateral thinking: 2. Labels are not collectors but signposts. They are not fixed Lateral thinking: 1. Lateral thinking is about increasing the breadth of options
Lateral thinking: 1. Lateral thinking is about increasing the breadth of options Express - Test - Cycle
Express - Test - Cycle Enrich your design process
Enrich your design process Patnaik’s Hierarchy of Needs
Patnaik’s Hierarchy of Needs Maslow’s Hierarchy of needs
Maslow’s Hierarchy of needs Perform good social research
Perform good social research Plug computing
Plug computing The number of ideas produced in an ideation session is proportional to the size of the stack of paper in front of you
The number of ideas produced in an ideation session is proportional to the size of the stack of paper in front of you Designing for adoption
Designing for adoption Air-write before inking
Air-write before inking Beware of local optimisation
Beware of local optimisation Urge to underline? Use bold or italic instead
Urge to underline? Use bold or italic instead 5 user tests finds 85% problems
5 user tests finds 85% problems Second rule of improv: Be spontaneous
Second rule of improv: Be spontaneous Accept offers
Accept offers Omit unnecessary words
Omit unnecessary words Use styling instead of colons
Use styling instead of colons Be a type geek
Be a type geek A flat surface has unused potential
A flat surface has unused potential Don’t let your thinking be limited by your tools
Don’t let your thinking be limited by your tools Building a good framework is like cutting cubes out of fog — Larry Keeley
Building a good framework is like cutting cubes out of fog — Larry Keeley Learn the Kano model
Learn the Kano model Solve the 9-dot problem
Solve the 9-dot problem Do a 2x2
Do a 2x2 Some sensible interaction design
Some sensible interaction design Use white space with care to make your point
Use white space with care to make your point Don’t stack letters vertically. Turn your words instead
Don’t stack letters vertically. Turn your words instead Hit the product sweet spot
Hit the product sweet spot Twice as much thought and half as much content
Twice as much thought and half as much content Resolve a contradiction through separation
Resolve a contradiction through separation Get good ideas
Get good ideas